デザインするとき、配色に迷うことがありますよね。参考のデザインを探して配色を真似てみたり、Webデザインギャラリーサイトで見つけた素敵なWebサイトの配色を参考にすることもできますが、今回は配色のヒントとなる、なんなら見つけた配色をそのまま使ってもいい、そんな便利な配色サイトをご紹介します。
配色サイトでは、ただ素敵な配色を提案してくれるだけでなく、カラーコードが載っているものがほとんどなので、自分のデザインにもすぐに取り入れることが可能です。
色んな配色サイトがある中で、今回は下記の内容に分けてご紹介したいと思います。
- カラーを絞って探せる配色サイト 7選
- その配色をデザインで使った時のイメージが表示される配色サイト 3選
- ランダムで探せる配色サイト 6選
- 自分好みのパレットが作れる配色サイト 2選
- 同系色のパレットが作れる配色サイト
- 配色アイデアが欲しい時に見る配色サイト
- 日本の色を使いたい時に見る配色サイト
海外のサイトも多くいので、英語が読めない方はGoogle翻訳機能を使うことをおすすめします。私も英語読めないのでGoogle翻訳にお世話になっています!

あなたにとってお気に入りの配色サイトを見つけて、素敵な配色のデザインを作れるようになっちゃいましょ♡
カラーを絞って探せる配色サイト 7選
メインで使いたい色は決まっているけど、そのメインカラーに合わせるベースカラー、アクセントカラーに悩んでいる。そんな時に使える配色サイトをご紹介します。
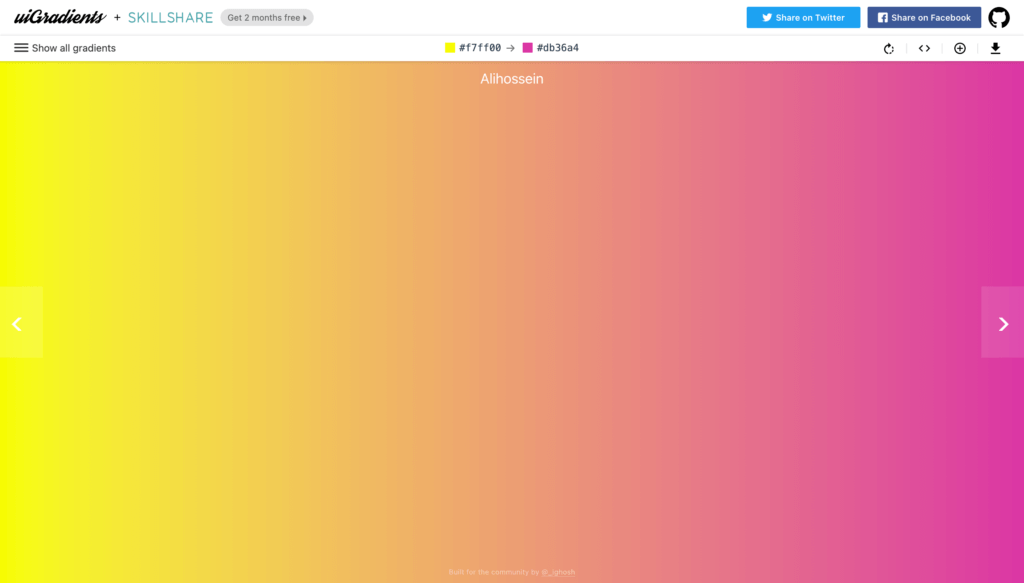
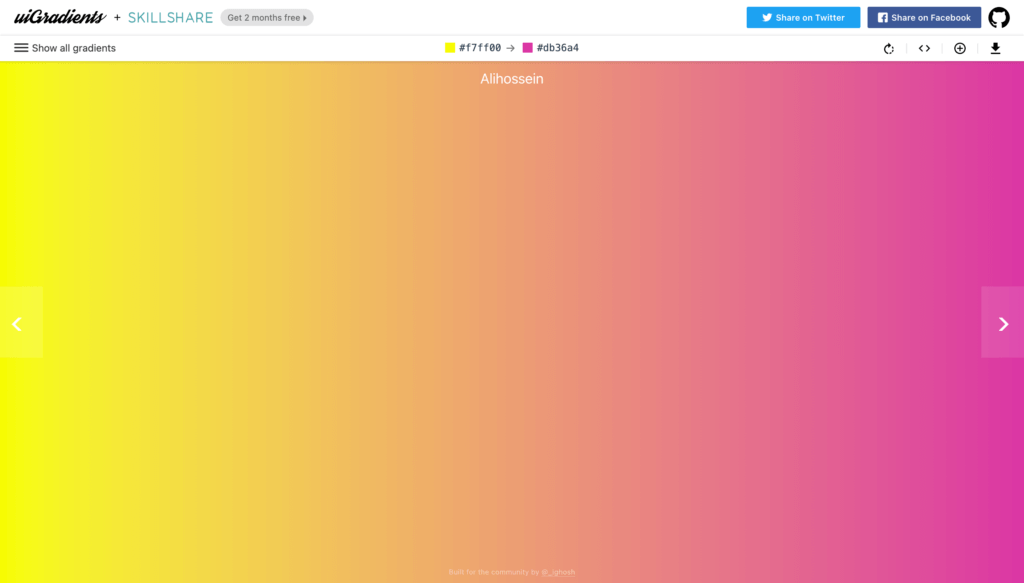
uiGradients


サイトを開くと突然全画面でグラデーションが表示されてびっくりする配色サイト。左上のハンバーガーメニューをクリックするとパレットが表示されるので、そこで例えば「赤」をクリックすると赤系のグラデーションパターンが沢山表示されます。グラデーションの配色に困ったときにおすすめです。
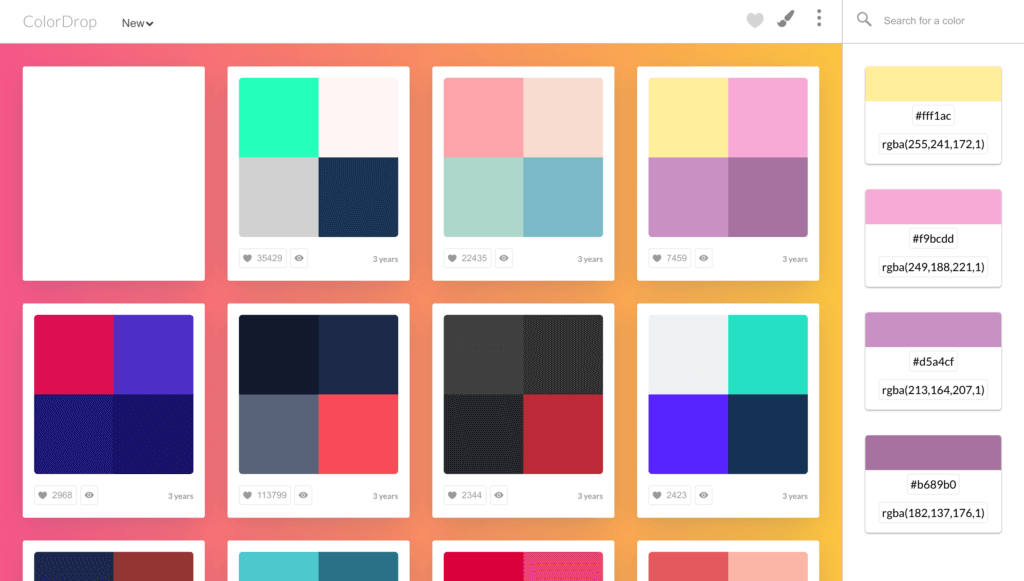
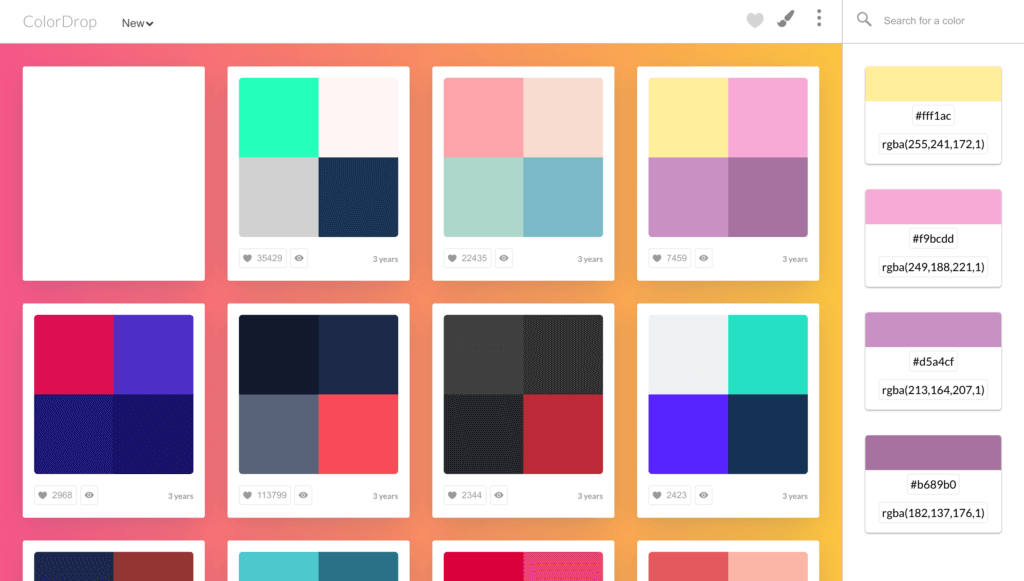
ColorDrop


