HTML・CSSを勉強していて、本で勉強してみようかなと思った時にいろんな本があってどれから買ったらいいか迷っていませんか?
今回は、HTML・CSSの初心者さんにおすすめしたい「HTML・CSSの勉強本」をご紹介します。

最後には、jQueryが学べる本もご紹介しているので、ぜひ最後まで読んでみてくださいね^^
HTML・CSS勉強本おすすめ6冊
HTML・CSSが勉強できる本は、用語などの解説が載っているだけでなく、本を見ながら実際に自分でHTML・CSSを書いていくことで、実践的に学べる本が多いのがポイント!
ここでは下記の6冊をご紹介していきます◎
- 1冊ですべて身につくHTML & CSSとWebデザイン入門講座
- これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本
- 武器になるHTML
- 教科書では教えてくれないHTML&CSS
- 動くWebデザインアイディア帳
- Web制作の現場で使うjQueryデザイン入門
①1冊ですべて身につくHTML & CSSとWebデザイン入門講座


「Webサイト制作を体系的に、順序立てて学ぶ」ことができる本です。この本はWebサイトの仕組み、HTML&CSSの基本(とデザインの基礎知識)を学び、4種類のWebサイトを作ります。
そもそもWebサイトとはなんだろう?自分が作りたいサイトはなんだろう?どういう流れでWebサイトはできていくんだろう?という疑問にも答えてくれる1冊です。
サンプルデータが用意されているので、ダウンロードしてスムーズに学習を始めることができます。



全くの初心者で「これからHTML・CSSの勉強を始めます」、という方にもおすすめだよ!
②これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本


この本では、HTMLとCSSの基本を学べます。4種類のサイトを制作しながら学習していくので、サイトができた!という達成感を得ながら学習を進めることができます。
コーディングに必要な最初の準備(エディタのダウンロードや、Webサイトの仕組みを学ぶ)から丁寧に解説してくれるので、初めての方にも分かりやすいです。
サイトをサーバーに公開する方法や、サンプルデザイン(XDデータ)などのダウンロード特典もあります。



テキストはかわいいカピバラ達のマンガページもあって、ストーリー形式で学習が進んでいくから、読みやすいよ◎
③武器になるHTML


発売日:2022年11月26日頃
この本で紹介されているのは、HTML言語のみです。さまざまなタグの種類についても、丁寧に解説されています。実際にWebページを作ってみよう、という実践編もあります。
コーディングの見本は色分けされていて、見やすいです。英語のタグの名前にもふりがなが振られているので「これなんて読むんだろう…?」と悩まずに読み進められます。



色々言語が出てくるとややこしくなるから、まずはHTMLをしっかり勉強したい!という方におすすめ^^
④教科書では教えてくれないHTML&CSS


発売日:2021年07月17日頃
HTMLとCSSの勉強は進んだから、実際にデザインデータを元にコーディングを書きたい、でもどこから手をつけていいのか分からない…という方におすすめです。
「デザインをパーツ(コンテナ、モジュール)ごとに分けて、それぞれのパーツごとにコーディングしていく」というやり方で、丁寧に解説されています。
少しずつサイトができていく過程は楽しくなります!
レッスンに必要なデータはダウンロードできるので、準備の手間もあまりなく学習を始めることができます。



あと、デザインがおしゃれなので、作っていて楽しいよ♡
⑤動くWebデザインアイディア帳


ハンバーガーメニュー、ローディング画面など、動きのあるサイト、というものが増えています。サイトに動きをつけられるようになりたい!という方におすすめです。
それぞれの機能に「動きの役割・動くきっかけ」が解説されているので、コードの内容も理解しやすくなっています。
この本は実装したい機能から、コードを逆引きすることもできます。JavaScript(jQuery)、アニメーションCSSのコード実例が多く載っており、ダウンロードして使用することもできます◎



実際の動きがわかるサンプルサイトも豊富に用意されているから、それを見ながら「自分のサイトにはどんな動きをつけよう?」と考えるのもいいですね!
⑥Web制作の現場で使うjQueryデザイン入門


この本は、HTML・CSSだけでは実装できない、動きのあるサイトを作りたい時などに使う「jQuery」の入門書です。jQueryの基本から仕組み、Webサイト上での使い方まで、丁寧に解説されています。
本書にはデザインレシピや100本以上のサンプルコードもわかりやすく紹介され、実務でもそのまま使用したり、カスタマイズして利用することができます。
さらに、逆引き事典も用意されており、困ったときにはすぐに調べることができます。



