デザインの勉強をしたいけど、どうやって勉強したらいいのかわからない…
Webデザイナーになりたいけど何から勉強すればいいかな…?
とお悩みの方に、「Webデザイナーを目指す方のための初めてのデザイン勉強法」をご紹介したいと思います。
- デザインの基本を勉強する(インプット)
- 小さなデザインからトレースして見る(アウトプット)
- Webデザインの基本について勉強する(インプット)
- Webサイトのトレースをする(アウトプット)
色んなデザインの勉強方法がある中で、今回は独学でも学べるおすすめの本や学習サイトなどを主にご紹介していきます◎

素敵なWebサイトを作れるようになるためにも、デザインの基礎をしっかり勉強しよう!
デザインの勉強は「基本」を知るところから
「デザイン」と一言でいっても、制作するのもがWebサイトなのか、アプリなのか、チラシなのか、紙物なのか…など物によっても制作ポイントが違ってきます。ですが、何をデザインするにしても基本となる「デザインの考え方」については変わりません。ということで、まずはデザインの基本から学びましょう!
デザインの基本は本で勉強しよう
デザインの基本を学ぶのに、おすすめなのが「本」です。デザイン本で有名なものがいくつかあるので、特におすすめしたい3つの本をご紹介したいと思います。
デザイン入門教室


入門書としておすすめしたいのが、こちらの「デザイン入門教室」。何かをデザインする際、写真や画像、文字や配色、レイアウトなど色んな要素が合わさってデザインができますが、この本では各要素ごとのポイントが解説されています。デザインを体系的に学べる、初めてにおすすめの一冊です。
すぐに使えて、ずっと役立つ基本のルール
グラフィックワークから企画書、プレゼン資料まで。
デザイン基礎力は、一生役立つ武器になる!これからはじめる人に読んでほしい、
とことん丁寧な本格入門書、遂に発刊!
現場のプロが教える真剣教室、開講です!【センス、経験、一切不要! 】
――――――
デザインは、すべての人が必ず上達できます。デザインが苦手な人の話を聞くと「私にはセンスがないから」といわれることがあります。
しかし、読み手に伝わるデザイン、心に残るデザイン、読みやすいデザインを制作するのにもっとも大切なものはセンスではありません。大切なのは・・・
―――本文より●本書の対象読者
・自分自身で何らかの紙面や資料などを制作する機会がある人
・紙面や資料で他人に何かを伝える機会がある人
・これからデザインを勉強しようとしている人
・デザイナー1年生
なるほどデザイン


「なるほどデザイン」もデザインについての基本的な考え方などを教えてくれている本になります。本の中身は画像が多く使われており、目で見ても楽しい一冊です。本を読むのは苦手だな..という方にもおすすめです。
〜目で見て楽しむ新しいデザインの本!〜
「デザイン=楽しい」を実感できる新しいデザイン書籍。
デザインする上で必要な基礎、概念、ルール、プロセスを図解やイラスト、写真などのビジュアルで解説しています。
現場で活躍しているデザイナーが身近にあるわかりやすいものに例えたり、図解、イラスト、別のものに置き換えて見方を変えてみたり…
豊富なビジュアルとともにわかりやすくひも解いた、楽しみながらデザインのあれこれがわかる「なるほど!」と思える内容が盛りだくさんです!
デザイン力の基本


「デザイン力の基本」はデザインについての77のルールが書かれている本。ここに書かれているルールさえ守れば、デザイン力がグンっと上がること間違いなし!自分のデザインなんか垢抜けないな…と思ったら、この本を読んでデザインの改善点を探してみてはいかがでしょうか。
◎累計65万部「○○力の基本」シリーズ最新作のテーマは「デザイン」
チラシ、ポスター、プレゼン資料、Webサイト、年賀状……をはじめ、
ノンデザイナーでも、デザインのコツがすぐに身につく!「いきなり手を動かす」「とりあえず大きくすれば目立つ」「いろんな色、書体を使いたがる」など、よくやりがちなダメパターンを避けるだけで、プロのデザイナーの原理原則が身につきます。
プロのデザイナーの思考プロセスを「デザインの原理原則(「AISUS」)」をもとに、「BEFORE → AFTER」の改善例とともにわかりやすく解説していきます。※AISUS
Accessibility(見やすさ、よみやすさ)
Impression(印象・映え)
Sincerity(信頼性・誠実さ)
Uniquness(ユニークである、独自性)
Share(共感・共生・共創力)チラシ、ポスター、プレゼン資料、Webサイト、年賀状……をはじめ、ノンデザイナーでも、「ワンキャッチ・ワンビジュアル」「色は3色まで」「基本は明朝体とゴシック」「文字の縁取りはやらない」など、すぐに役に立つデザインの原理原則やティップスを紹介します。
デザインの勉強ができる学習サイト
本以外にもデザインの基本が学べる方法としてオンラインサービスがあります。その中でも、特におすすめしたいのが次の学習サイトです。
chot.design