右上の検索窓に好きな色を入力すると、その色を使った4色の配色パレットが沢山表示されます。色を入力するときは英語で入力する必要があるので注意。
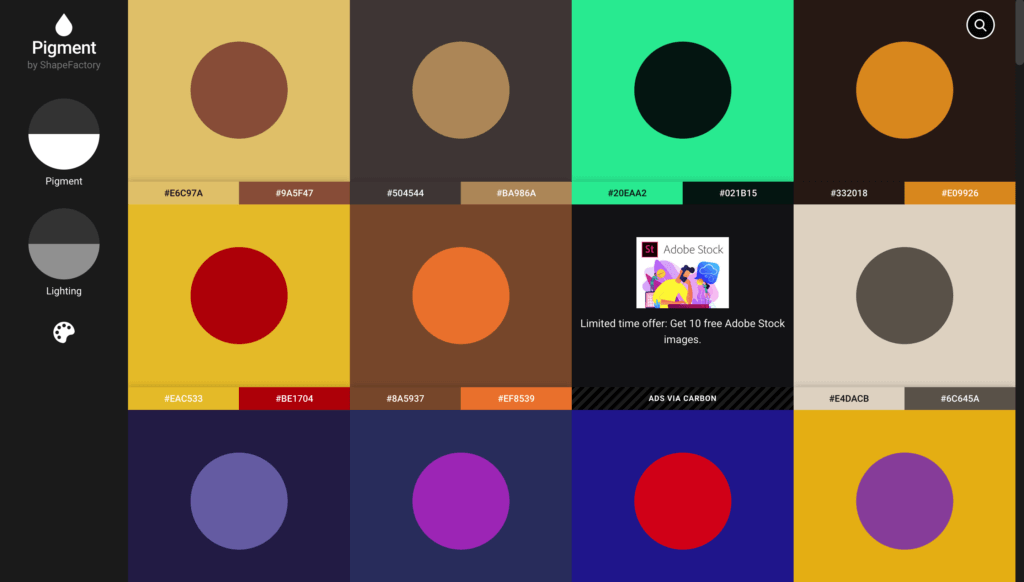
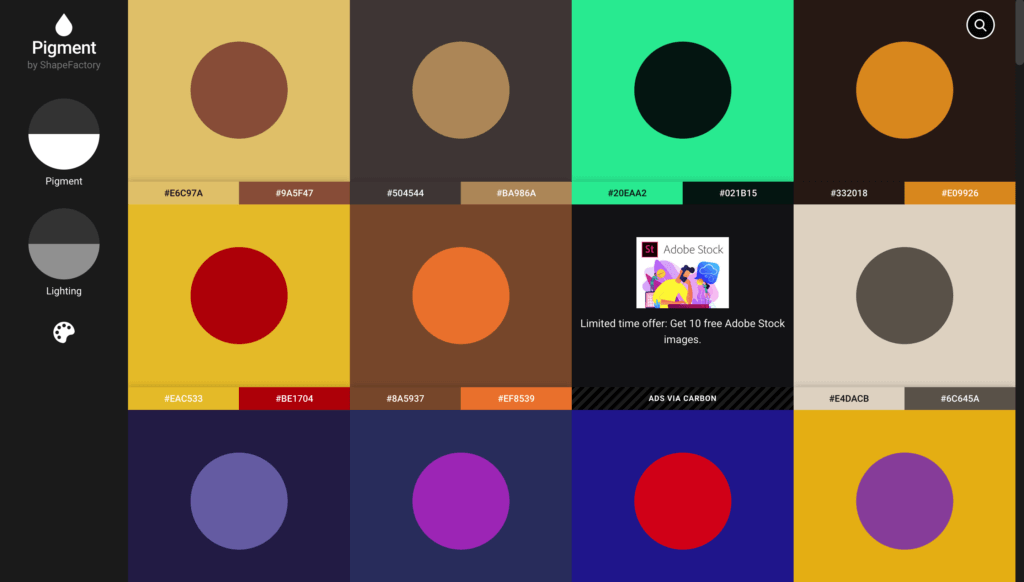
Pigment


画面左端のパレットアイコンをクリックすると赤から緑、青、茶色まで全部で10色表示されるので好きな色をクリックするとその色を使った2色の配色パターンが表示されます。
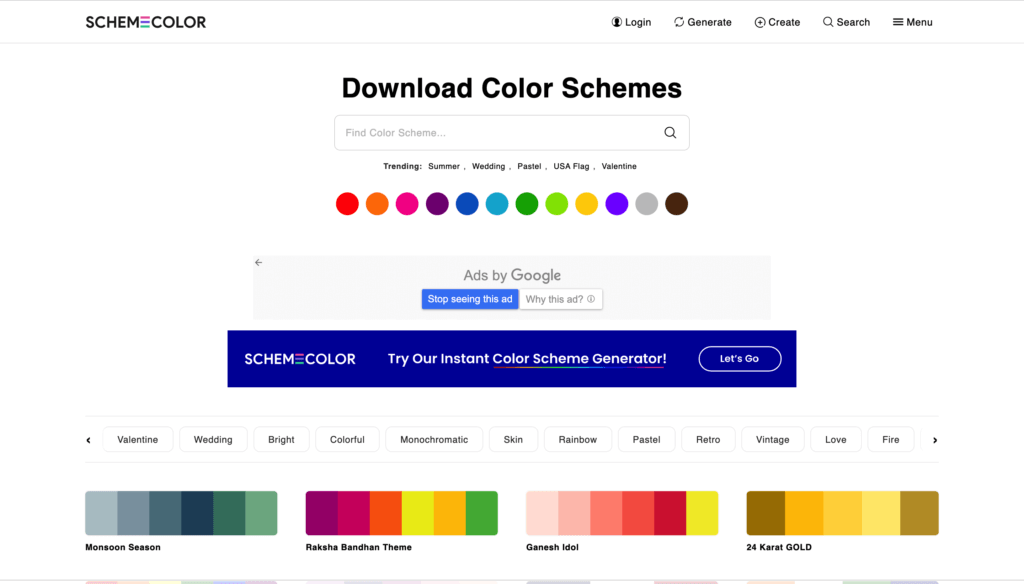
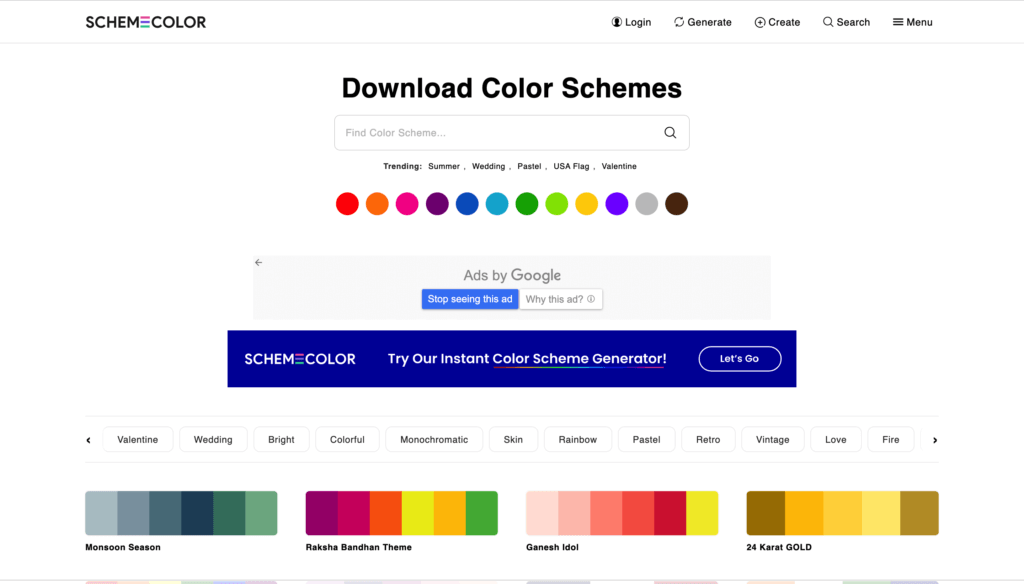
SchemeColor