100本以上のサンプルコードをそのまま自分のサイトにコピペして使うこともできるよ◎
HTML・CSS勉強本を一通り読み終えたら


HTML・CSSの本を読んで、一通りの基本がわかったら、コーディング練習サイトで模写コーディングをしてみましょう!
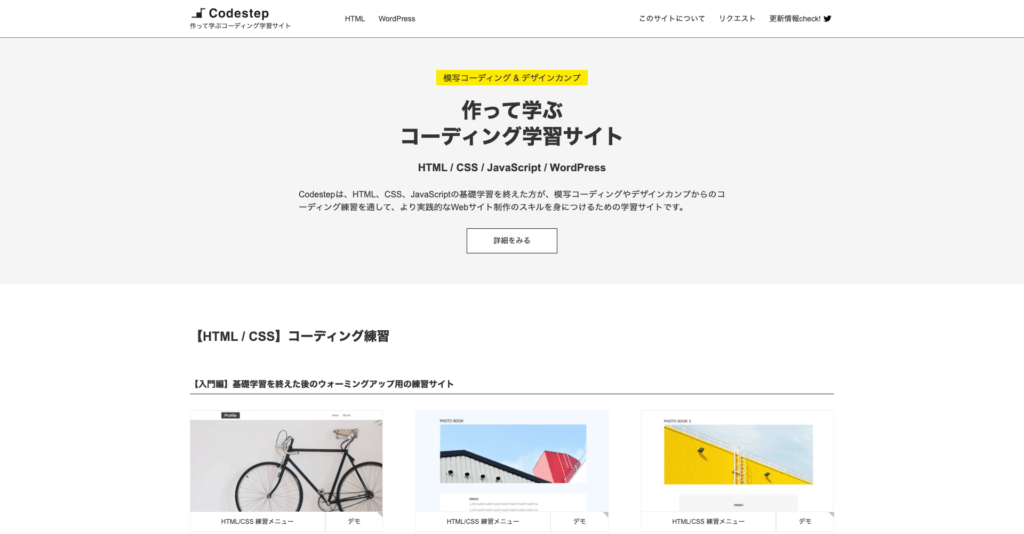
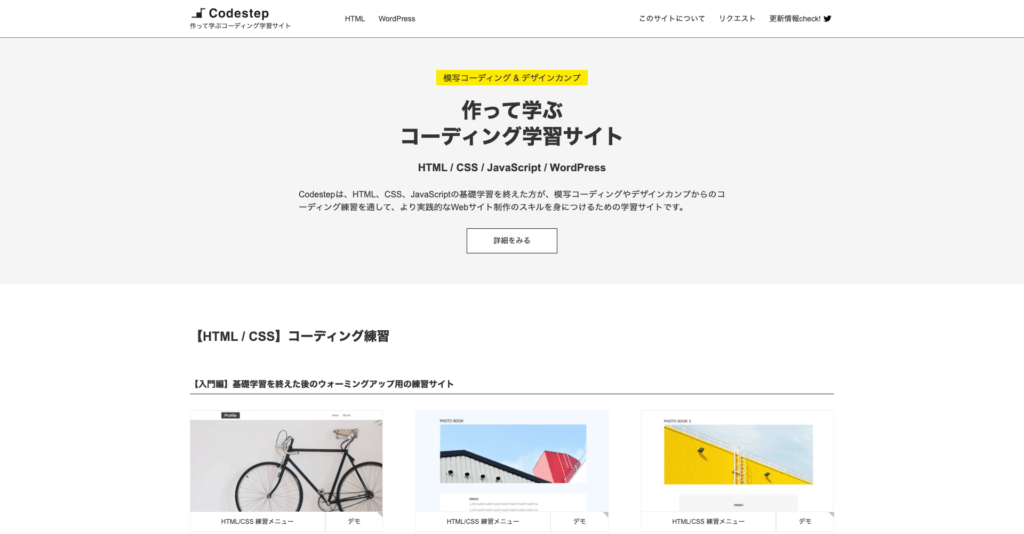
おすすめのコーディング練習サイトは、Codestep(コードステップ)。
サンプルサイトのデザイン画像、サンプルコード、サイト内で使われている素材が全て用意されていて、今すぐにコーディングの練習をすることができます◎
レベルも様々用意されているので、まずは初級レベルのロードバイクのWebサイトから初めてみると良いと思います!
まとめ:HTML・CSS勉強本買うならコレ!
HTML・CSSの勉強を始めたばかりの方におすすめしたい、HTML・CSS勉強本おすすめ6冊をご紹介させていただきました^^
- 1冊ですべて身につくHTML & CSSとWebデザイン入門講座
- これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本
- 武器になるHTML
- 教科書では教えてくれないHTML&CSS
- 動くWebデザインアイディア帳
- Web制作の現場で使うjQueryデザイン入門
HTML・CSSはとにかく実践が大事!本を買って、実際にどんどん書いていくことで身についていくので、気になった物があれば買ってみてくださいね♩



書店では置いてないものも多いからネットで買うのがおすすめだよ〜!