chot.designは、IT/Web業界のデザイン学習サイトです。この中の「はじめてのデザイン」というレッスンでデザインの基本を学ぶことができます。基本的にレッスンは有料のものが多いですが、無料で公開しているものもあるので、よかったら一度覗いてみてください。本を買う前に、chot.designで学習しておくのも良いと思います。また、chot.designには他にも色んなレッスンがあるので、気になるものがあるかチャックしておくといいでしょう。
色んなデザインを見てみよう
デザインの基本的な考え方やルールがわかったら、世の中の色んなデザインを実際に見てみましょう。ただ見るだけでなく、自分なりにそのデザインについて考察することが重要です。
考察ポイント
- どんな配色が使われているかな?
- なぜその配色にしたのかな?
- どんなフォントが使われている?
- このデザインは何を一番に伝えたい?
- どんな画像が使われている?
- レイアウトはどうなっている?
- このデザインのターゲットはどんな人だろう?
- このデザインの目的は何だろう?
- 一番目を引く部分は?
- なぜその部分が目を引くのか?
上記の考察ポイントは一例です。
色んな角度からデザインを見ていくことによって、デザインに対する基本的な考え方が少しづつ身についていきます。そして、デザインの引き出し(アイデア)が少しづつ溜まっていきます。とはいえ、どこでデザインを見つければいいのか分からないと思うので、次はおすすめのサイトと注目して見てみて欲しい世の中のデザインについてご紹介します。
Pinterestで素敵なデザインをピンしよう


Pinterest(ピンタレスト)とは、ネット上の好きな画像やデザインなどを自分専用のボードに ピン = 保存 することができるツールです。アイデア集めとして使うこともできるので、このデザイン素敵だな♡と思ったらピンしておいて後から見返すこともできます。インスタグラムと似たような感じ?と思った方もいると思うのですが、インスタグラムは自分で撮った写真が動画などをアップするのがメインです。Pinterestはどちらかというと好きな画像をピンすることがメインのツールになっています。(画像をアップすることもできます)
Pinterestを使って何でもいいので、まずは自分が「このデザイン素敵だな〜♡」と思うデザインをピンしてみましょう!
「バナー デザイン」
「名刺 デザイン」
「チラシ デザイン」
などで検索すると色んなデザインが出てきますよ◎
世の中に溢れているデザインに注目しよう


専用のツールで探さなくてもデザインは世の中に溢れています。
街中に溢れているデザイン
- 電車の中吊り広告
- 家のポストに届くチラシ
- 仕事でもらう名刺
- 企業の公式LINEで送られてくる画像
- 楽天市場などのオンラインショップに載っているバナー
- パンフレットやショップカード
- ブランドのロゴ
- お店の看板
上記は一例ですが、目に入るもののほとんどがデザインと言ってもいいくらいです。意識的に見ることで普段からデザインのアイデアを拾うことができます。
バナートレースに挑戦してみよう
ここまでデザインの基本を勉強し、世の中にある色んなデザインを見てきました。次にやることは、実際にデザインを作ってみることです。ただ、いきなり「デザインを作ってみよう!」と言われても、何からどうやって?となってしまうと思うので、まずは既存デザインと同じように作る「トレース」から初めていきましょう。
トレースするためには、Photoshopを使える必要があります。
Photoshopを触ったことないよ!という方は、下記の記事を参考にPhotoshopの操作方法について一通り学んでから、トレースに挑戦しましょう!


簡単なものからトレースしていきたいので、バナーや名刺などのトレースから始めてみることがおすすめです。トレースするための見本デザインは、先ほどご紹介したPinterestで探してもいいですし、どんな基準でトレースするデザインを選べばいいのかわからない…という方は、次にご紹介する本もおすすめです。
デザインのドリル




「デザインのドリル」は、名刺やチラシなどのデザインが30個載っている本になっています。デザインの中で使われている画像やイラストの素材もダウンロードできるので、この本があればすぐにトレースを始めることができます。「デザインのドリル#2」も新しく登場したので、興味ある方はぜひ買ってみてください◎
ただし、具体的なトレースの方法については記載されていないので、わからない部分は自分で調べる(ググる)力が必要になります。ググリ力は、デザインの勉強以外でも持っておきたい力だと思うので、ガンガンググってわからない部分を解決しながら進めてみてください。(このブログでもデザインのドリルの解説記事をいくつか載せています!)
1日一個、1ヶ月。30個全てのデザイントレースができたら、Photoshopの操作にも大分慣れ、デザインの引き出しもかなり増えていることと思います!頑張りましょう!!!


