この記事はこんな方におすすめ
- デザインのドリル演習07のトレースのやり方がわからず困っている方
- PhotoshopとIllustrator、どっちを使うべきかわからない方
- 30日分、トレースが続かない方
デザイン勉強中の方に大人気の本、デザインのドリル!
今回は演習07のトレース方法を解説していきたいと思います^^
※演習06は、これまでの演習をやっている方なら問題なくトレースできる内容なので割愛しました!

演習07は、一見シンプルですがフレームの形がポイントになっているデザインですね!
トレース手順の正解は1通りではなく、無数にあります。あくまで一例として参考程度にご覧ください!
デザインのドリルとは?
30個分のデザインが載っている本のことで、毎日1つずつ30日間トレースや模写することによるデザイン力を鍛えることができるという本です!
デザインのドリル【演習07】について
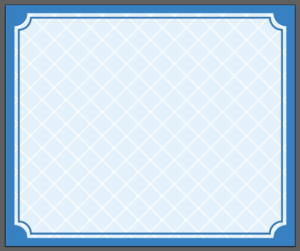
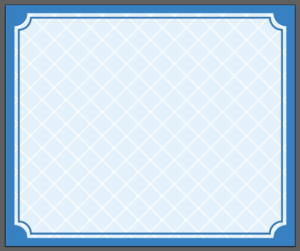
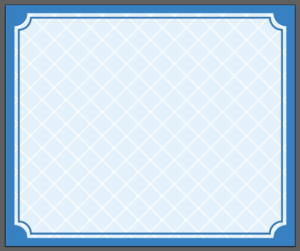
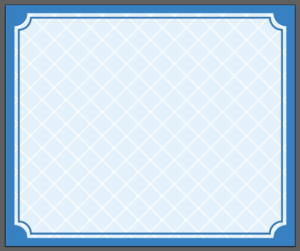
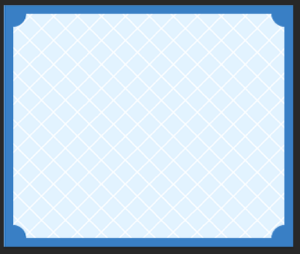
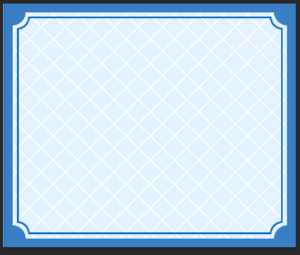
今回、トレースの解説をする演習07の完成形はこちらです!


今回は、フレーム部分の作り方をIllustratorとPhotoshop、それぞれで解説していきます!


デザインのドリル【演習07】は何でトレースする?
演習07は、バナーデザインなのでPhotoshopでもIllustratorでもどちらでも0K!フレーム部分はIllustratorで作ると超絶簡単なので、Illustratorで作るのがおすすめです。
トレース前の準備
- 公式素材のダウンロード(演習01でダウンロード済かと思います)
- 使用するAdobeフォントをアクティベート
- アートボードの作成と見本デザインの配置
ここでは詳細は割愛しますが、やり方がわからない方は下記の記事をご覧くださいね^^
使用するAdobeフォントをアクティベート


アートボードの作成と見本デザインの配置


デザインのドリル【演習07】トレース開始!
Illustratorでトレースする場合
フレームをトレース
Illustratorだと超簡単です!!!まずはPhotoshopの時と同様、長方形を作っていきます。わかりやすいように黄色にして不透明度も下げてトレースしています。


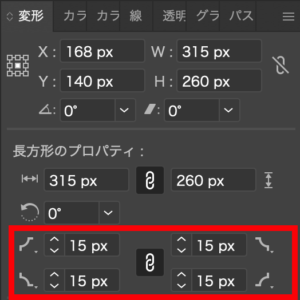
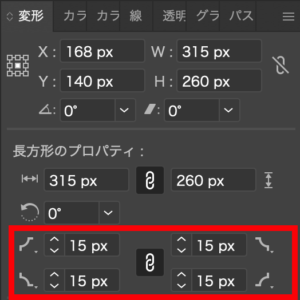
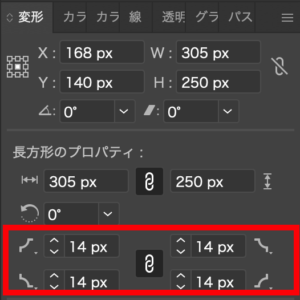
次に変形パネルを出して、下記画像のように設定します。しっかり内側角丸を選んであげてね!(変形パネルが見当たらない方は、Illustrator画面上部メニューのウィンドウから出してあげてください!)


