今回はコーディング作業をする時に役立つサイトを13個ご紹介したいと思います。誰もが使っている定番なサイトが割と多いので、ぜひ最後まで見ていってください。

使えるサイトはブックマークしておきましょう!
コーディングするときに役立つ「フォント・アイコン」サイト
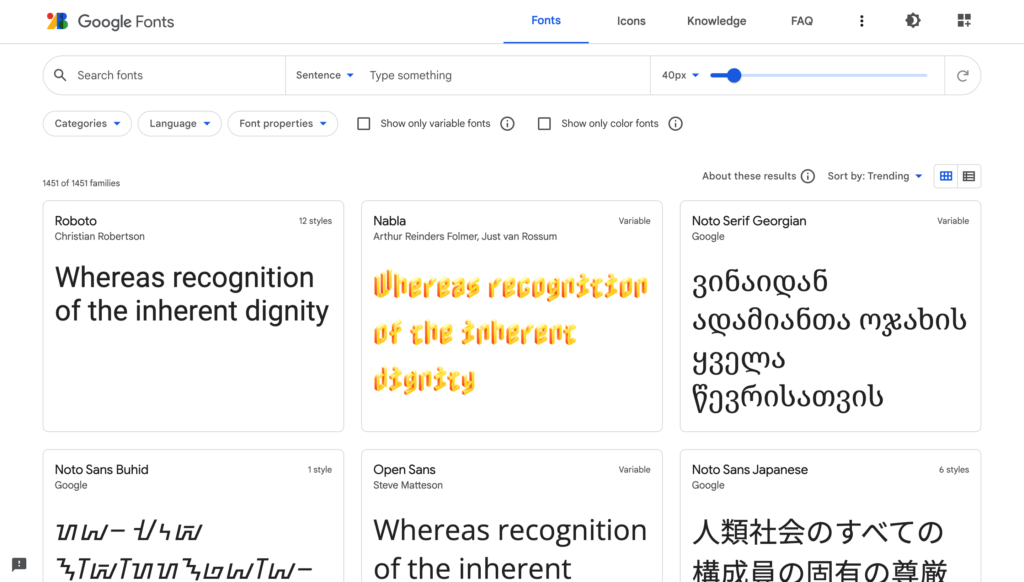
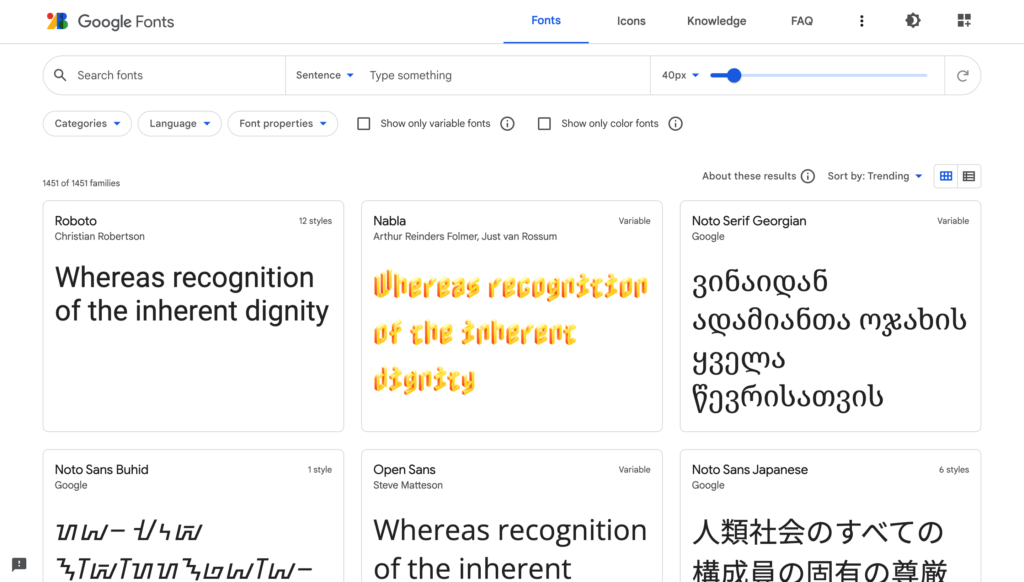
Google Font