真ん中にある赤から黒までの単色の縁をどれかクリックするとその色を含む配色パターンが表示されます。配色は3色で作られているものや6色で作られているものまで様々です。
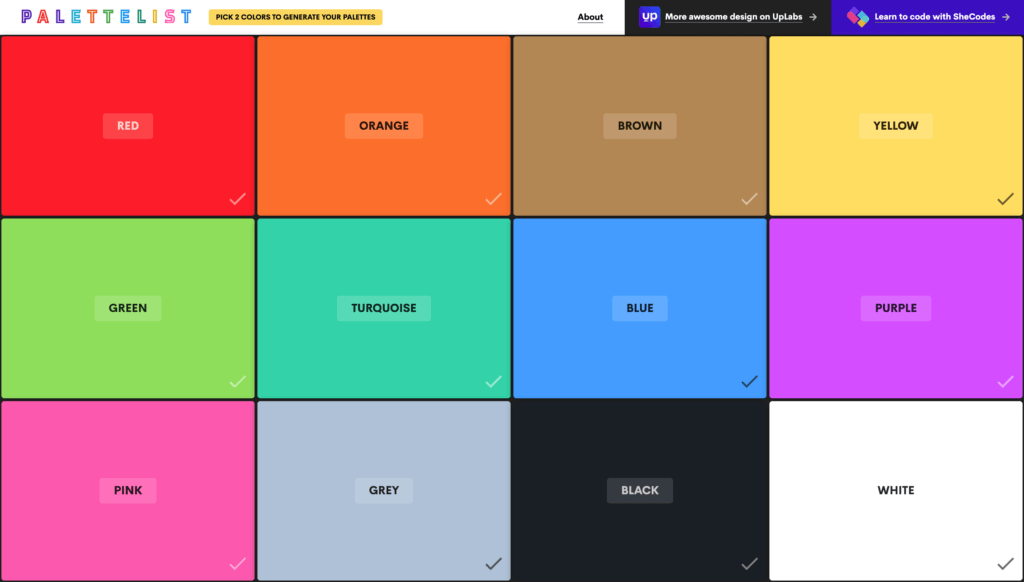
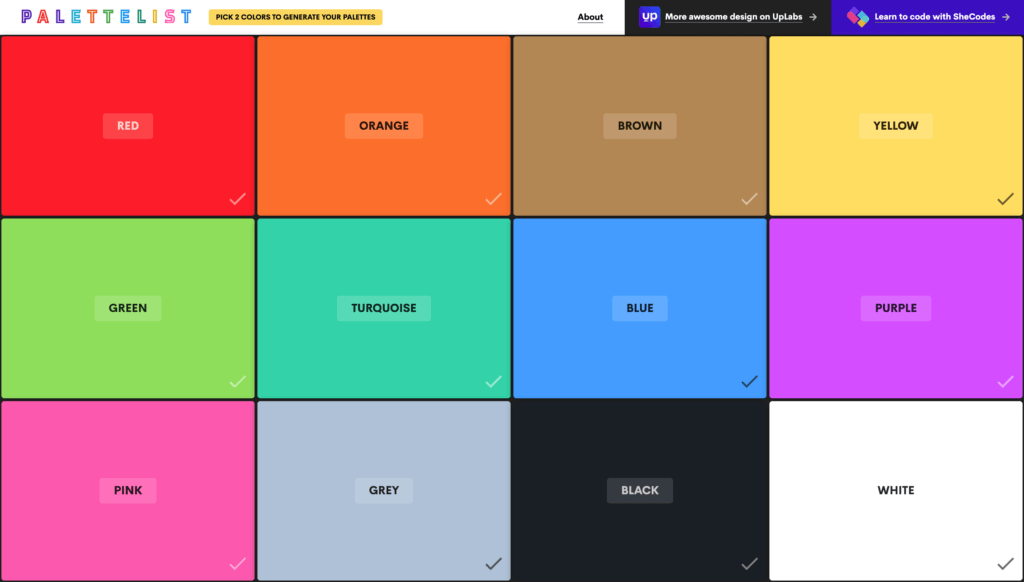
Palette List


好きな色を2色クリックするとその2色を使った4色配色が沢山表示されます。
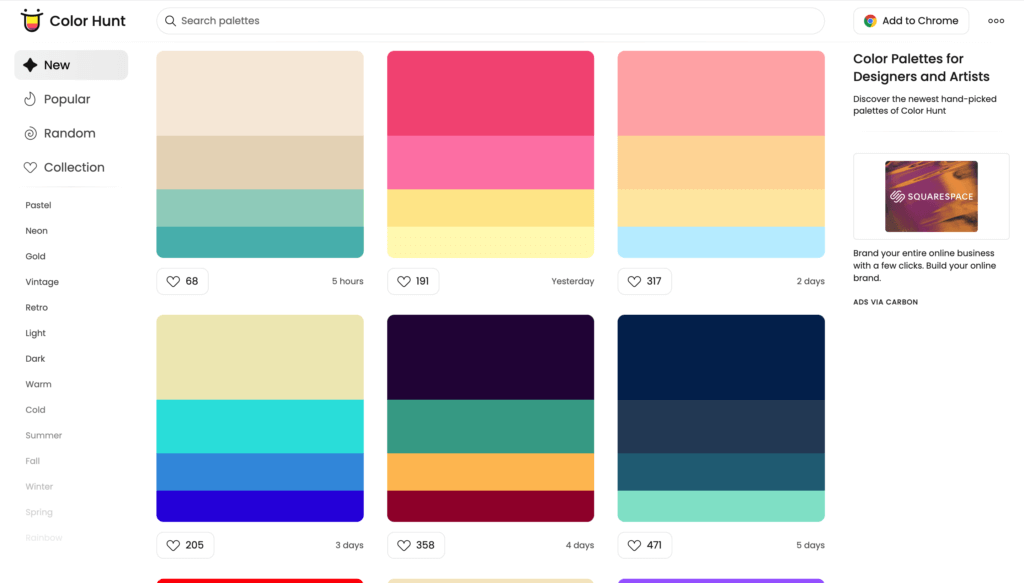
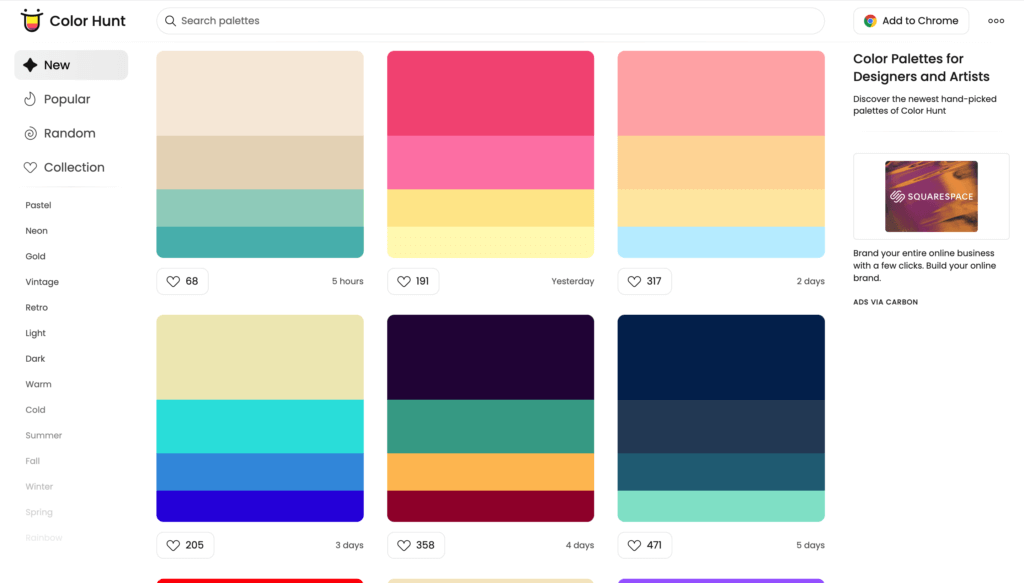
Color Hunt


検索窓をクリックするとカラーを絞ることができ、指定の色で作られた配色パレットを検索することができます。また色だけではく、「Happy」「Night」「Wedding」といった単語で絞ることも可能です。
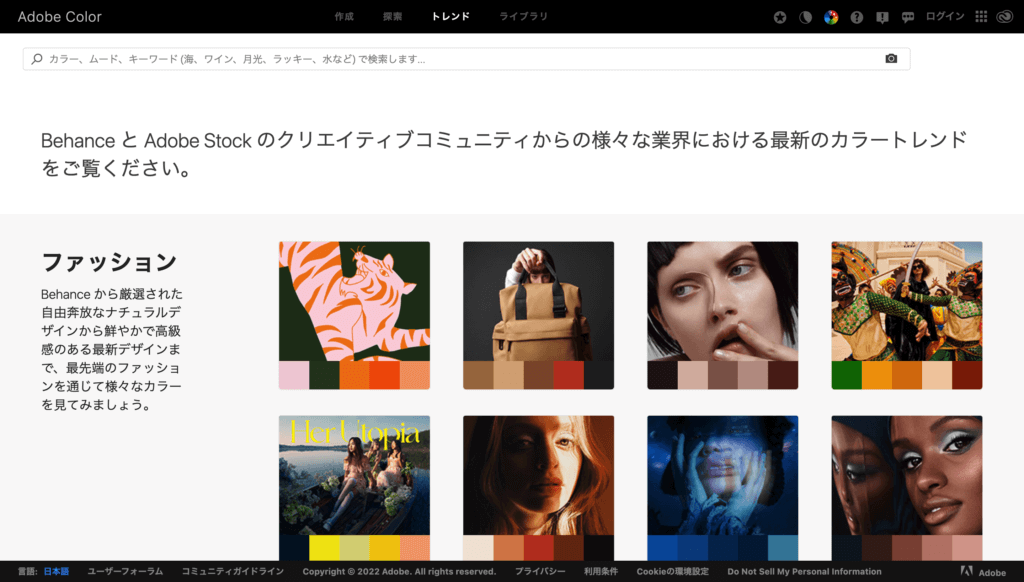
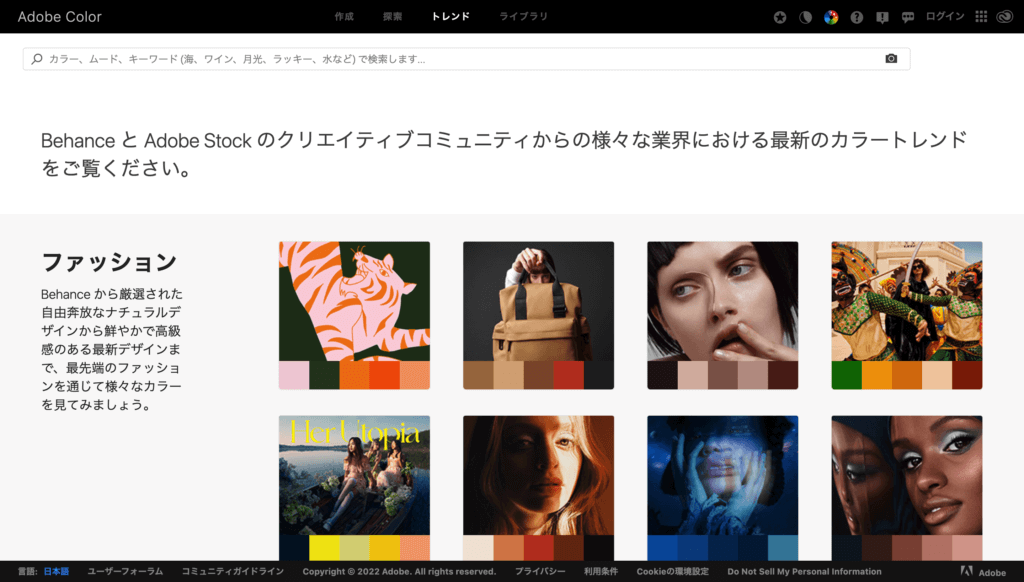
Adobe Color CC


