Webデザインの勉強をしたいと考えている方で、そもそもパソコン自体あまり触ったことないよ〜(汗)という方はいらっしゃいますか??

実は私自身、社会人1年目からずっと接客業の仕事をしていたのでパソコンスキルが全くありませんでした^^; その後は事務職に転職し、基本的なパソコンスキルを身につけてからWebデザインの勉強を始めました。
私自身がもともとパソコンが全く使えなかったからこそ感じるのですが、パソコンを使ったことない方がいきなりWebデザインの勉強を始めるのはちょっとハードルが高いように思います。
とはいえ、パソコンスキルを身につけるためだけに私みたいに事務職に転職するわけにもいかないですし、パソコン教室に通うお金があるならWebデザインスクールに通いたいですよね。
ということで今回は、Webデザインの勉強を始めたいパソコン初心者さんのために「これだけは知っておきたい5つのパソコン基礎知識」についてお話したいと思います!
もちろんこの5つ以外にも知っておきたいことは沢山ありますが、全てあげていくとキリがないので、「まずは!」ということでこの5つだけでも覚えておきましょう。
Webデザインをする上でも役に立つ知識ですので、Webデザインとどのように関わってくるのかも合わせてお伝えしていきますね◎
ブラウザについて知る


まずはブラウザについて知っておきましょう。
ブラウザとは何か、説明できますでしょうか?説明できるという方もいれば、言葉自体は知っているけど説明はできないという方も多いと思います。
ブラウザはWebデザインと密接に関わってくる部分なので、ここでしっかりブラウザについて学んでおきましょう!
ブラウザとは
ブラウザとは、Webサイトを見るために使うソフトのことです。「ソフト」と言われてもよくわからないと思いますが、「ブラウザの種類」について見ていくと理解しやすいでしょう。
ブラウザの種類
ブラウザにはいくつか種類があります。普段使っている馴染みのあるブラウザもあれば、初めて聞くブラウザもあるかもしれません。
ご自身が普段どのブラウザを使っているのかも確認しながら、ブラウザの種類について見ていきましょう。
Google Chrome


Google Chrome(グーグルクローム)とは、Googleが開発したブラウザのことです。
Android端末ではChromeが標準ブラウザになっているものも多いので、Androidユーザーであれば使ったことあるという方もいるかもしれませんね。
このGoogleChromeですが、日本だけでなく世界で一番使われているブラウザとしても有名です。シェア率は世界で7割超え、日本国内でも6〜7割ほどを占めているとのデータもあります。
「Google Chromeが世の中で一番使われている」ということはぜひ覚えておきましょう。
Safari


Safari(サファリ)とは、Appleが開発したブラウザのことです。
Apple製品であるiPhoneやiPad、Mac系端末の標準ブラウザとなっており、基本的にはApple製品以外のスマホやパソコンではsafariを使うことはできません。
iPhoneを使っている方であれば馴染みのあるブラウザかと思います。iPhoneの普及によりSafariを使用する人も増えてきています。
Microsoft EdgeとInternet Explorer




Microsoft Edge(マイクロソフトエッジ)とInternet Explorer(インターネットエクスプローラー)は、どちらもMicrosoftが開発したブラウザのことです。
以前まではInternet Explorerが主流でしたが、Windows10からはMicrosoft Edge が標準搭載されております。
Internet Explorerは2022年6月16日でサポートが終了すると発表されており、今までInternet Explorerを使っていた方も他のブラウザに切り替えていく必要が出てきています。
その他のブラウザ




その他にも、FirefoxやOperaと呼ばれるブラウザがあります。どちらのブラウザも標準ブラウザではないので、利用者数はそこまで多くはありません。
Webデザインで主に使うのはGoogle Chrome
このように色んなブラウザがあるわけですが、Webデザインをする上で一番密に関わってくるのがGoogle Chromeになります。理由としては、世の中で一番使われているブラウザがGoogle Chromeだからです。
同じWebサイトでもどのブラウザで見るかによって、下記のようにデザイン崩れが起こることがあります。
・別のフォントで表示される
・お問い合わせフォームの見た目が変わる
・表示が崩れる
まずは一番使われているGoogle Chromeに合わせてWebサイトを作成し、その後他のブラウザでも調整していくことが多いです。
パソコンを買ってGoogle Chromeが入っていなければ、インストールしておきましょう◎
ファイルとフォルダの違い