Googleフォントは無料で使えるWebフォントです。Photoshopなどで使えるフォントはWebでは使えないことがあります。Webサイトを作るときはWebフォントとして使えるか?を確認してデザインするようにしましょう。Googleフォントであれば無料でたくさんのフォントを使うことができます。コーディングで反映させる時もコピペで反映させることができるので非常に便利です。
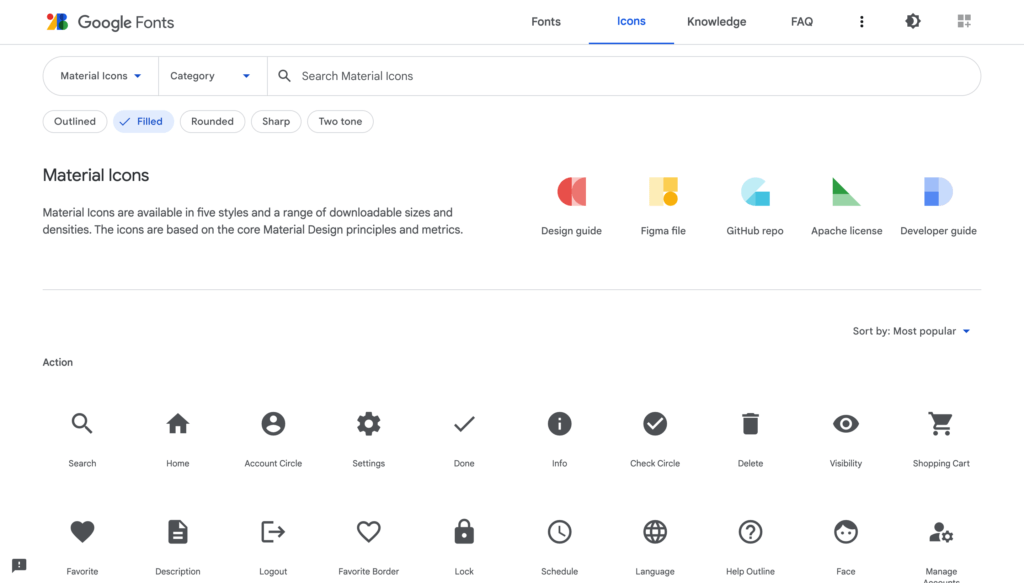
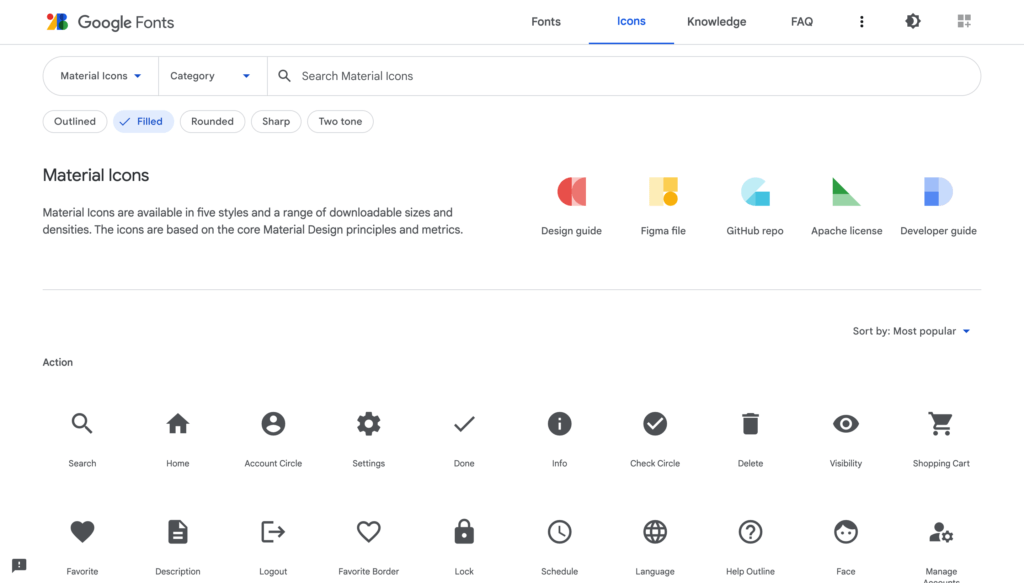
Material Icons


こちらはGoogleのアイコン素材サイトです。SVGとPNGの画像でダウンロードすることもできますが、画像をダウンロードしなくてもコードをコピペしてHTMLに貼り付けるだけでアイコンを表示させることができます。画像の荒れを心配したりする必要もなく、画像で読み込むより軽いので表示も速くなります◎
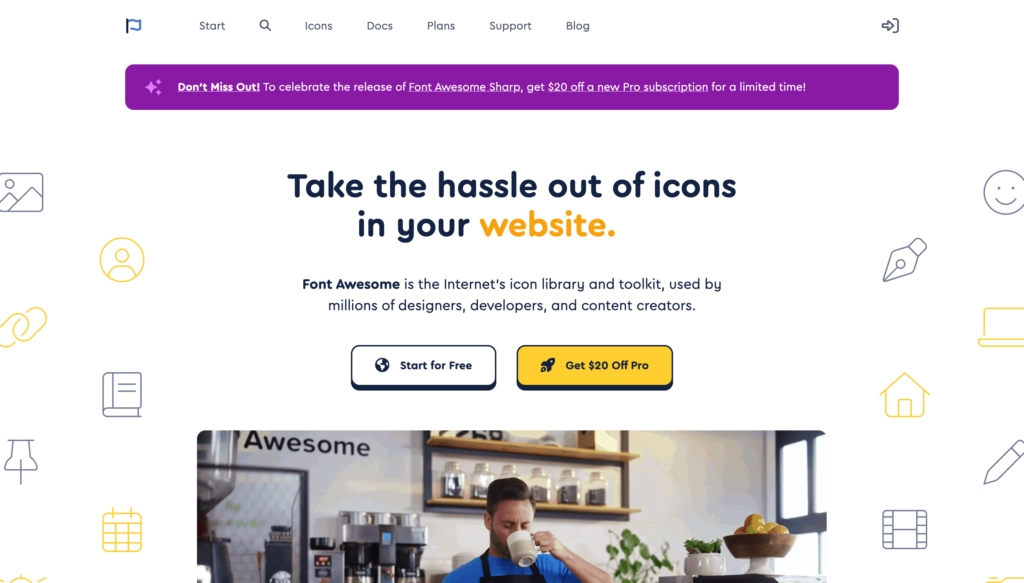
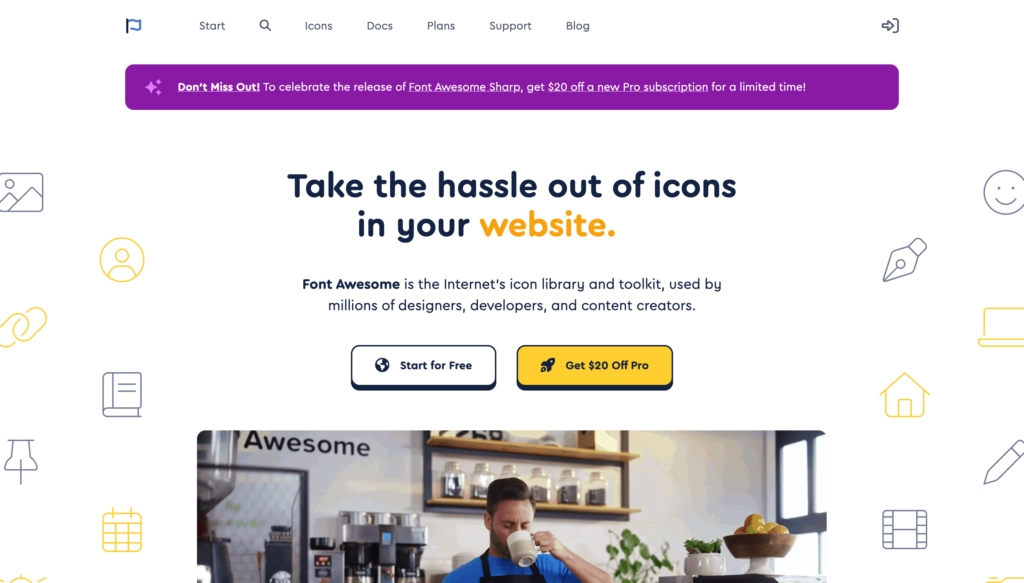
Font Awesome