画面上部の「探索」をクリックすると検索窓が出てくるので、そこに好きな色やキーワードを入力すると、その色が使われている配色やイメージに合った配色が表示されます。また「トレンド」をクリックするとファッション、UIUX、建築、自然、旅などといったカテゴリーごとの配色を探すこともできます。
その配色をデザインで使った時のイメージが表示される配色サイト 3選
パレットで配色を並べられても実際にデザインに落とし込んだ時のイメージが湧かない、、そんな方におすすめなのが次にご紹介する配色サイトたちです。
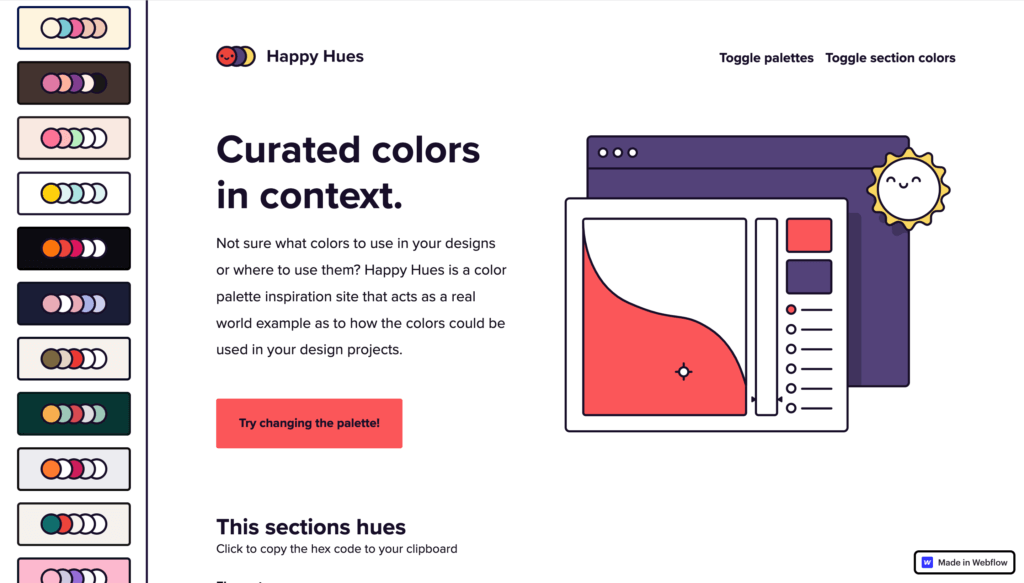
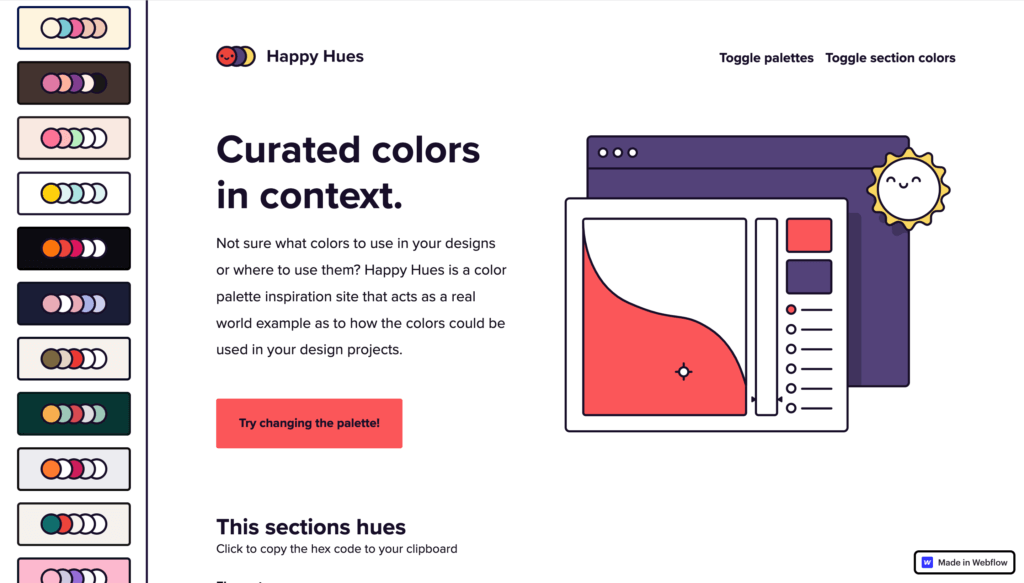
Happy Hues


左側にある配色パレットをどれかクリックすると、サイト自体にクリックした配色が適応されます。その配色を実際にWebデザインで使うとどう見えるのか?が視覚的にわかりやすい配色サイトです。また、色が持つ心理的効果などの解説も載っています。(海外サイトなので日本語で読みたい方はGoogle翻訳を使うことをおすすめします。)
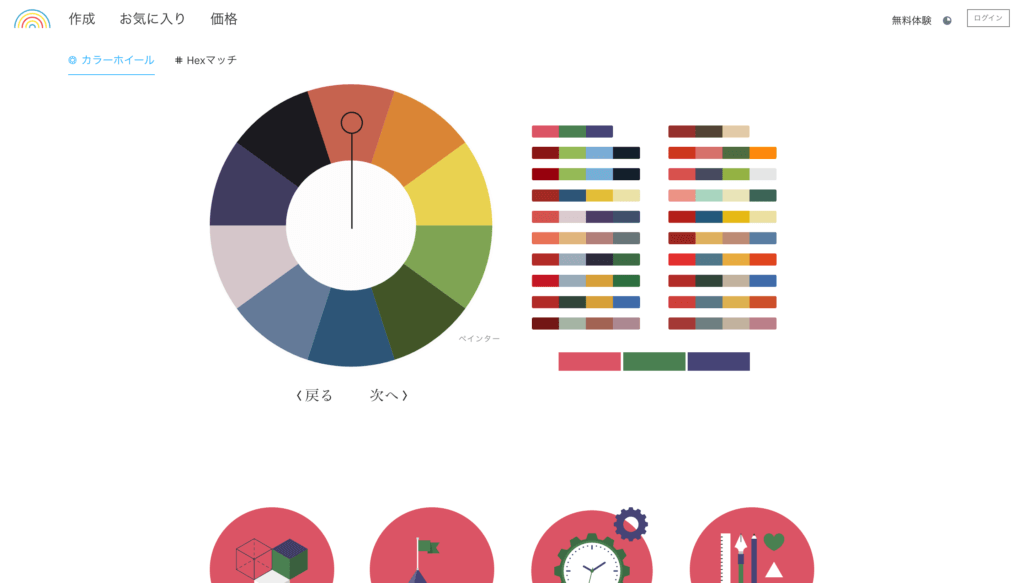
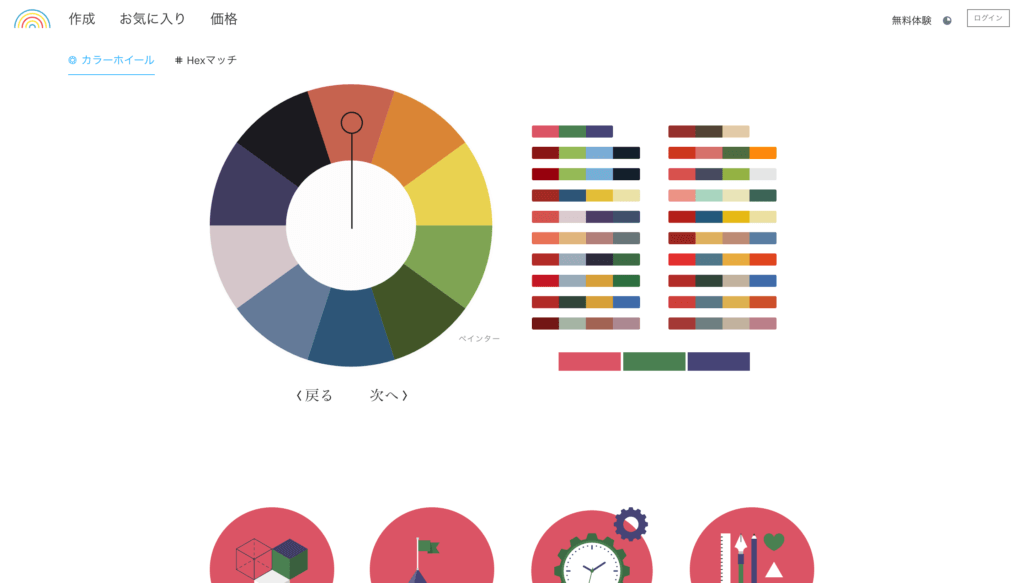
Color Supply


