デザイン勉強中の方に大人気の本、デザインのドリル!今回は演習03のトレース方法を解説していきます!
- デザインのドリル演習03のトレースのやり方がわからず困っている
- PhotoshopとIllustrator、どっちを使うべきかわからない
- 30日分トレースが続かない
デザインのドリルとは、30個分のデザインが載っている本のことで、毎日1つずつ30日間トレースや模写することによるデザイン力を鍛えることができるという本です!


昨晩なぜか一睡もできなかったので、日本語がおかしかったらすみません!!!ということで、早速いきましょう!演習03!
トレース手順の正解は1通りではなく、無数にあります。あくまで一例として参考程度にご覧ください!
デザインのドリル【演習03】について
今回、トレースの解説をする演習03の完成形はこちらです。実際にトレースしたものです。

※クリックで拡大表示ができます。
- イラストの配置方法
- アーチ状のテキスト
配布されているイラストデータがaiデータなので、Illustratorがあれば問題なくトレースできるデザインかと思いますが、Photoshopしかない方はイラストデータに一工夫必要です。
デザインのドリル【演習03】は何でトレースする?
演習03は、DMのデザインなのでIllustratorでトレースするのが良いかと思います。Illustratorが使えればイラストの配置は簡単です!
ですが、Photoshopでトレースするとなると少し大変なので、Photoshopでのトレース方法も解説しますね!
紙物のデザインはIllustratorで制作しましょう!
トレース前の準備
- 素材のダウンロード(演習01でダウンロード済かと思います)
- 使用するフォントをアクティベート
- アートボードの作成と見本デザインの配置
Adobeフォントについて