Material Iconsと同じようにコードをコピペして貼り付けるだけでアイコンを表示できるサイトです。Material Iconsとお好みのアイコンがある方を使うといいですね!
コーディングするときに役立つ「カラー関連」サイト
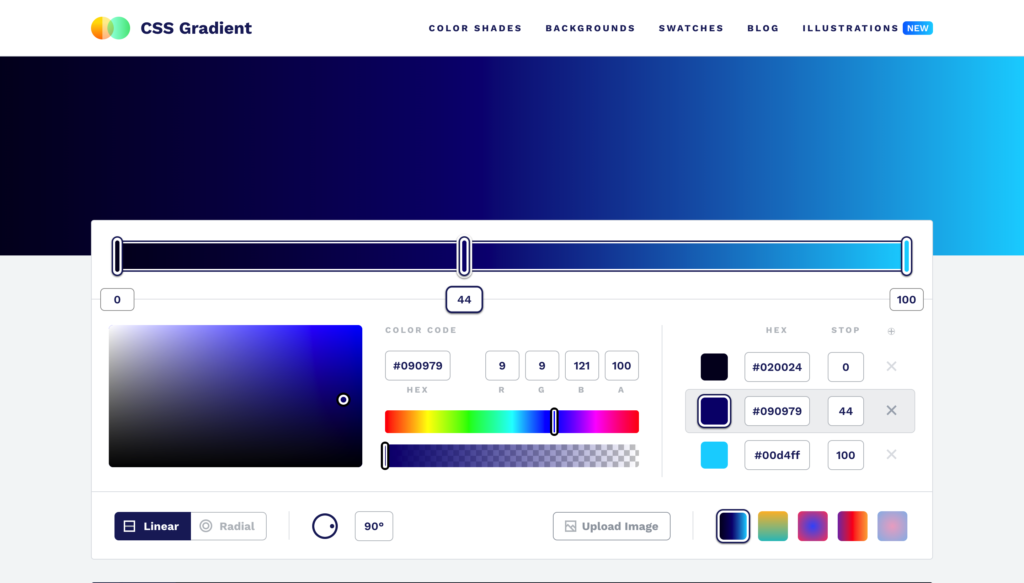
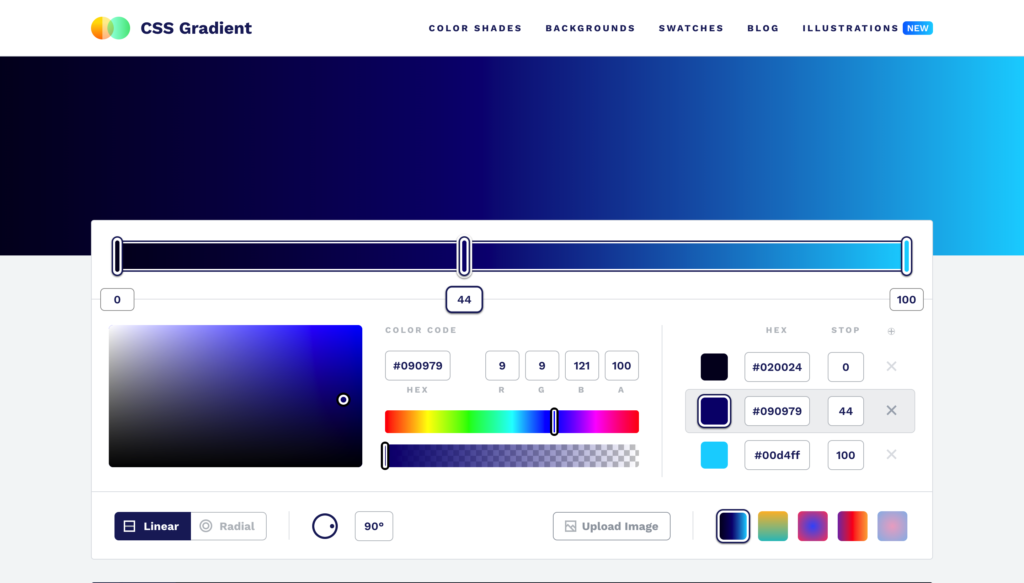
CSS Gradient