好きな配色を選ぶと、その下にその配色を使ったアイコン、図形、グラデーションなどが表示されます。その配色を使ってデザインしたときのイメージが掴みやすいです。
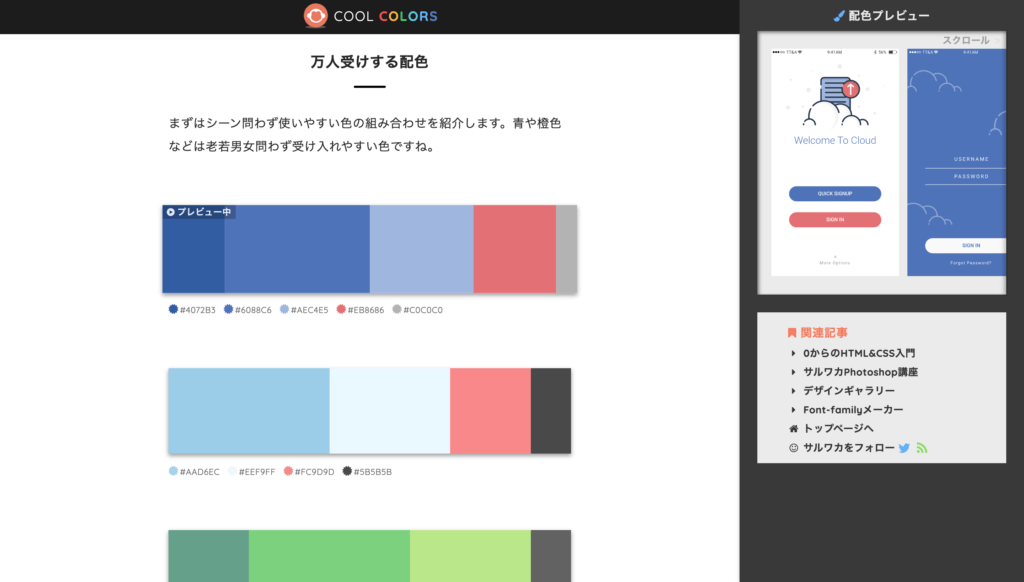
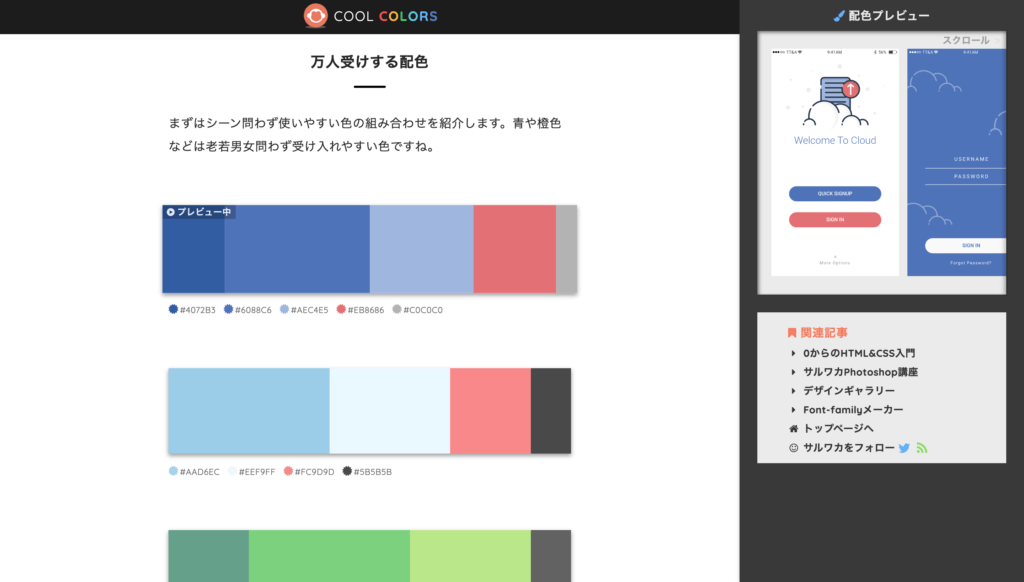
配色パターン見本40選


配色見本が40種類載っていて、好きな配色を選択すると画面右側に表示されている「配色プレビュー」の配色が変わります。配色プレビューはスライドすると5つのプレビューを見ることができます。
ランダムで探せる配色サイト 6選
メインカラーも決まってない、まだ何もイメージも決まっていない。そんな方にはランダムに沢山の配色が表示される配色サイトがおすすめです。
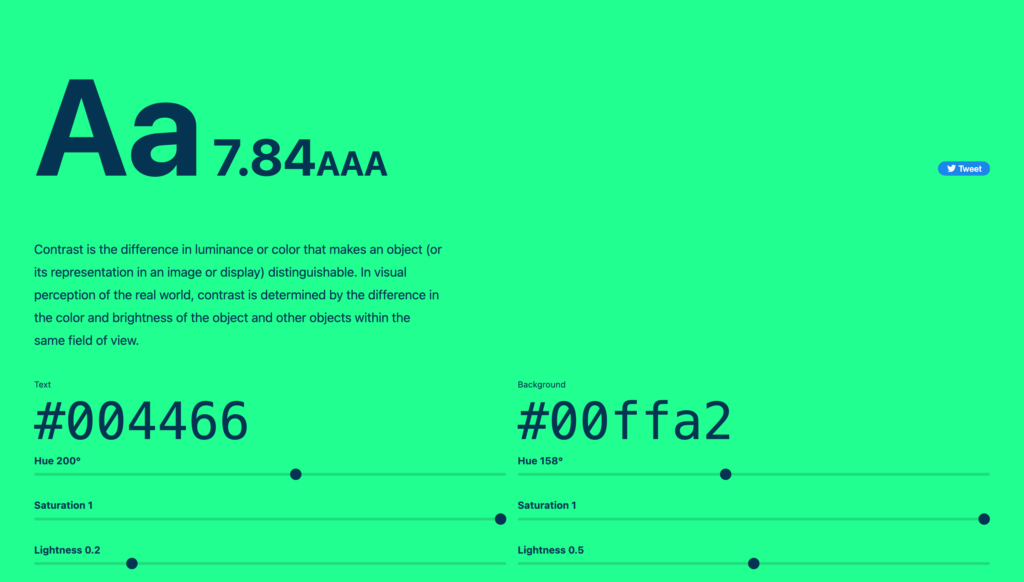
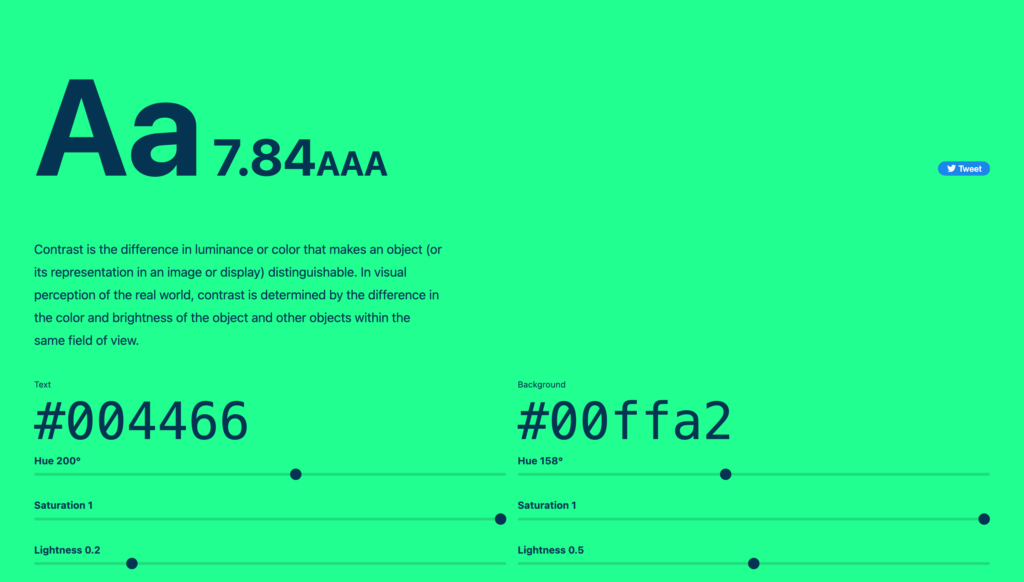
Colorable


画面中央「Text」と「Background」の2つの色を指定して配色のイメージを確認することもできますし、「Random」というボタンを押せばランダムに配色が変わります。
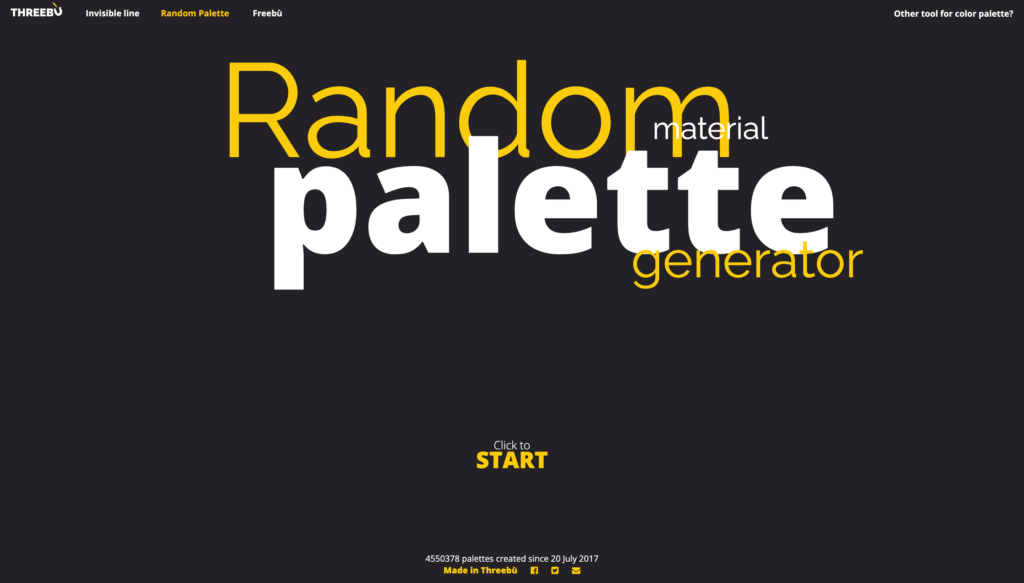
Random Material Palette Generator


Random Material Palette Generator
サイト画面の適当な位置をクリックするとランダムで配色がどんどん変わっていく配色サイト。
Image Hues