長方形が内側角丸になりました!


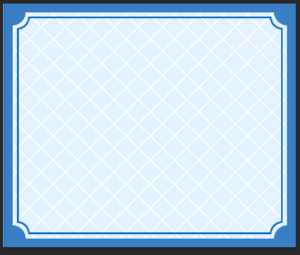
これに柄素材をクリッピングマスクしたら、ベースとなるフレームが完成です。(長方形の不透明度は100%に戻しておきましょう。)




次に内側の青い線も作っていきます。


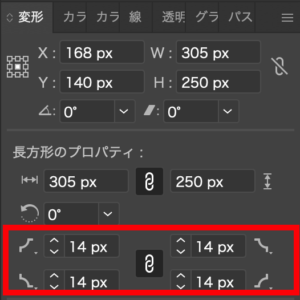
先ほどと同じように、長方形を作って内側角丸にしていきます。
長方形のサイズは、先ほどより幅高さそれぞれ-10pxくらいが良さそうだったので、305 × 250 px にしておきます。
長方形の塗りはなし、線を見本の青色に設定し、太さを2pxにしておきます。


内側角丸の大きさを調整して完成です!




Photoshopでトレースする場合
はじめに
トレースを始める前に、見本デザインをPhotoshopで開いたあとサイズを確認してください。


ドリルに記載されているサイズは 336 × 280 px ですが、それよりも大きいサイズになっている場合解像度を下げてあげましょう。
解像度の下げ方は、Photoshop上部のメニューから「イメージ」→「画像解像度」、解像度を「72」に変更。


再度、見本デザインのサイズを確認し指定にサイズになっていれば完了です。


プラグインのインストール
今回解説するフレームですが、角丸部分をPhotoshopのデフォルト機能で作るのは大変なので、プラグインを使って機能を追加しちゃいます!(Photoshopのデフォルト機能でやる場合、パスをパスで切り抜くやり方などがありますが、工数も多く面倒なので潔くプラグインでいきますw)
プラグインのインストール方法はこちらの記事を参考にさせていただきました^^
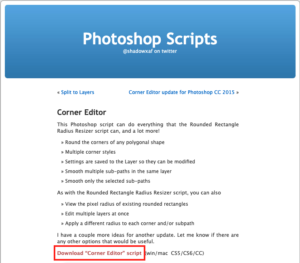
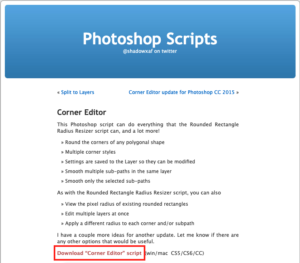
まず、Corner Editorにアクセスします。
Download “Corner Editor” script をクリックすると画面が切り替わり、データがダウンロードされます。


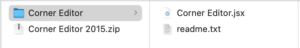
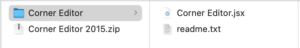
zipファイルでダウンロードされるので、ダブルクリックして中身を確認します。


この「Corner Editor.jsx」ファイルをPhotoshopに読み込ませていきます。
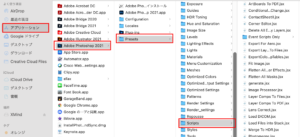
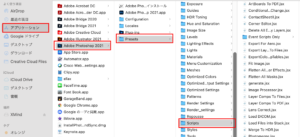
PC内フォルダから、「アプリケーション」→「Photoshop」→「Presets」→「Scripts」を開きます。