背景色などを設定する際、単色であればCSSの記載も簡単ですが、グラデーションとなると実際にWebサイトでどう見えるかを確認しなら微調整したり複雑になります。このサイトは画面上でグラデーションを作りながら、そのCSSを生成してくれるサイトです。生成されたCSSをコピペして自分のエディターに貼り付ければ理想のグラデーションが完成します。
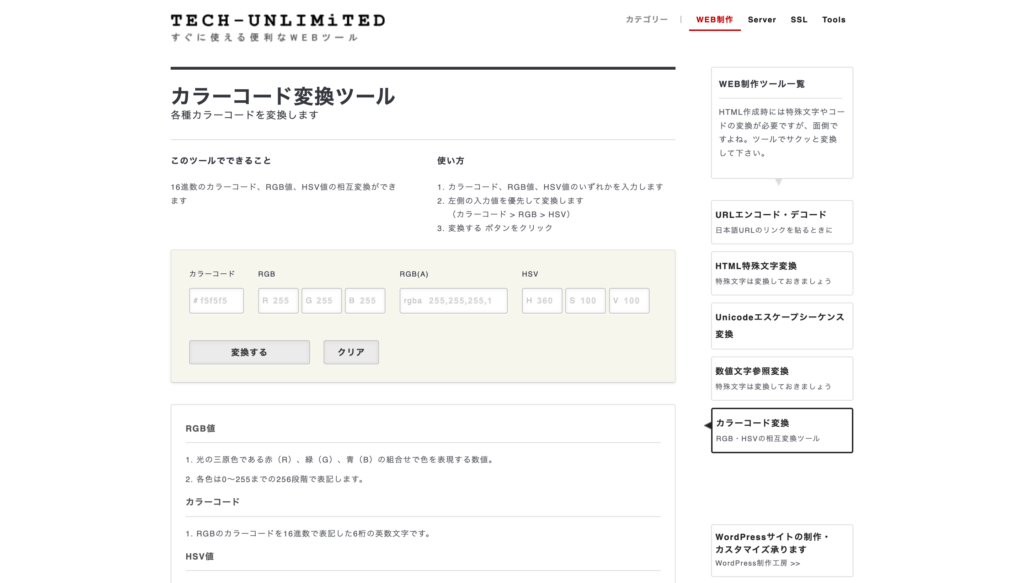
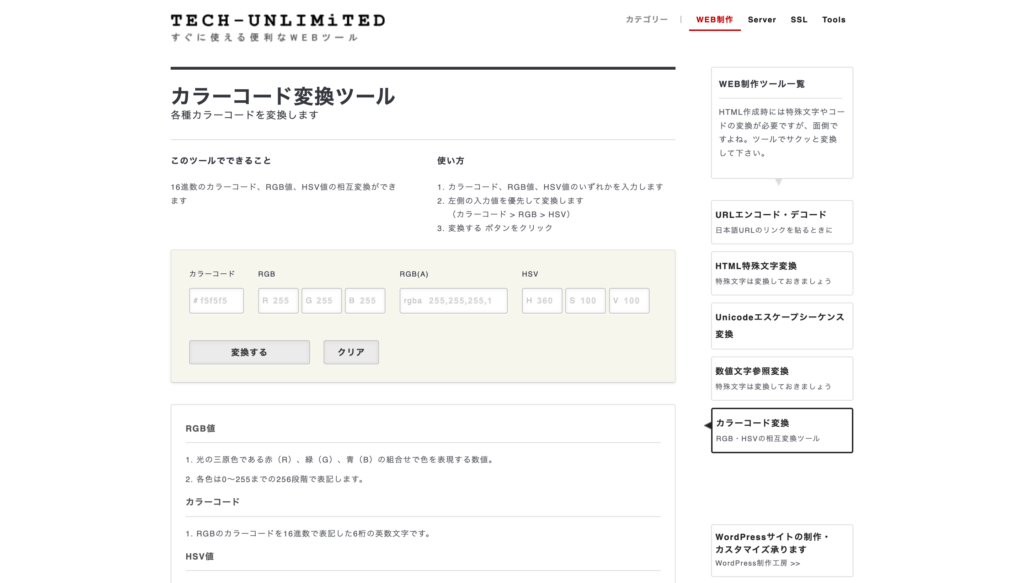
TECH – UNLIMITED