写真から抽出した配色パレットがランダムに表示される配色サイト。
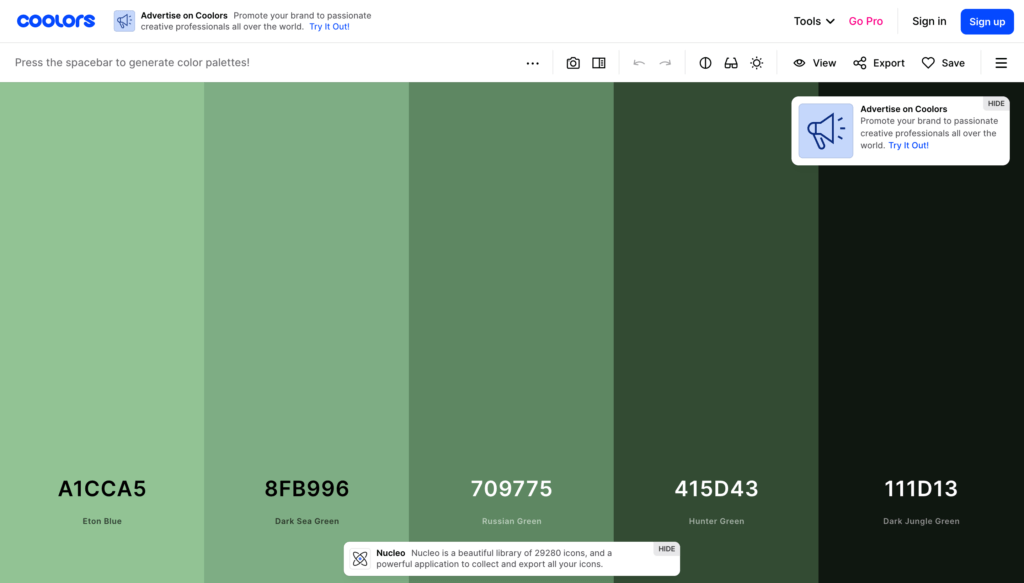
Coolors


サイト画面、右上のハンバーガーメニューをクリックし「Explore」をクリックするとランダムの配色パレットが表示されます。「Explore」のすぐ下にある「Trending」をクリックするとカラーなどを絞って検索することも可能です。
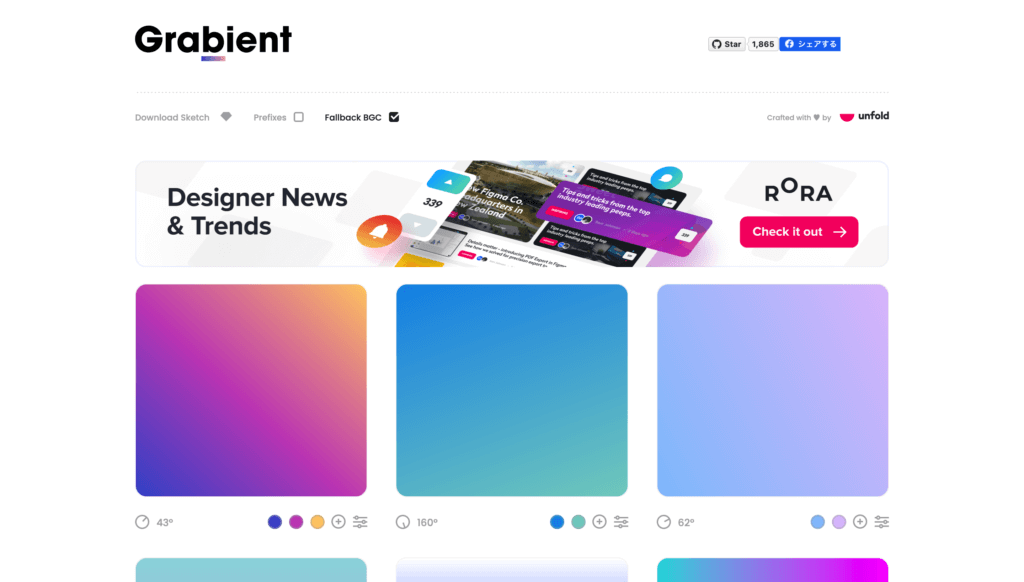
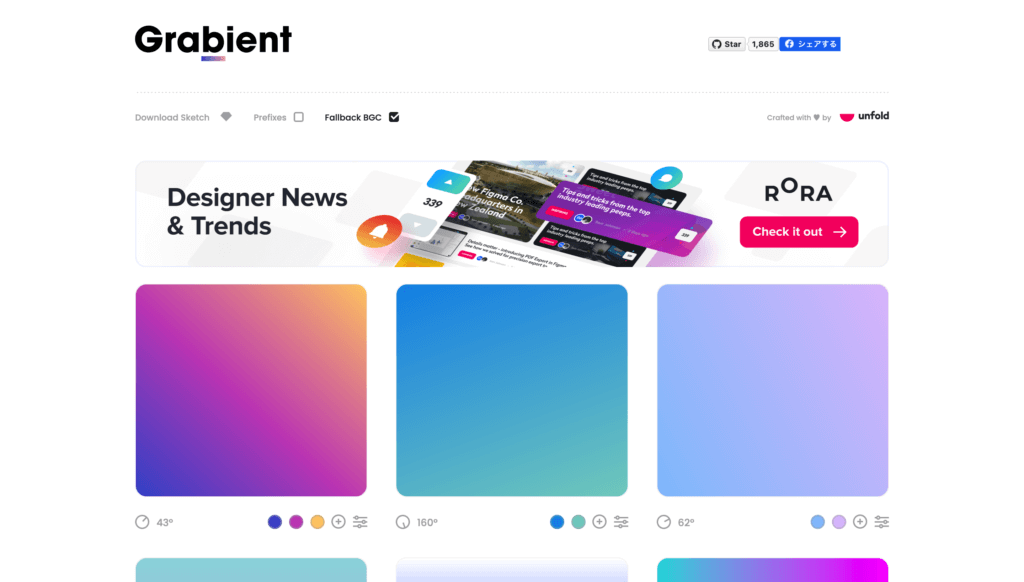
Grabient


グラデーションの配色パレットが見れる配色サイト。気に入ったグラデーションにその場で色を足したり、逆に色を減らしたりもできます。
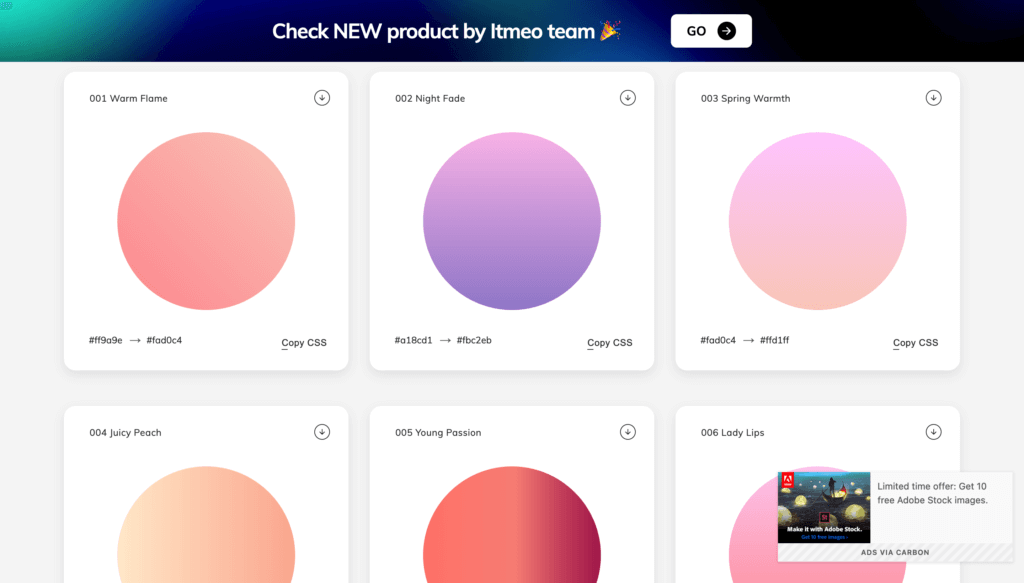
WebGradients