デザインの基本がわかったら「Webデザイン」について学ぼう
さて、ここまではデザイン全般の知識「デザインの基本」の勉強方法についてお伝えしてきました。ここからは、デザインの中でも「Webデザイン」に特化した勉強方法をお伝えしていきます。とはいえ、勉強方法は変わらないです。本で勉強し、素敵なWEBサイトをたくさん見て、トレースして見ること。これが大事かなと思います。
Webデザインを本で勉強しよう
ということで、まずは「Webデザイン」について勉強できる本をご紹介したいと思います。
Webデザイン良質見本帳


「Webデザイン良質見本帳」は、個人的にWebデザインを勉強する上でぜひ読んで欲しい一冊になります。Webサイトを構成する要素について、Webデザインと紙物デザインとの違い、各パーツの名称、フォントや配色に至るまで、Webデザインにおける基礎知識がしっかりと載っています。そして、良質なサイトが415個も載っており、その全てにデザインの解説が書かれているのがポイント。サイトがどのように作られたのかを知ることができるので、ただ「素敵なサイトだな〜」で終わるのではなく、デザインを見る目が養われていきます。
目的別にデザインが探せて、すぐに使える!
目的別に探せて、すぐに使える
Webデザインのアイデア集Webデザインに関わる全ての人へ
創造力を高める最新良質サイト415選!優れた実例を見ることは発想(アイデア)を生み出す糧(かて)になる!
[印象/配色/業種/レイアウト/書体/トレンド/パーツ別]
・これからはじめる人に!
・打ち合わせのお供に!
・困った時のアイデア出しに!
オススメ!●デザインは見て学ぶ
本書は415点の厳選した良質なWebサイトを集めた見本集です。
レイアウト、配色、フォント、素材、プログラムなど、ページを構成しているデザインパーツまで分解して解説しているので、Webサイトを見るだけではわからなかった「デザインの魅力の理由」がわかり、サイトの制作にもすぐに活用できます。
「アイデアが見つからない」「イメージはあるけど、何が必要で、どうつくればいいかわからない」といった時に必見の価値あり。パラパラめくって好きなページを見つけ出し、デザイン制作に役立ててください。●本書の対象読者
・デザインのアイデアが見つからない方
・デザインの制作に自信が持てない方
・クライアントと打ち合わせする際に方向性となる見本が欲しい方