CSSでカラーを指定する記述方法は複数あります。時と場合によってその記述方法を変える必要がありますが、このサイトは16進数のカラーコード、RGB値、HSV値の相互変換ができるサイトになっています。(ちなみに検証ツールでも確認することはできます。)
コーディングするときに役立つ「CSSで作れる」サイト
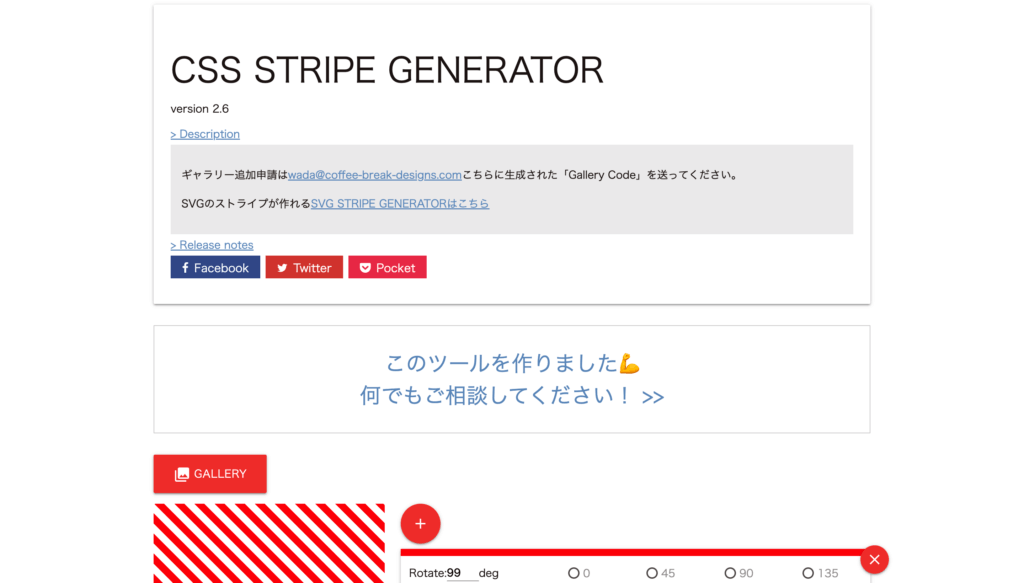
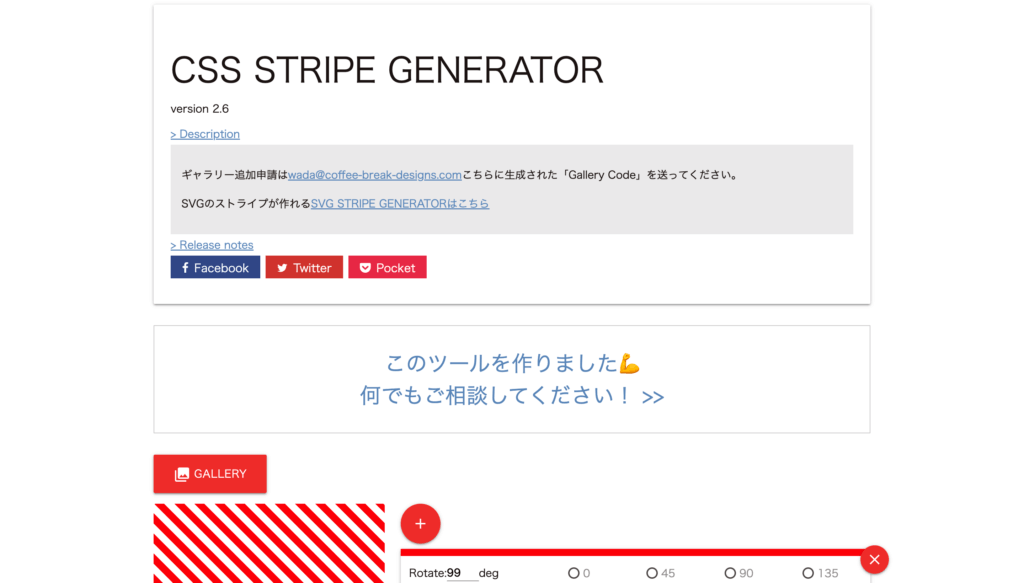
CSS STRIPE GENERATOR