使用するフォントはAdobe Fontsでアクティベートしておきましょう!Adobe Fontsの詳しいアクティベート方法についてはこちらの記事をご覧ください。


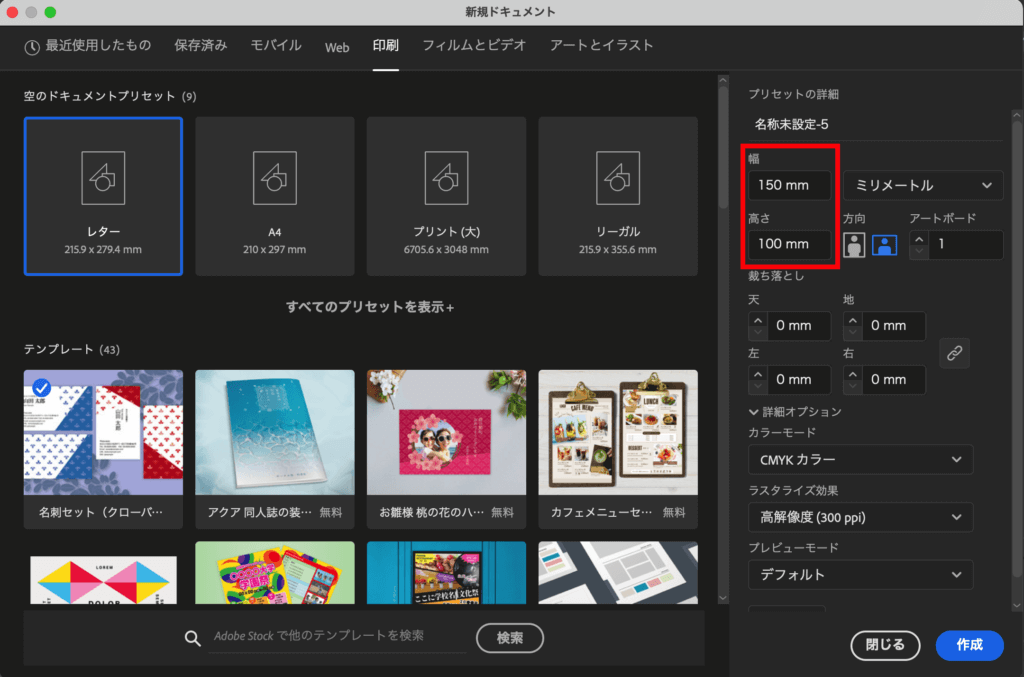
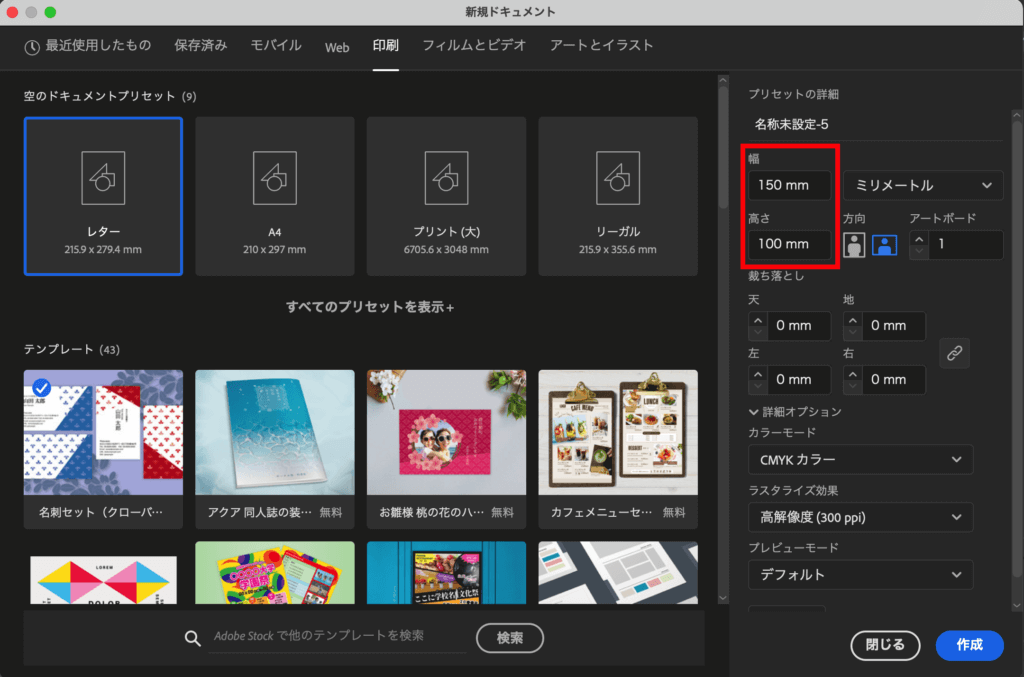
アートボードについて
今回は幅150mm/高さ100mmに設定します。印刷はしないので裁ち落としは0mmでもOK。


アートボードが作れたら、見本デザインをドラッグ&ドロップで配置しておきましょう。
いよいよトレース開始!
- イラストとロゴを配置
- テキストを入力、調整
- 背景を配置
イラストの配置の仕方
Illustratorでやる場合
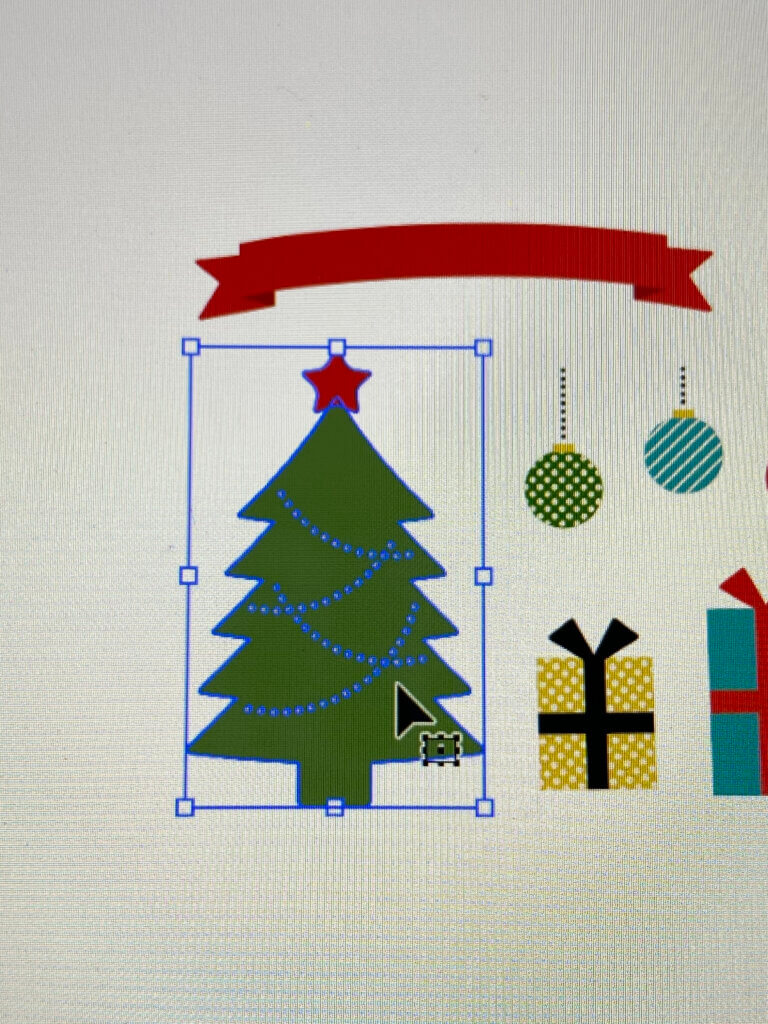
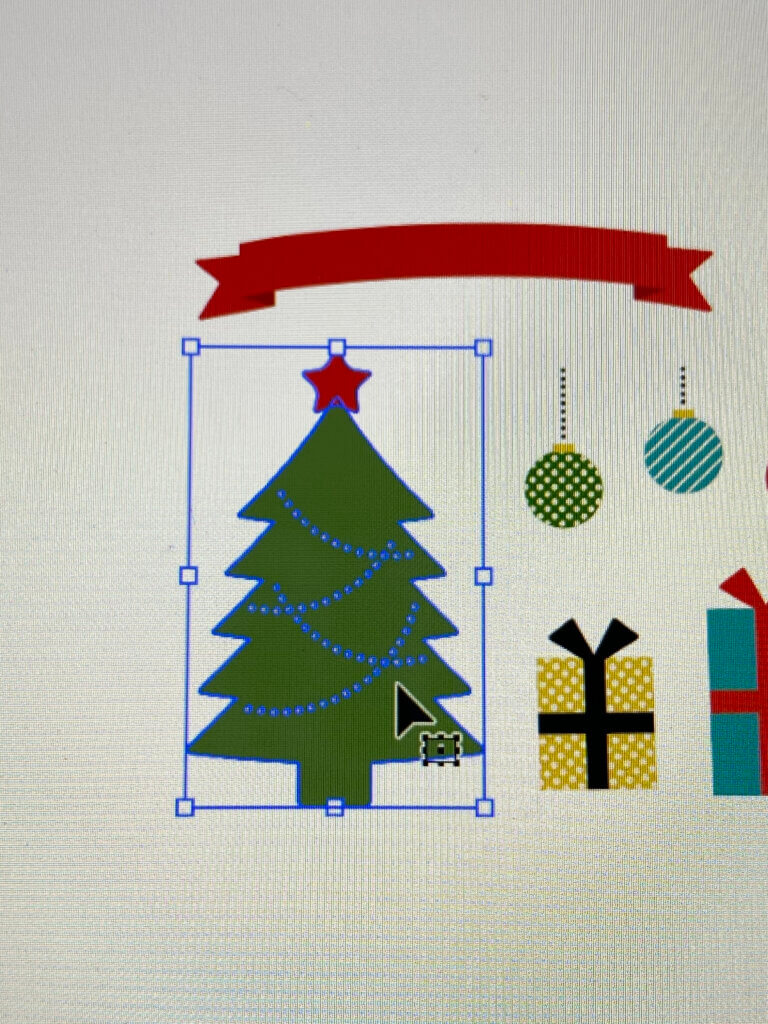