こちらもとにかく沢山のグラデーション配色パレットが載っている配色サイト。
自分好みのパレットが作れる配色サイト 2選
とにかく自分が好きな色味だけを使った、綺麗な配色を作りたい!そんな方におすすめなのがこの2つ。
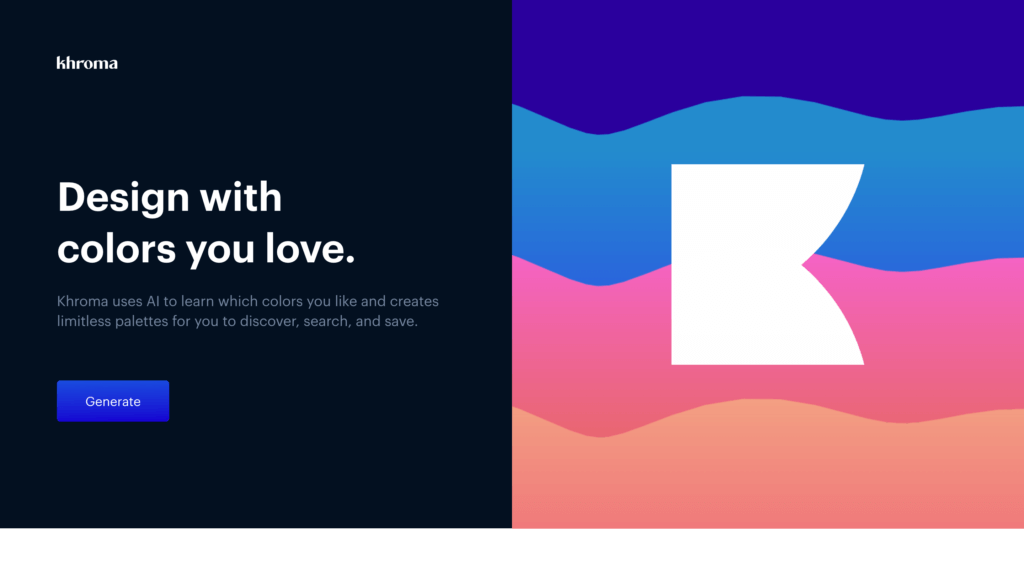
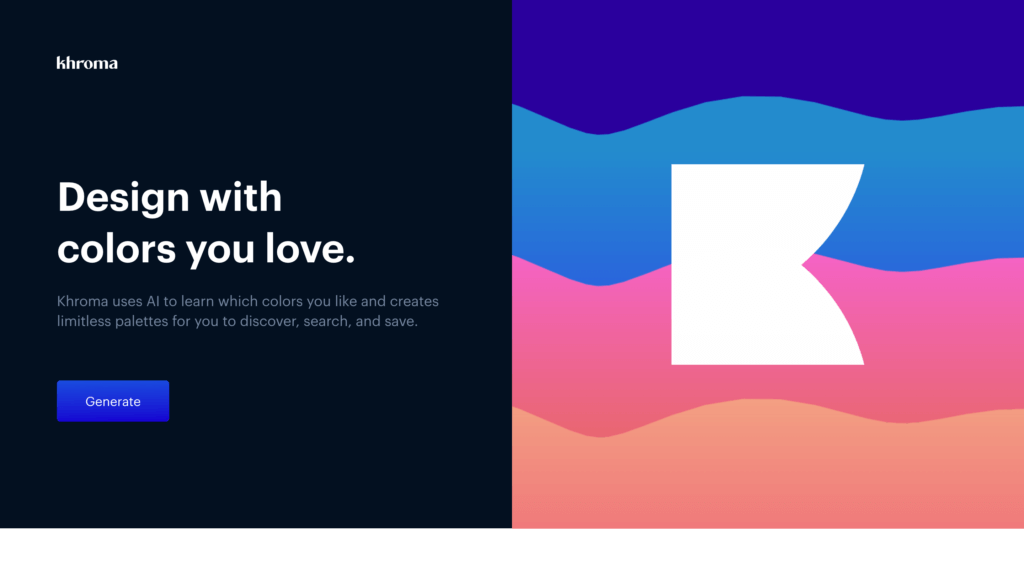
Khroma


自分が好きな色で配色を提案してくれる配色サイト。「Generate」をクリックして最初に好きな色を50色選択します。そうすると好みの色を把握してくれて、その色味の配色を提案してくれます。
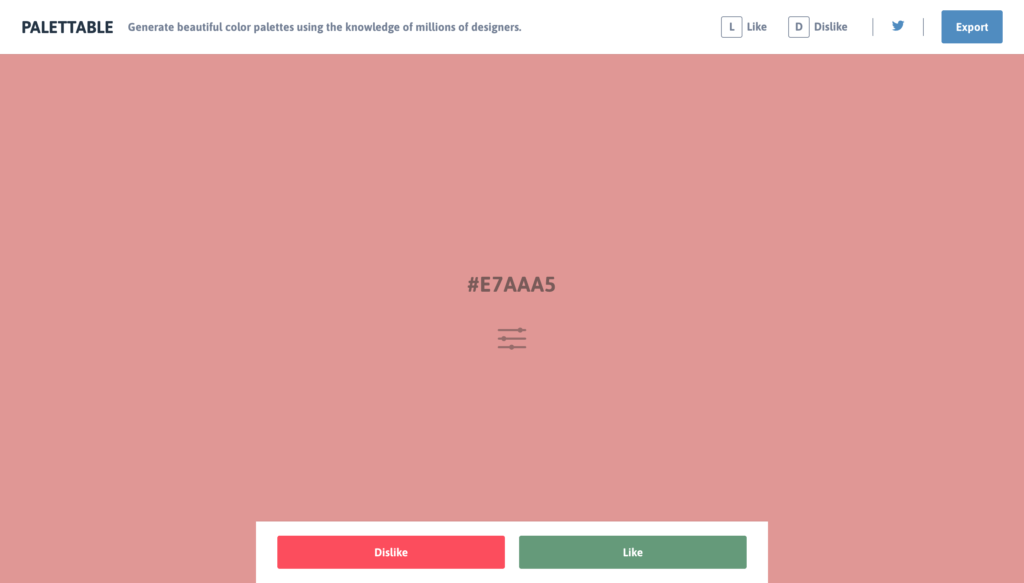
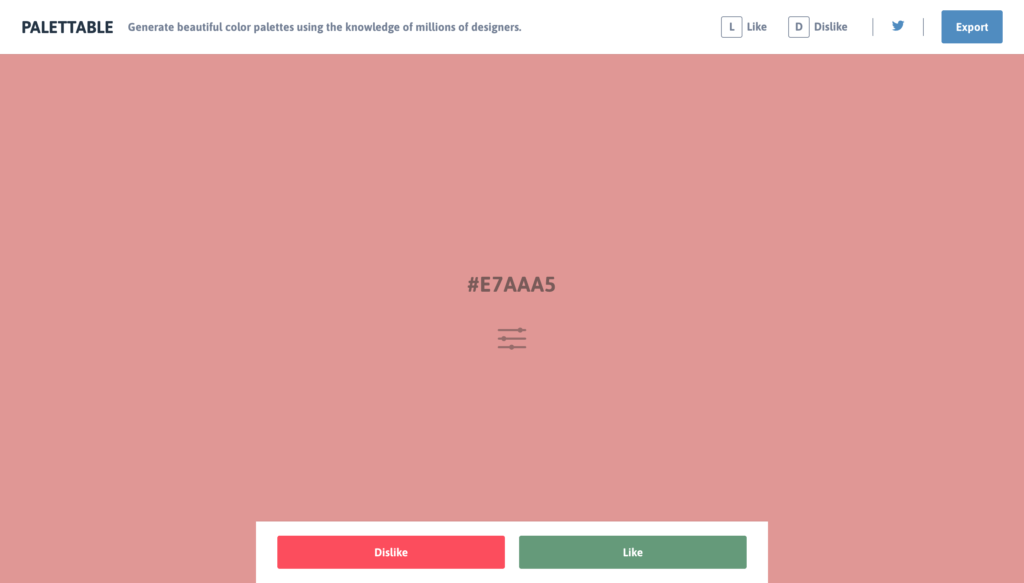
Palettable


画面に出てきた色を「好き」か「嫌い」かと聞かれるので回答していくと、好きな色だけで作られた最大5色の配色を提案してくれる配色サイトです。
同系色のパレットが作れる配色サイト
同系色の色だけで作った配色にしたい方におすすめなのがこちら。
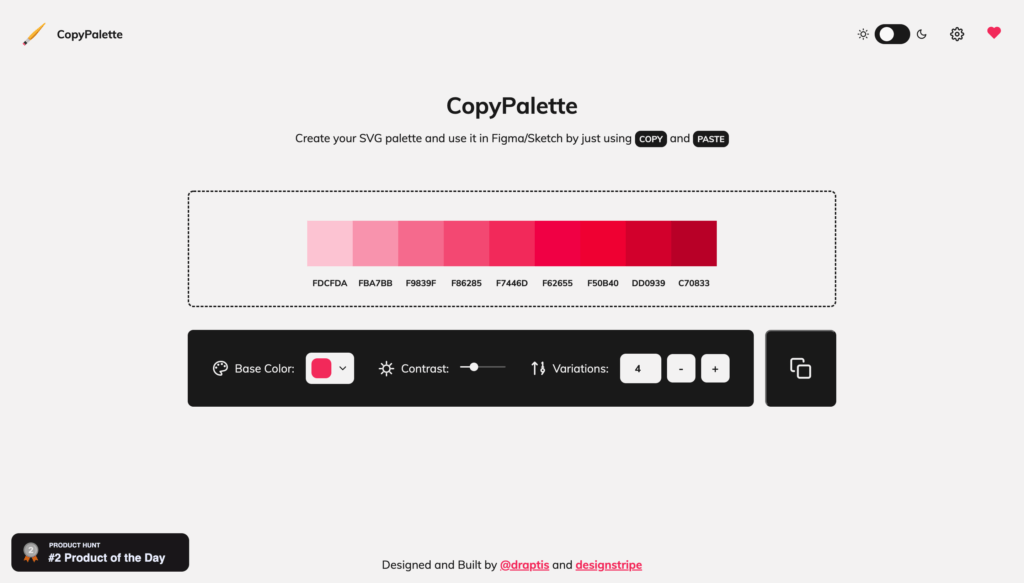
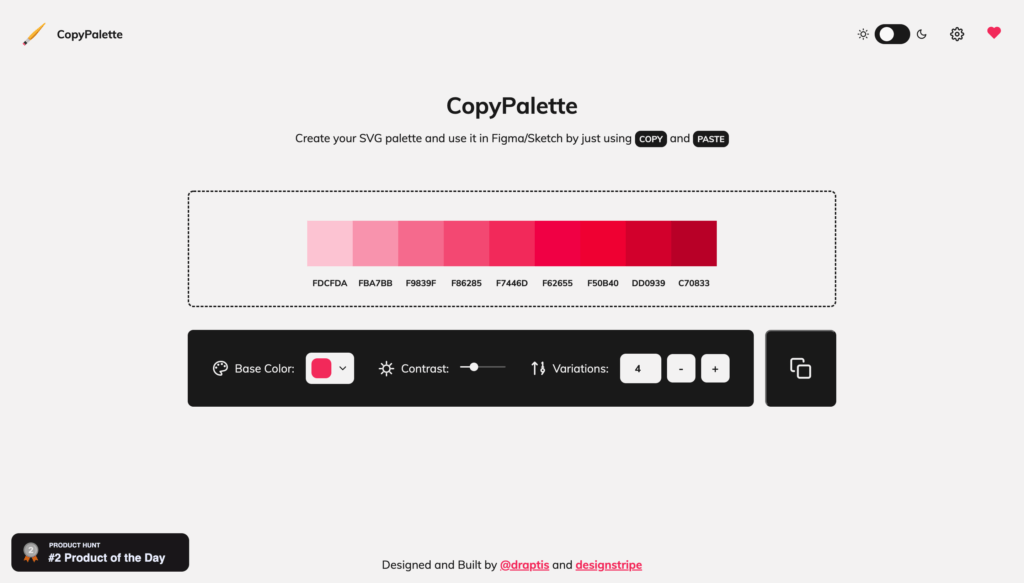
Copy Palette