CSSだけでストライプ柄を作るサイトです。理想のストライプをサイトを上で作って、そのCSSを生成してくれます。画像として読み込むよりCSSで作った方がWebサイトの容量が軽くなるので表示も速くなります◎
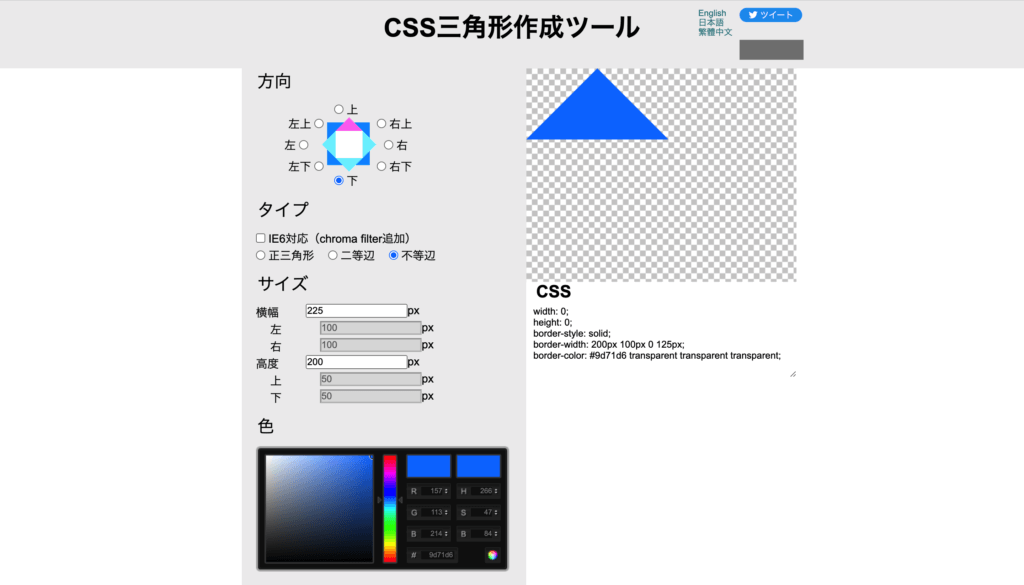
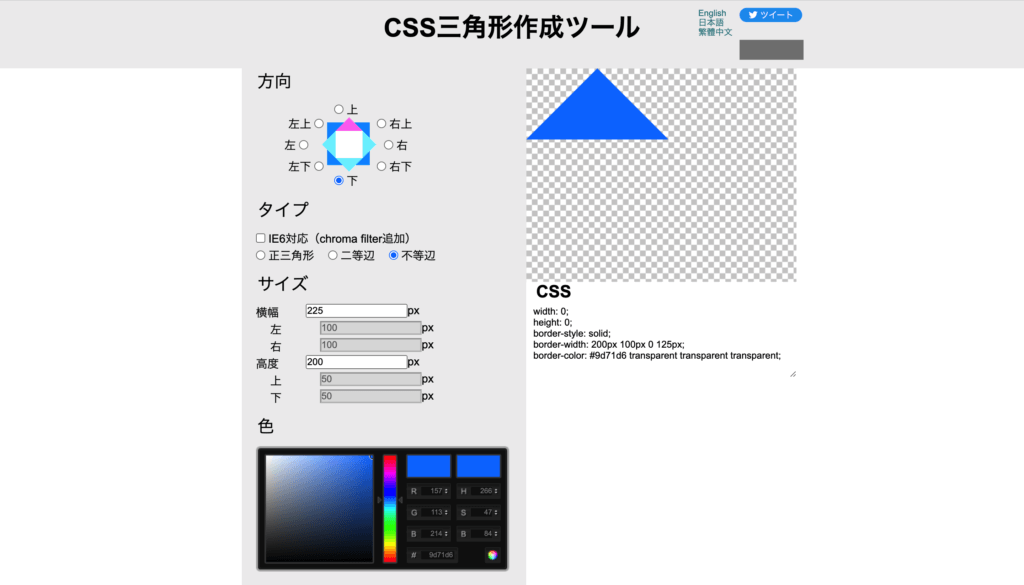
CSS三角形作成ツール


こちらはCSSで三角形が作れるサイトです。三角形の形も詳細に設定できるので、実際にいじってWebサイトに表示してみると面白いと思います。ちょっとした紙吹雪のあしらいなどをこれで作れたら素晴らしいですね!
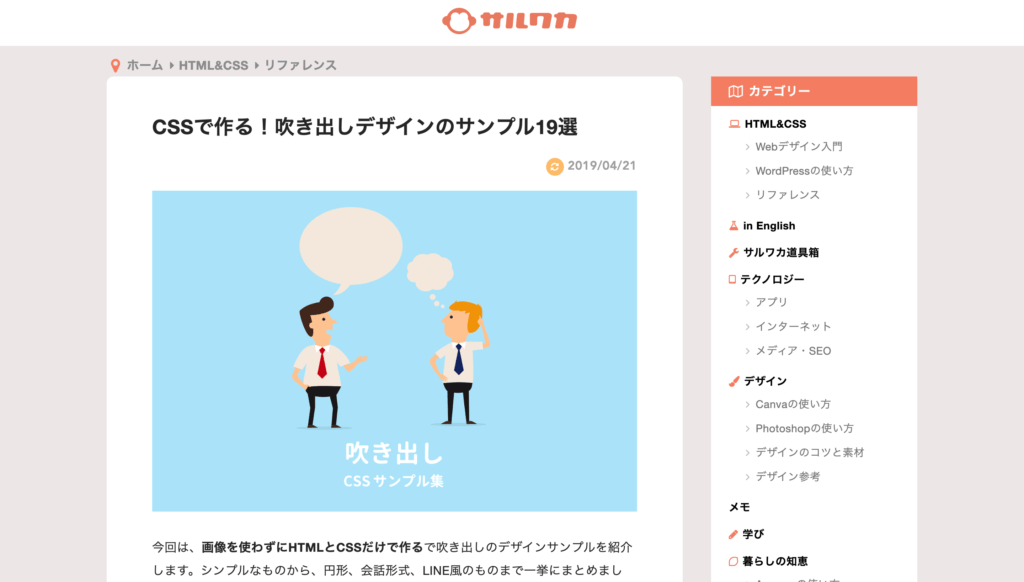
サルワカ:CSSで作る!吹き出しデザインのサンプル19選


