この記事はこんな方におすすめ
- IllustratorやPhotoshopでのアートボードの作り方がイマイチわからない
- デザイントレースの始め方がわからない
デザインの勉強方法の一つとして、「見本デザインをトレースする」という方法があります。
そのトレース時に、そもそも見本デザインをどう配置したらいいのかわからないという方もいると思います。
そんな方のために、アートボードの作成方法と見本デザインの配置方法をIllustratorとPhotoshopの両方を解説します。
ここではデザインのドリルのデータを用いて解説します。
アートボードの作成と見本デザインの配置方法
Illustratorの場合
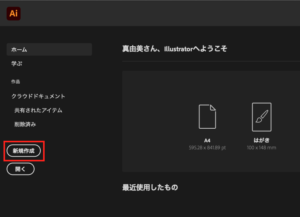
Illustratorを起動させたら、「新規作成」とクリック。

幅と高さを指定する。単位は基本的に「mm」に設定する。設定できたら「作成」をクリック。

これでアートボードが完成です。

あとは、PC内に保存してある見本デザインをドラッグ&ドロップしつつ、アートボードをクリックし配置。

整列パネルで位置を調整したら見本デザインの配置は完了です。

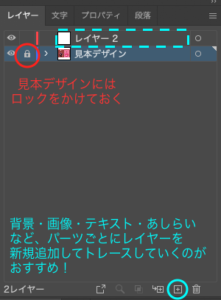
見本デザインにはロックをかけておきます。新規レイヤーを追加してからトレースを始めましょう。パーツごとにレイヤーを分けておくと整理されて見やすくなります。

Photoshopの場合
Illustratorと同様、新規作成からアートボードを作成してもいいですし、下記の方法でもできます。
PC内に保存してある見本デザインを右クリックし、「このアプリケーションから開く」→「Photoshop」を選択。

見本デザインが開きました。

見本デザインのデータを右クリックし、「情報を見る」を選択。
ファイルの情報を表示するウインドウが開くので、その中の「このアプリケーションで開く」→「Photoshop」を選択して開いてください。
見本デザインが開いたら、そのまま上からトレースしていきます。
レイヤーは、⌘(Ctrl)+ G でこまめにグループ化しておくと、レイヤーが整理され見やすくなるのでおすすめです。
まとめ
アートボード作成と見本デザインの配置は基本中の基本部分なので、ぜひ覚えましょう!ここからいよいよトレース!ファイトです〜〜〜〜^^