ファイルとフォルダ、一見似たような言葉なのでパソコン初心者さんだとその違いはよくわかっていないという方も多いです。
Web制作においてもファイルとフォルダの関係性が重要なポイントになってくるので、しっかりと理解しておきましょう!
ファイルとは
ファイルとは、簡単にいうと一つ一つの単品データのことをファイルと言います。
・一枚の写真データも一つのファイル
・一つの動画データも一つのファイル
・一枚のイラストデータも一つのファイル
このようにデータの内容に関わらず、一つ一つの単品データのことをそれぞれ「ファイル」と言います。
よくわからないですよね〜私も最初は意味がわかりませんでした^^;
でも大丈夫です。使っているうちに必ずわかってくるようになるので、焦らずにゆっくり理解していきましょう。
ここでは「ファイルとは一つ一つの単品データのことなんだ」とだけ覚えておいてください◎
次に、フォルダについても見ていきます。
フォルダとは
フォルダとは、ファイルをまとめるために使うものです。
想像してみてください。友人A子ちゃんの部屋が、大量の物で溢れかえっていて洗濯物も綺麗な服も全てごちゃ混ぜ。ゴミは捨てずに置いてあり食べ残しもそのまま、とにかく物が多すぎて足の踏み場もない、どこに何があるかわからない状態の部屋だったとします。その状態で、去年買ったお気に入りの服どこにやったっけ?と言われても、整理整頓されていない部屋で探すのは無理じゃない?と思っちゃいますよね^^;
まずは洗濯物と綺麗な服を分けて、ゴミもちゃんと捨てる、など部屋の整理整頓をして物の定位置を作ってあげると物を無くすことも少なくなります。それと同じで、パソコンに保存しているデータも整理整頓が大事です。カテゴリーごとにデータを整理することで、探しているデータが見つかりやすくなります。
先ほど、「ファイルとは一つ一つの単品データのことです」とお伝えしました。その一つ一つのデータであるファイルをそのまま管理すると、膨大なデータ量を一括りで管理することになるので、大事なデータが見つけにくくなり、不要なデータもそのまま放置されどんどんデータ量が増え、手に負えなくなる…ということになりかねません。
各ファイルデータをカテゴリーごとにフォルダ分けしておくだけで、データがすっきり見やすくなり管理しやすくなります。
例えば、「大阪旅行」というフォルダを作って、そのフォルダの中に大阪旅行で撮った写真を保存しておけば、後から見返すときも簡単に探すことができますよね◎
「〇〇プロジェクト」のフォルダ、「〇〇案件」のフォルダ、など自分が管理しやすいように好きな名前をつけてフォルダ分けしておくことができます。
ちなみに、フォルダの中にさらにフォルダを作ることもできます。
どういうことかというと、例えば「写真」というフォルダの中に、
・「大阪旅行」のフォルダ
・「温泉旅行」のフォルダ
・「家族旅行」のフォルダ
という感じで、さらに細かくわかることができるのです。
このように各データをわかりやすく管理して、誰が見てもわかりやすいデータ管理を目指しましょう◎
Web制作ではディレクトリ(フォルダ)構成が重要
ファイルとフォルダは、Web制作においても重要なポイントになります。
Web制作ではフォルダのことを「ディレクトリ」と呼びます。言い方は異なりますが、同じ意味と思っていただいて大丈夫です。
Webサイトは、html、css、JavaScript、画像…などさまざまなファイルで構成されています。これらのファイルをフォルダ分けしてわかりやすくデータを管理することが大切です。
どのフォルダに何のファイルが入っているのか、といったフォルダ構成のことをWeb制作の現場ではディレクトリ構成と言います。
htmlやcssなどのそれぞれのファイルの詳しい内容や、ディレクトリ構成の詳しい内容についてはコーディングを学ぶ際に勉強しますので、ここでは下記のことを覚えておきましょう。
・Webサイトを作る時も数多くのファイルを扱うこと
・それらのファイルをわかりやすくフォルダ分けする必要があること
・そのファイルとフォルダの構成のことをWeb制作では「ディレクトリ構成」ということ
ショートカットキーを駆使する