なんと、CSSだけで吹き出しも作れちゃいます。画像をなるべく使わずに、CSSだけで色々作ってみるとCSSの理解も深まりそうですね!
コーディングするときに役立つ「コピペできる」サイト
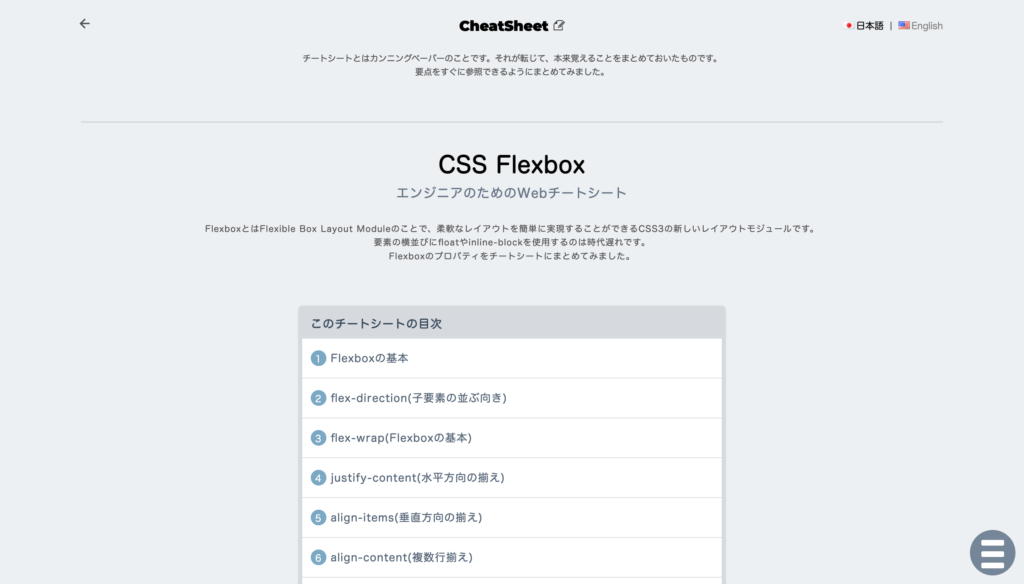
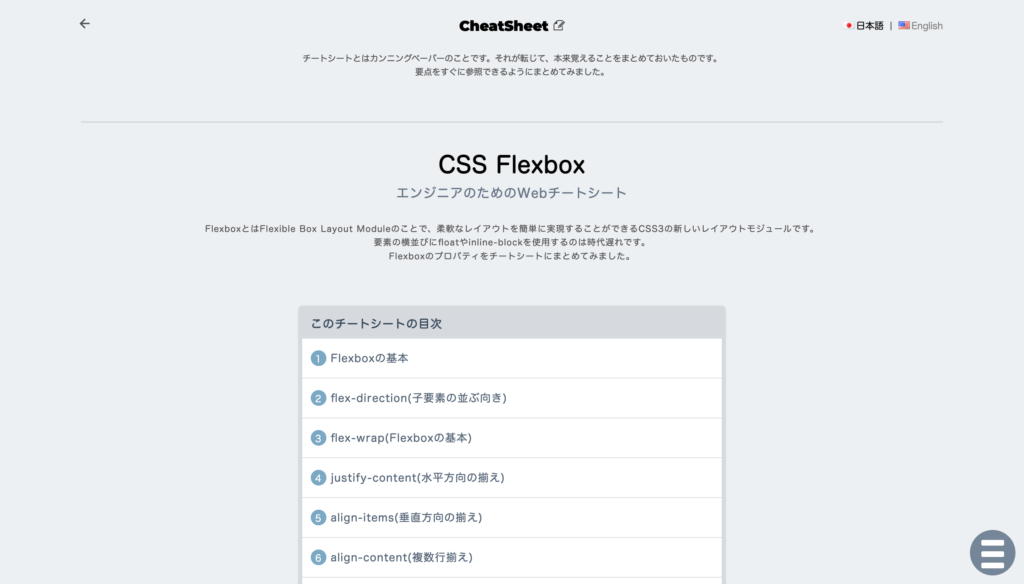
CSS Flexbox


要素を横並びなどにしたいときに使用する「Flexbox」のチートシートです。いろんなパターンのFlexboxが載っているので理想に近いレイアウトのコード、HTMLとCSSをコピペしてクラス名だけ変更して自分のサイトに反映させることができます◎
動くWebデザインアイディア帳


Webサイトをリッチに見せてくれる「動く」デザイン。このサイトにはさまざまな動くWebデザインのコードが載っています。「動くWebデザイン アイディア帳」は本も出ているのでより深く理解したい方はぜひ手にとってみてください!
コーディングするときに役立つサイトその他
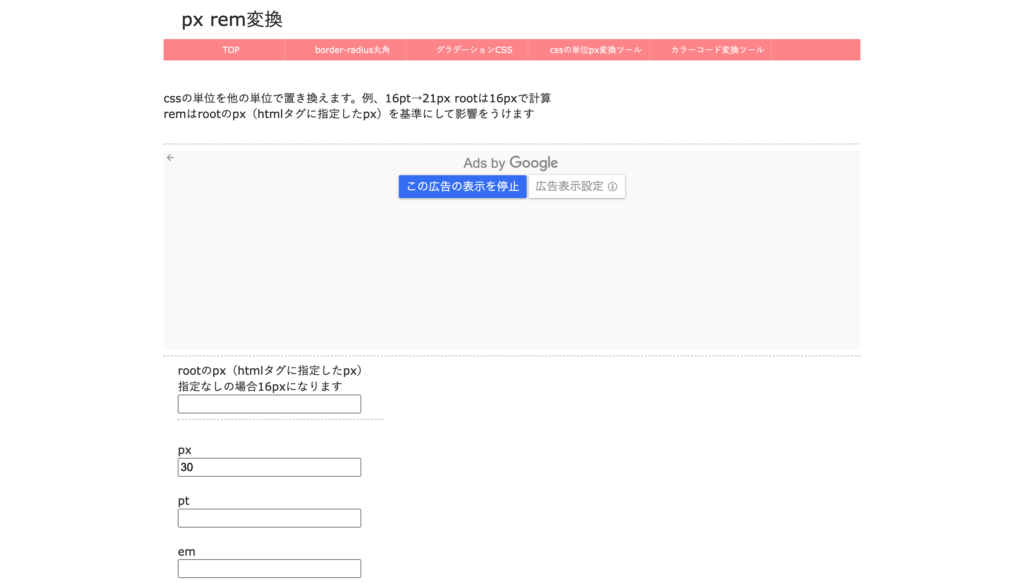
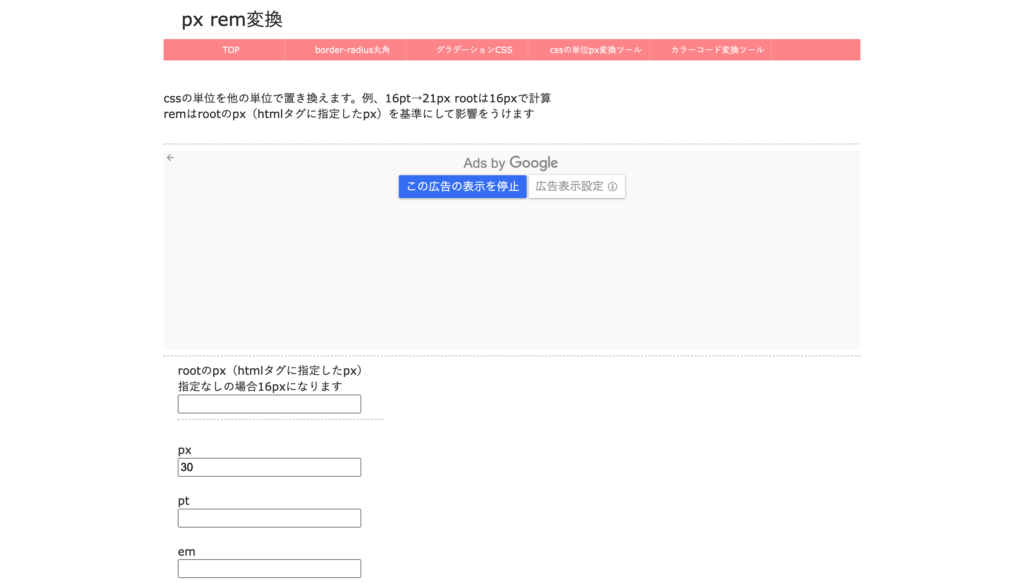
px rem変換