そして、2021年12月に「Webデザイン良質見本帳」の第2版が4年ぶりに登場するそうです!楽天やAmazonで予約ができるようなので、最新の良質サイトを勉強したい方はぜひ覗いてみてください。
素敵なデザインのWebサイトを見てみよう
本以外にも、ギャラリーサイトで素敵なWebサイトを見ることができます。実際にネットに表示されているWebサイトを見ることで、サイトの動きや下層ページの細かな部分まで見ることができるので、よりリアルにWebデザインを感じることができるでしょう。
ここでは、有名なギャラリーサイトを一つご紹介します。
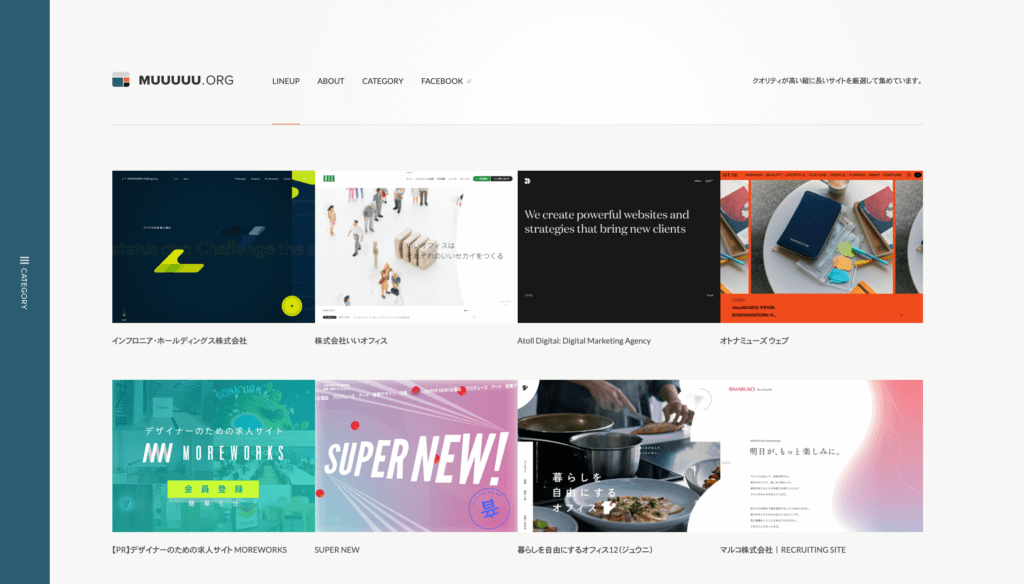
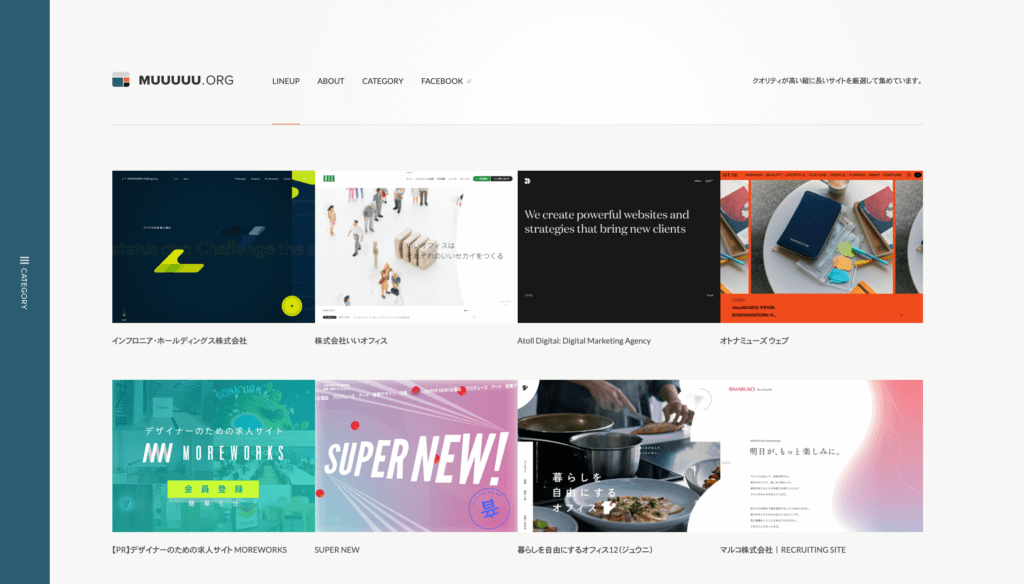
MUUUUU.ORG


海外のサイトも載ってますが、どちらかというと日本のサイトが多めなギャラリーサイトです。斬新で、かつ洗練されたWebデザインが沢山載っているので、見ていて楽しいですよ。
MUUUUU.ORG(ムーオルグ)とは
後発ならではの見やすさ、使いやすさ、載って嬉しいギャラリーサイトを目指して運営している、非営利目的のWEBデザインポータルサイトです。
情報設計の参考にしやすく、現場レベルでWEBデザイナーが参考にし易いであろう、縦に長くオーソドックスなレイアウトでかつ、非常にデザインが優れたサイトを厳選して掲載しております。
(中省略)
検索するときは「M」の後「U」を連打するとすぐに見つかります。
Webサイトのトレースをしてみよう


デザイン力は、基本知識を勉強して素敵なデザインを沢山見ただけでは身につきません。実際に手を動かしてデザインを作ること、インプットしたものをアウトプットすることが重要です。ということで、まずはWebサイトのトレースに挑戦してみましょう。先程のギャラリーサイトなどから素敵だな〜と思うサイトを見つけてスクショを撮り、Photoshopでトレースしてみてください。Webサイトならではのデザインのルールやポイントなどが見えてくると思います。フォントサイズは?余白サイズは?レイアウトは?コンテンツ幅は?配色は?トレースするだけでなく、自分なりに気づいた点はメモを取りながらまとめておくと、トレースしたことで学んだことが可視化できるのでおすすめです。
まとめ:デザインはインプットとアウトプットの繰り返しで身につける
改めてデザインの勉強方法をおさらいします。
- デザインの基本を勉強する(インプット)
- 小さなデザインからトレースして見る(アウトプット)
- Webデザインの基本について勉強する(インプット)
- Webサイトのトレースをする(アウトプット)
そしてある程度トレースの回数を重ねてきたら、一から自分でデザインを作ることにも挑戦してみてください。大事なのはインプットして満足するのではなく、学んだことをアプトプットすること!どんどんアプトプットしていかないと、せっかくインプットしたことも忘れてしまいます。



インプットとアウトプットを繰り返しながら、素敵なデザインが作れるWebデザイナーになってくださいね♡