パソコンでお仕事するなら、ショートカットキーは絶っっ対に身につけておきたいスキルです!ショートカットキーが使えるようになると作業スピードが格段に上がり、この人仕事が早いわ〜と思ってもらえることが増えます。
パソコン初心者のうちからショートカットキーに慣れておくと、気付いたときにはショートカットキーを使うことが当たり前になります。ぜひ今のうちから意識的にショートカットキーを使っていきましょう◎
ショートカットキーとは
ショートカットキーとは、マウスを使わずにキーボードのキーだけで操作することをいいます。
例えば、100枚の画像をマウスで全て選択しようとするとものすごい時間がかかりますよね。それをキーボードのキーを押すだけで5秒もかからずに100枚全て選択することができるのです。
ショートカットキーを極めていくとマウスは必要なくなるとも言われています。
とはいえ、全てのショートカットキーを一度に覚えるのは大変ですので、はじめにこれだけは覚えておきたい!というショートカットキーをご紹介します。
初めに覚えたいショートカットキーについて
具体的なショートカットキーの話に入る前に、まずMacPCのキーボードとその他のキーボードではキーボードの表記が異なるものがあるということを知っておきましょう。それぞれ表記は異なりますが、同じ意味を持つキーがあります。
・Windows「Ctrl(コントロール)キー」= Mac「⌘(コマンド)キー」
・Windows「Alt(オルト)キー」= Mac「option(オプション)キー」
ではショートカットキーの本題に入っていきましょう!
まずは、使わない日はない!!ってくらい使う機会が多いショートカットキー。
コピー・・・⌘(Ctrl)+ C
貼り付け・・・⌘(Ctrl)+ V
切り取り・・・⌘(Ctrl)+ X
テキスト選択してコピーしてから別の場所に貼り付けたり、テキストを移動させたいときはテキストを選択して切り取ってから貼り付けたりすることができます。
知っていると超時短になるショートカットキー。
すべて選択・・・⌘(Ctrl)+ A
元に戻す・・・⌘(Ctrl)+ Z
上書き保存・・・⌘(Ctrl)+ S
テキスト全て選択したいけど、長文すぎてマウスで選択するのはちょっと大変…という時などに「すべて選択」、うっかりデータを消してしまった時は「元に戻す」、データを編集したら「上書き保存」。
これもめちゃくちゃ使うショートカットキーなので覚えておきましょう◎
知っている便利なショートカットキー。
検索・・・⌘(Ctrl)+ F
F検索は知っているとかなり便利。F検索でサイト上の特定の単語だけ調べられたりします。
まとめると…
コピー・・・⌘(Ctrl)+ C
貼り付け・・・⌘(Ctrl)+ V
切り取り・・・⌘(Ctrl)+ X
すべて選択・・・⌘(Ctrl)+ A
元に戻す・・・⌘(Ctrl)+ Z
上書き保存・・・⌘(Ctrl)+ S
検索・・・⌘(Ctrl)+ F
他にもいろんなショートカットキーがありますが、パソコン初心者の方はまずはこの7つから使っていきましょう◎慣れてきたら、少しづつ使えるショートカットキーを増やしていけば大丈夫です。
ちなみにこれらのショートカットキーは全てのソフトで使えるわけではありません。お使いのソフトでも同じショートカットキーが使えるのか試してみることはできるので、もしショートカットキーが使えなければ、そのソフト独自のショートカットキーが設定されている可能性があります。どんなショートカットキーが使えるのか調べてみてくださいね!
Webデザインでショートカットキーを使う場面
デザインをするときにお世話になるPhotoshopやIllustratorでもショートカットキーがあります!
マウスで選択するよりはるかに作業効率が上がりますので、各ソフトの使い方を勉強するときにはどんなショートカットキーがあるのか最初に確認して使い慣れていくことをおすすめします◎
ショートカットキーを使っている人と使っていない人とでは半年後に大きな差になりますからね^^
ブックマークを活用する