CSSでサイズを指定する際の単位も色々あります。このサイトは、どれか一つの単位に数字を入力すると他の単位に変換してくれるサイトです。
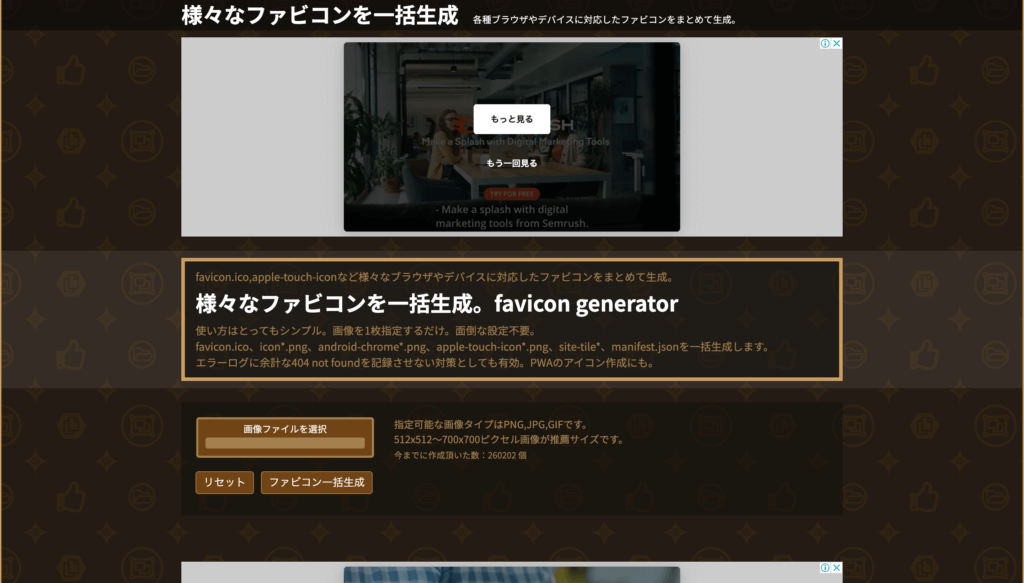
様々なファビコンを一括生成


ファビコンとは、Webサイトをブラウザで開いたときのタブに表示されるWebサイトのアイコンのことです。このアイコンはパソコンやタブレット、スマホ、iPhoneやAndoroid端末など、さまざまなデバイスに合わせてファビコン用のアイコン画像を用意する必要があります。それを一括で生成してくれるのがこのサイトです。非常に便利なのでブックマークしておくと必ず使う日が来るかなと思います。
tinypng


PNG画像とJPG画像を劣化させずに圧縮してサイズダウンしてくれるサイトです。Webサイトに反映させる前に全ての画像を圧縮することで容量が軽くなりWebサイトの表示速度も速くなる効果があります。
まとめ:便利なサイトを活用して効率良くコーディングしよう!
いかがでしたでしょうか?これらのお役立ちサイトを知っているとの知らないのとではコーディングのスピードが格段に変わってくると思います。
コピペで反映できるサイトが多いですが、もちろんコードの仕組みを知った上で使えるようになった方が良いとは思います。ただ最初のうちはわかってなくてもいいのかなと個人的には思います。最初からコーディングの全てを理解するのは難しいです。コピペでも使っていくうちに少しづつコードの仕組みを理解していけばいいのかなと思います。(誰かに怒られそう)



使えるものはありがたく使って、効率良くコーディングしていきたいですね!