「Base Color」から好きな色を指定して、その色の明度彩度異なった色を表示してくれます。同じ色味で配色を作りたい方におすすめです。
配色アイデアが欲しい時に見る配色サイト
とにかく配色サイトを見たい、何かアイデアが欲しい、そんな方におすすめなのがこちらの配色サイト。
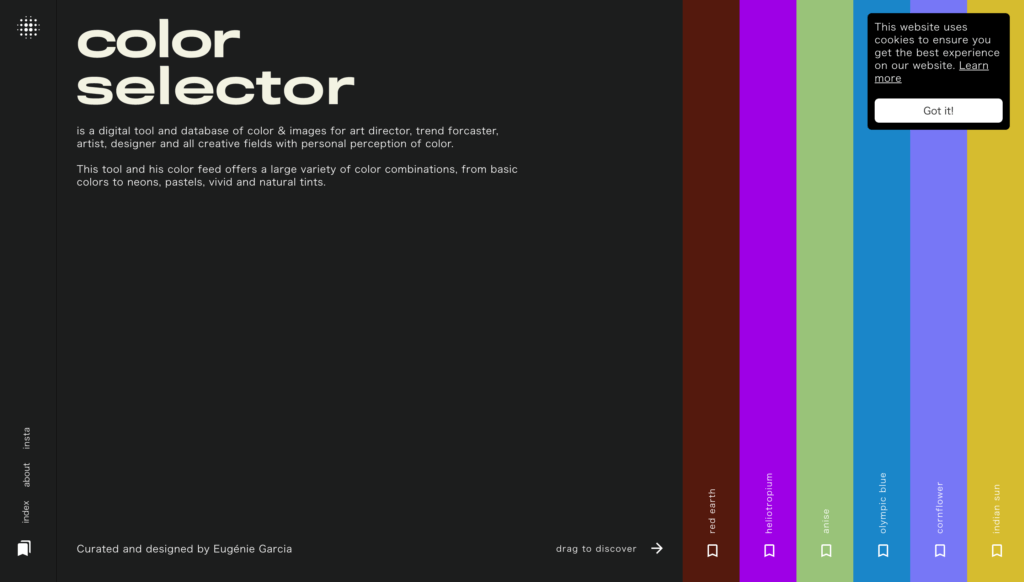
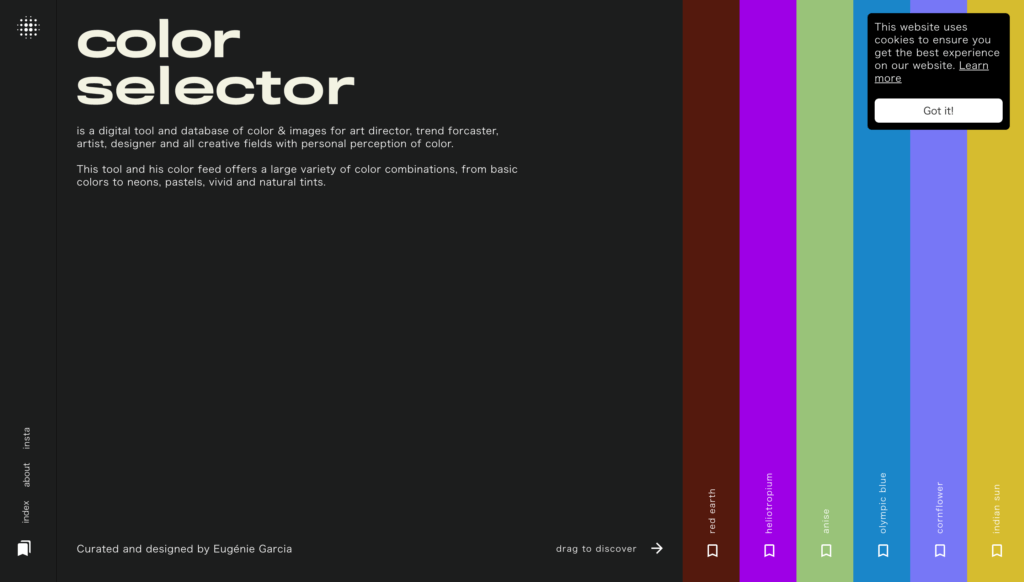
Color Selector


縦に並んだ色の帯で好きな色をクリックすると、その色で作られた世界のクリエイティブを見ることができます。世界のクリエイティブに触れたいとき、煮詰まっていてアイデアが欲しい時におすすめのサイトです。
日本の色を使いたい時に見る配色サイト
日本っぽいデザインを作りたい、日本の色について知りたい、そんな方に見て欲しいのがこちらの配色サイト。
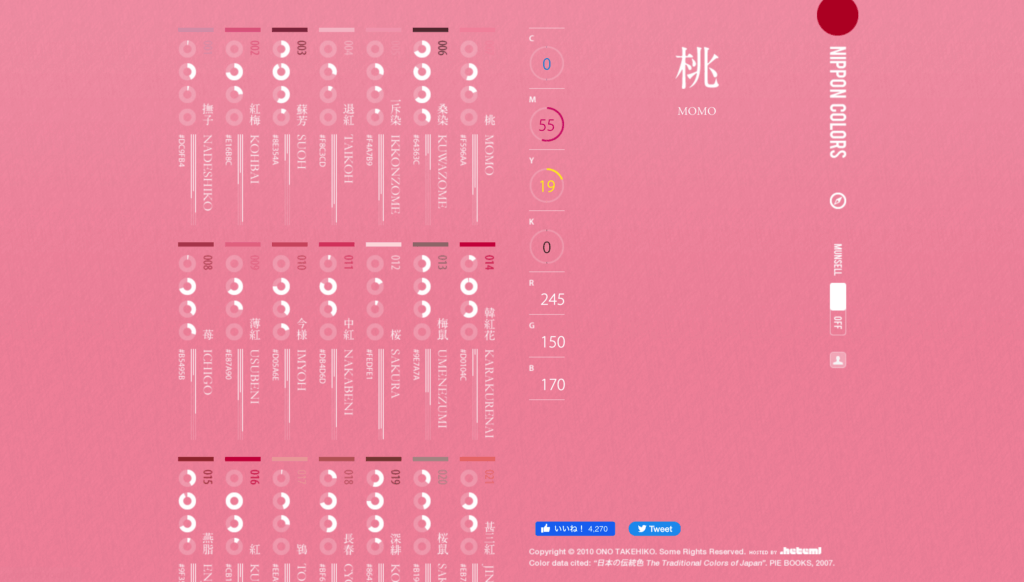
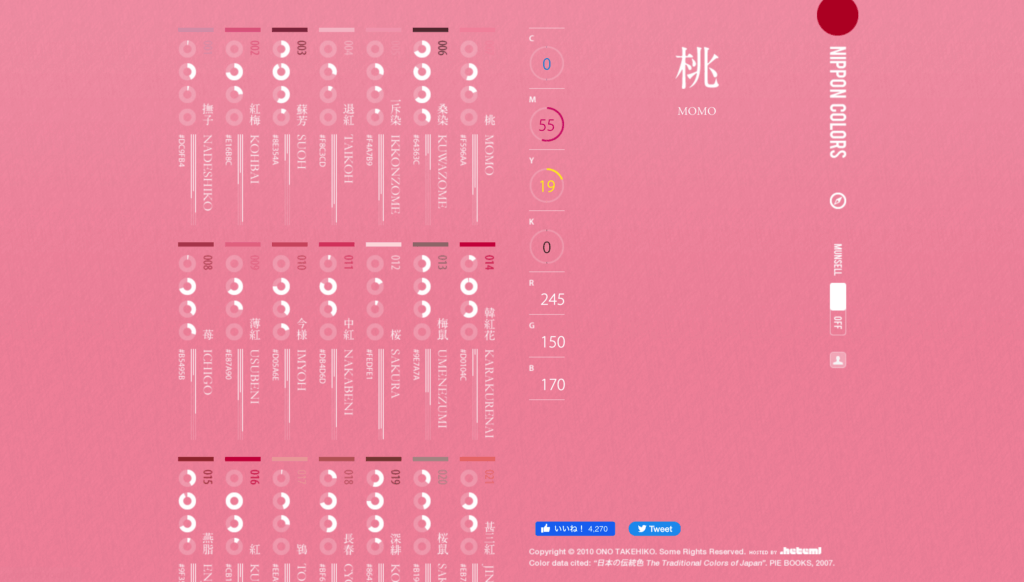
Nippon Colors


日本色に触れられる配色サイト。CMYKやRGBで表示されるので、そのままPhotoshopやIllustratorで色を再現することができます。
まとめ
いかがでしたでしょうか?お気に入りの配色サイトは見つかりましたか?
今後デザイン制作で使えそうな配色サイトが見つかったらぜひブックマークして、いつでも開けるようにしておいてくださいね。



皆さんの、配色の悩みが少しでも減りますように♩
それではまた!