ブックマークって何かわかりますか?スマホでブックマーク機能を使ったことある方もいるかもしれません。
Webデザインを勉強する上でもこの機能を使えるようになっておくととっても便利なので、ぜひここで覚えてしまいましょう◎
ブックマークとは
ブックマークとは、もう一度みたいと思ったサイトなどを後から見返せるように保存しておくことをいいます。基本的に各ブラウザについている機能となり、ブラウザごとでブックマークのやり方や使い勝手は異なります。お使いのブラウザのブックマーク方法を調べて使ってみてくださいね。
ブックマークのやり方
ここでは、Webデザインでもよく使うGoogle Chromeのブックマーク機能のやり方についてお伝えさせていただきます。




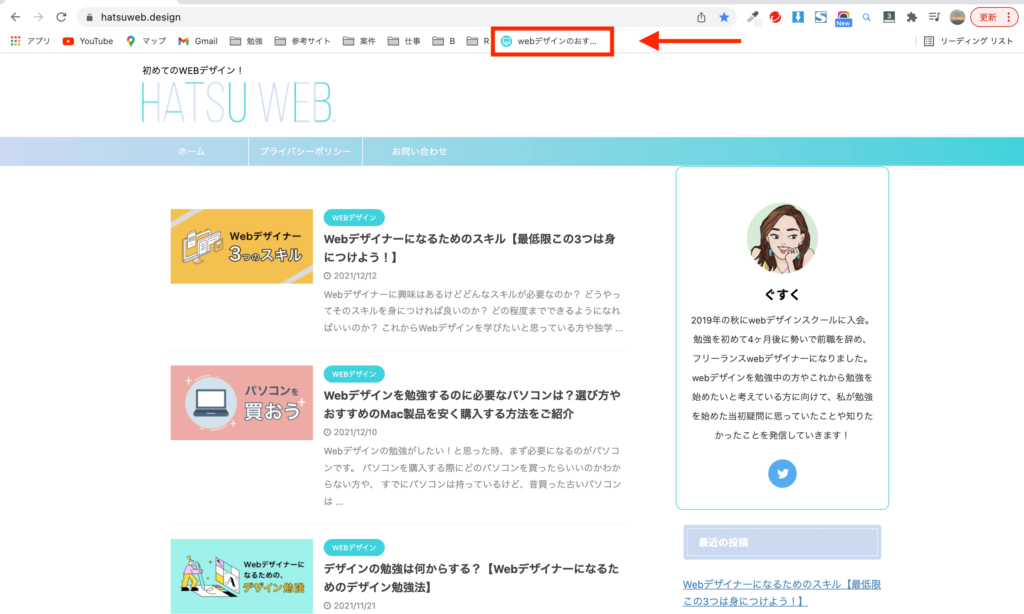
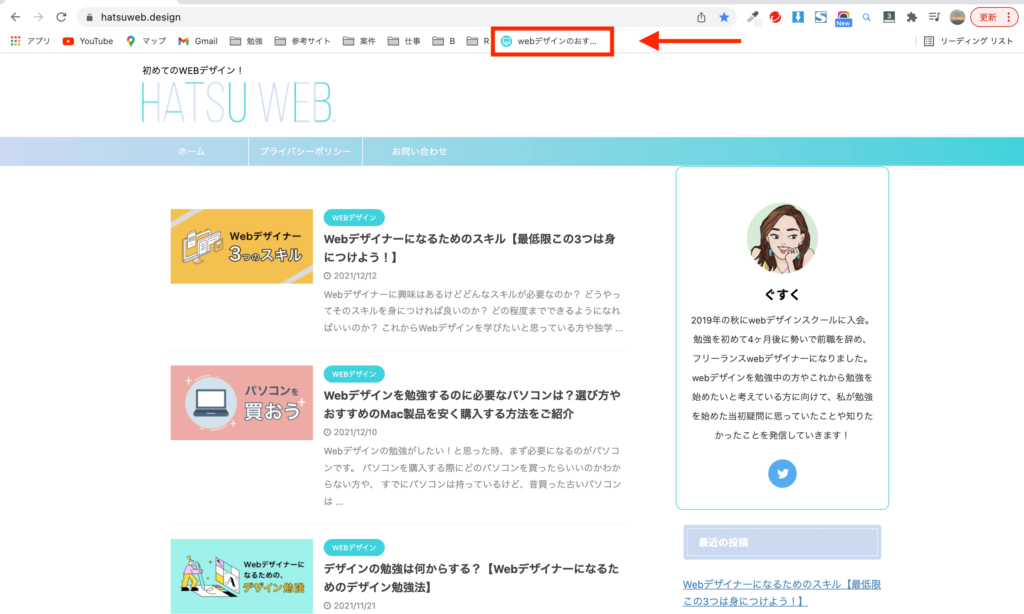
今回は当ブログを開いています。