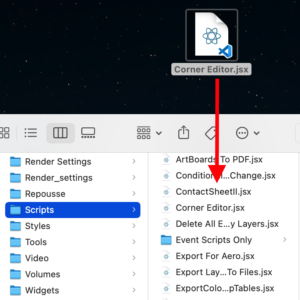
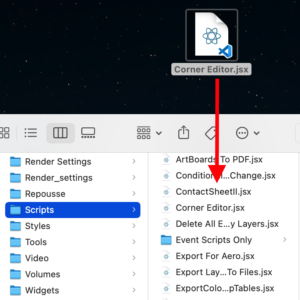
「Scripts」フォルダの中に、先ほどダウンロードしたデータの「Corner Editor.jsx」ファイルを移動させます。


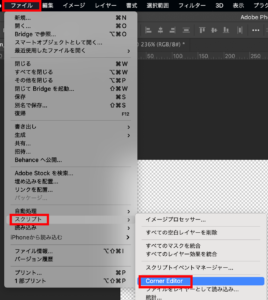
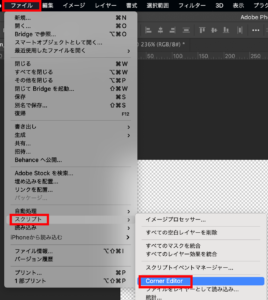
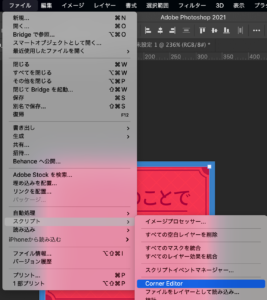
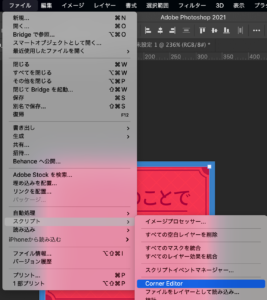
移動できたら、Photoshopを再起動させます。Photoshop上部メニューから「ファイル」→「スクリプト」の中に「Corner Editor」が表示されていればプラグインのインストール完了です。


フレームをトレース
ここからトレースしていきます。
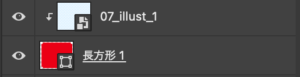
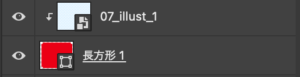
まず、ベースとなる長方形で作っていきます。315 × 260 px (長方形の色はなんでもOK)わかりやすいように赤色にして不透明度も下げてトレースしています。


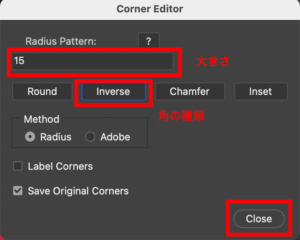
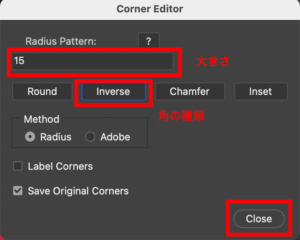
長方形を選択した状態で、Photoshop上部メニューから「ファイル」→「スクリプト」→「Corner Editor」をクリック。


下記画像のように設定し「Close」をクリック。


長方形が内側角丸になりました!


これに柄素材をクリッピングマスクしたら、ベースとなるフレームが完成です。(長方形の不透明度は100%に戻しておきましょう。)




内側の青い線も作っていきます。


先ほどと同じように、長方形を作って内側角丸にしていきます。
長方形のサイズは、先ほどより幅高さそれぞれ-10pxくらいが良さそうだったので、305 × 250 px にしておきます。(長方形の色はなんでもOK)
わかりやすいように赤色にして不透明度も下げてトレースしています。


そして内側角丸にします。ここまでは先ほどと同じですね。


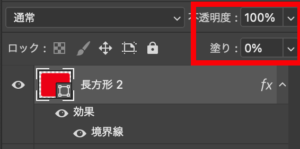
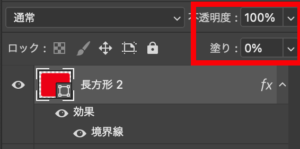
次に、レイヤーをダブルクリックしてレイヤースタイルを出します。
下記画像のように設定し、境界線をつけます。


レイヤーの塗りを0%にしたら完成です!




まとめ



Photoshopにもデフォルトで内側角丸の機能をつけて欲しいですね。。
- 内側角丸の作り方
- 境界線の付け方
オリジナルのデザインにも内側角丸を使っていこう♡
それではまた!