これでブックマーク完了です!簡単です◎


ブックマークの数が多くなると管理できなくなるので、カテゴリーごとにフォルダー分けしておくことをおすすめします。
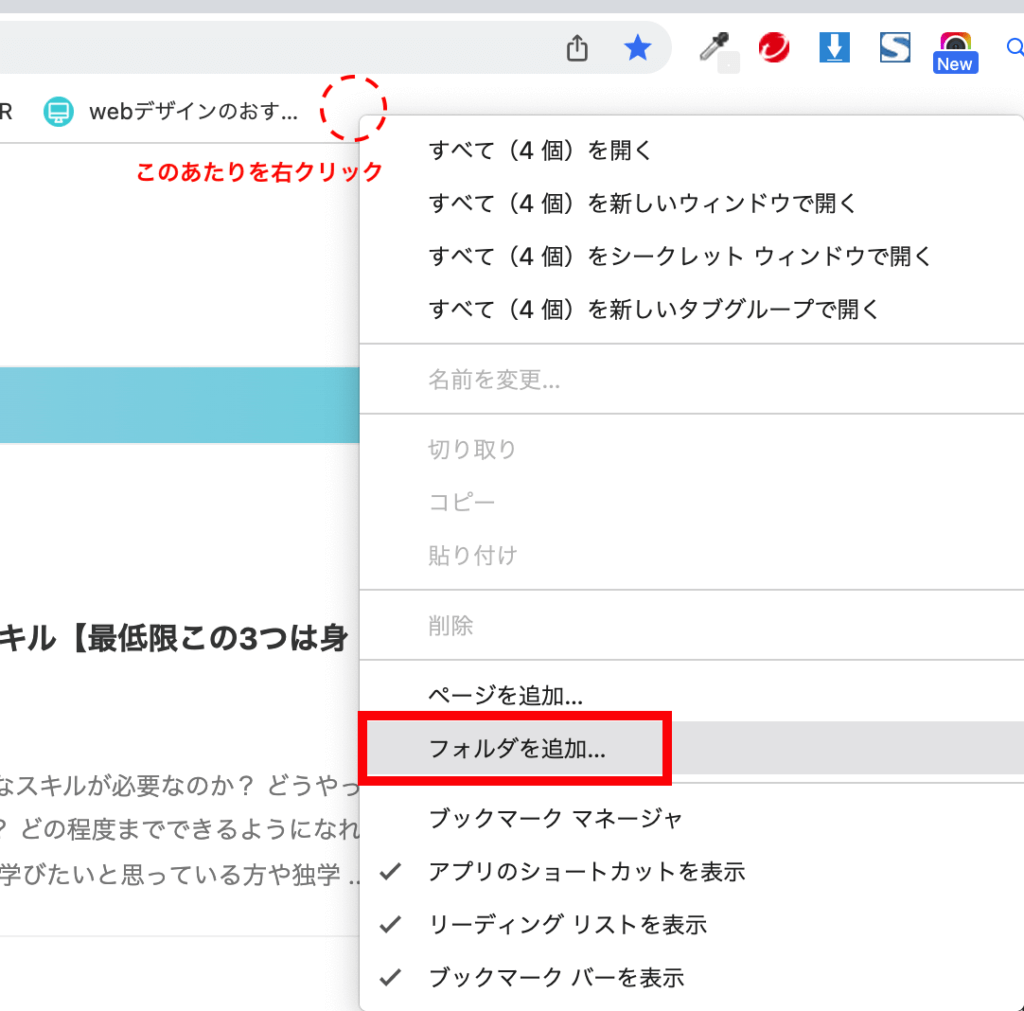
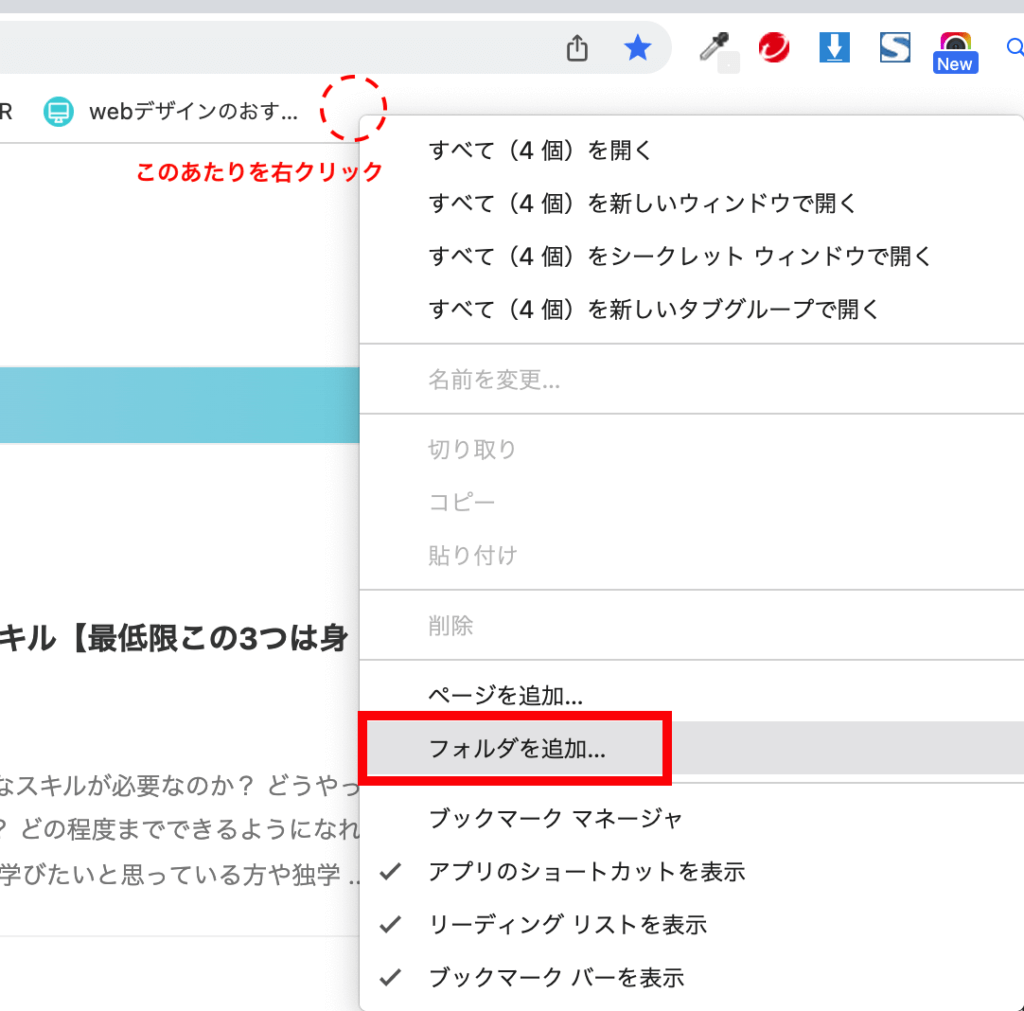
フォルダーの作り方は、ブックマークしたサイトが表示されている白いバー部分を右クリックし「フォルダを追加」を選択するとフォルダが作れます。


ちなみに、Google ChromeのブックマークはサイトだけでなくスプレッドシートやGoogleDriveなどもブックマークしておくことができます◎
とっても便利な機能なので、使い倒していきましょう!!
Webデザインを勉強する上でのブックマークの活用法
ブックマーク機能を使ってWebデザインでよく使うサイトをまとめておくと作業の時短になります◎
- フリー素材サイト集
- イラスト素材サイト集
- アイコン素材サイト集
- 参考デザインのギャラリーサイト集
など上記のようにフォルダ分けして、よく使うサイトは全てブックマークしておくと作業効率が爆上がりします!
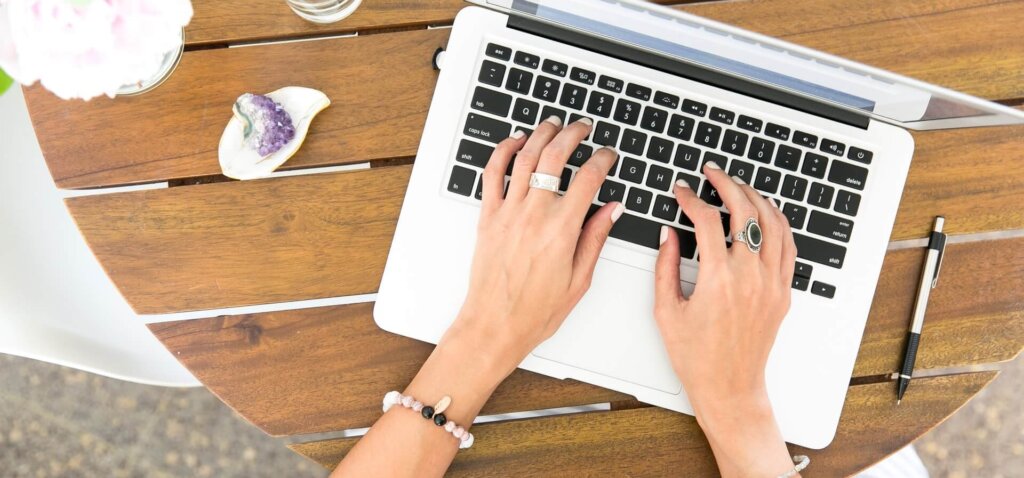
タイピングは正しい指で


パソコンを使ったことない方はタイピングに抵抗を感じることもあると思います。



私も最初は指一本で打ってましたし、ブラインドタッチなんて夢のまた夢だな〜と思っていました(笑)
※ブラインドタッチとは、キーボードを見なくてもタイピングできること。
でも、パソコン初心者のうちから正しい指でタイピングすることを意識して日々パソコンを使っていれば、気づいたときには指が勝手にキーの位置を覚えてくれて、キーボードを見なくても打てるようになります。
ブラインドタッチも夢ではないので、今のうちから正しい指でタイピングするクセをつけていきましょう◎
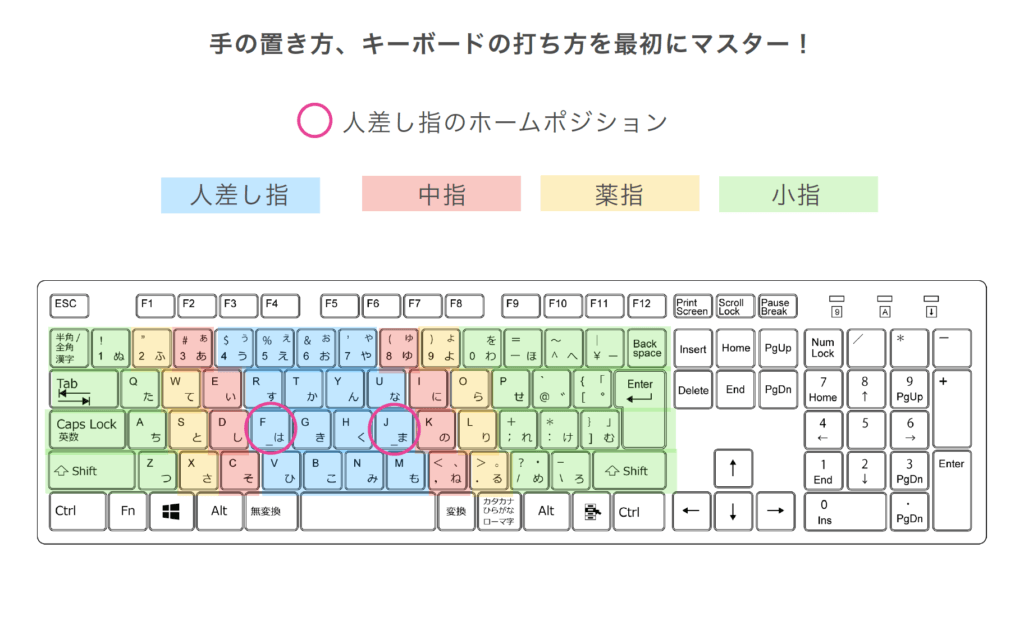
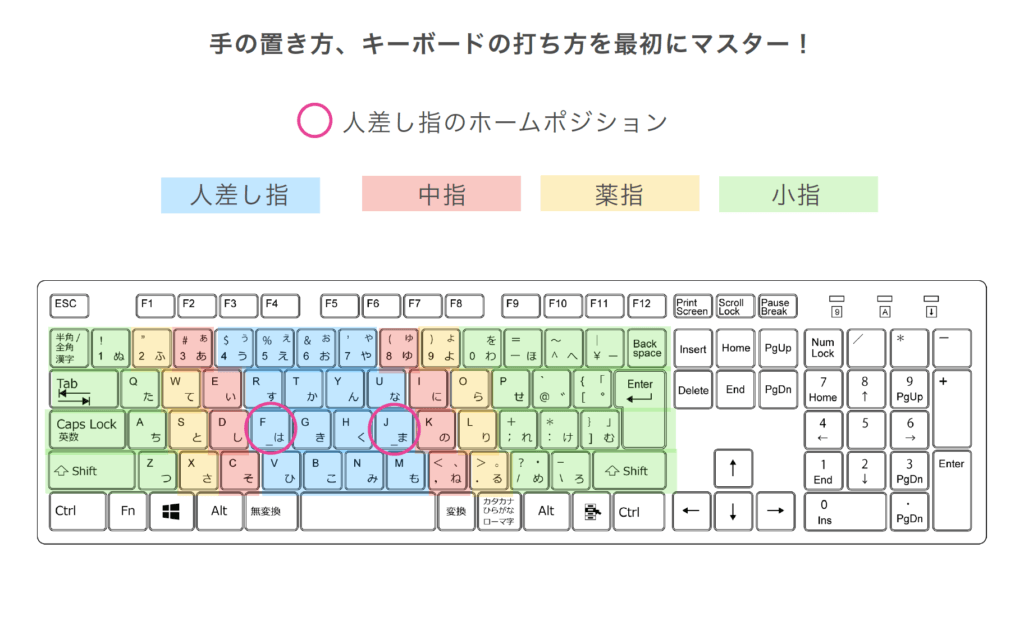
正しい指の位置


画像のホームポジションの位置にそれぞれ人差し指を置いて、あとは隣のキーに順番に指を自然に置いていきます。
基本的には、それぞれの指が担当するキーがあります。ただ、手の大きさ、指の長さは人それぞれなので、基本を知った上で自分が打ちやすいように多少オリジナルでやってもいいと思います。
大事なのは、パソコン初心者のうちから基本の指の位置でタイピングに慣れていくことです!
タイピング練習サイト
タイピングは日々パソコンを普通に使っている中で少しづつ慣れていくものなので、タイピングだけの練習をする必要はないかなと個人的には思っています。
なので、時間を作ってタイピングの練習をする必要はないですが、勉強の合間の息抜きなどでゲーム感覚でタイピングの練習ができるサイトもあるのでご紹介させていただきますね!
プレイグラムタイピング


小学生向けに作られたゲーム感覚でできるタイピング練習サイト!ホームポジションから教えてくれて、一つ一つのキーを正しい指で打っていくことから教えてくれるサイトです。タイピングなんてやったことないよ…と言う方はこのサイトから始めてみると良いと思います◎
e-typing


表示されたテキストをひたすら打っていく形で、タイピングの速さ、正確さ、苦手なキーなどを出してくれます。自分のタイピングがどれくらいのレベルなのかも教えてくれるので、続けると成長しているのがわかって嬉しいです^^ 出題されるテキストのカテゴリーもたくさんあって選べるので飽きないですよ〜◎
【まとめ】パソコン初心者のうちから基本操作にされておこう
パソコン初心者の方に、まずここから覚えていくといいよ!と思っている5つのことをご紹介しました。
- ブラウザについて
- ファイルとフォルダについて
- ショートカットキーについて
- ブックマークについて
- タイピングについて



最初は難しく感じるかもしれませんが、毎日少しでもパソコンを触る癖をつけて少しづつ身につけていきましょう。1ヶ月後、半年後、1年後の自分が大きく変わりますよ♡