まず、「03_illust.ai」をダブルクリックで開きます。そうするとイラストが描かれたデータが開かれますが、選択ツールでそれぞれのイラストを動かすことができるのがわかると思います。


そのままイラストを一つずつ移動させ、トレースのアートボードに持っていきます。リボンやツリー、プレゼントなどのイラストは大きさそのままで少し傾けることで綺麗にトレースできますね。
雪の結晶風3種類のイラストは複数使用されているので、複製する必要があります。⌘(Ctrl)+C → ⌘(Ctrl)+V でイラストをコピペして増やしてもいいですし、イラストを選択した状態で、option(alt)+カーソルキー(←↑→↓のどれか)を押してコピーすることもできます。
※わかりやすいように、複製した雪の結晶は赤にしました。


また、雪の結晶イラストは見本デザインでは少し小さめに配置されているので、イラストを選択した状態で、Shiftを押しながら縮小してあげると縦横比の比率を保ったまま縮小することができます。
これでイラストの配置は完了です。あとはテキストを入力して背景などのパーツを設置してあげたら完成です!(端折りすぎ?笑)
Photoshopでやる場合
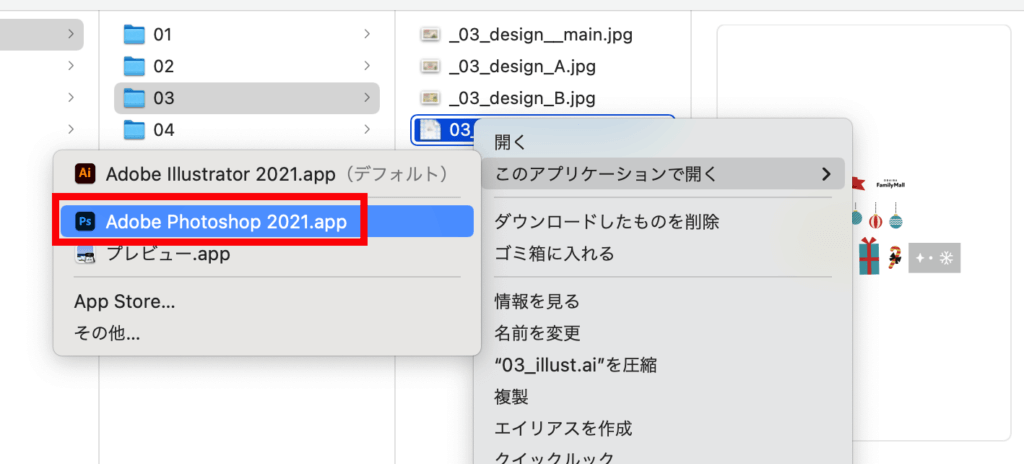
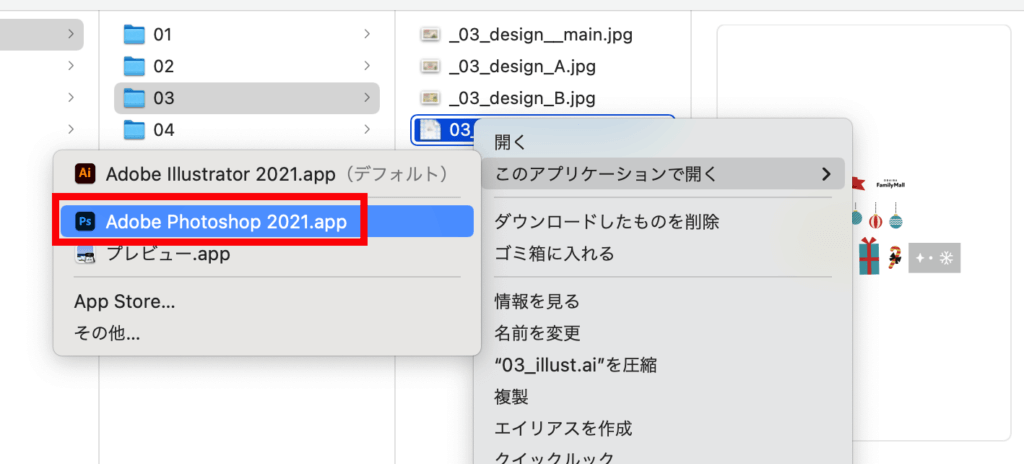
配布データ「03_illust.ai」をPhotoshopで開きます。


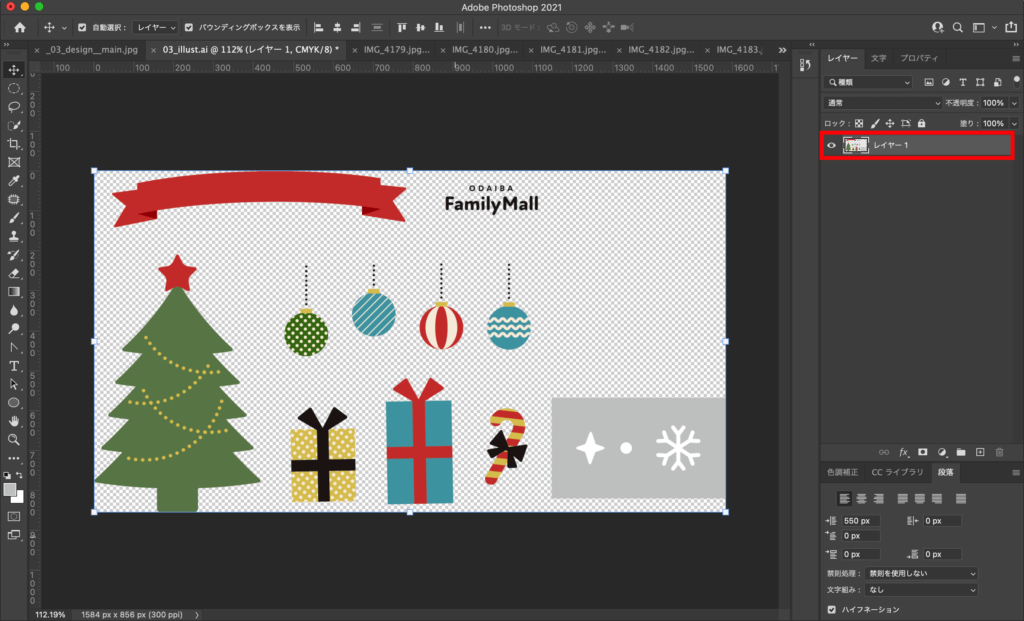
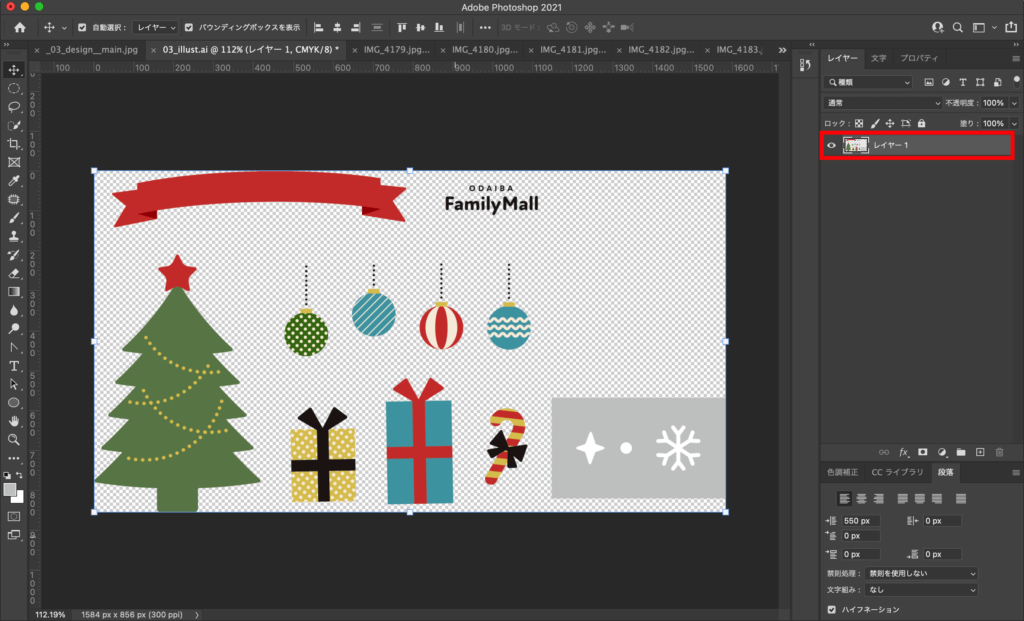
そうすると、イラスト一つ一つ自由に動かせたIllustratorとは異なり、Photoshopの場合は全てのイラストが一つのレイヤーにまとまってしまっています。


このままでは見本のように配置ができないので、イラストを切り取る必要があるのです。
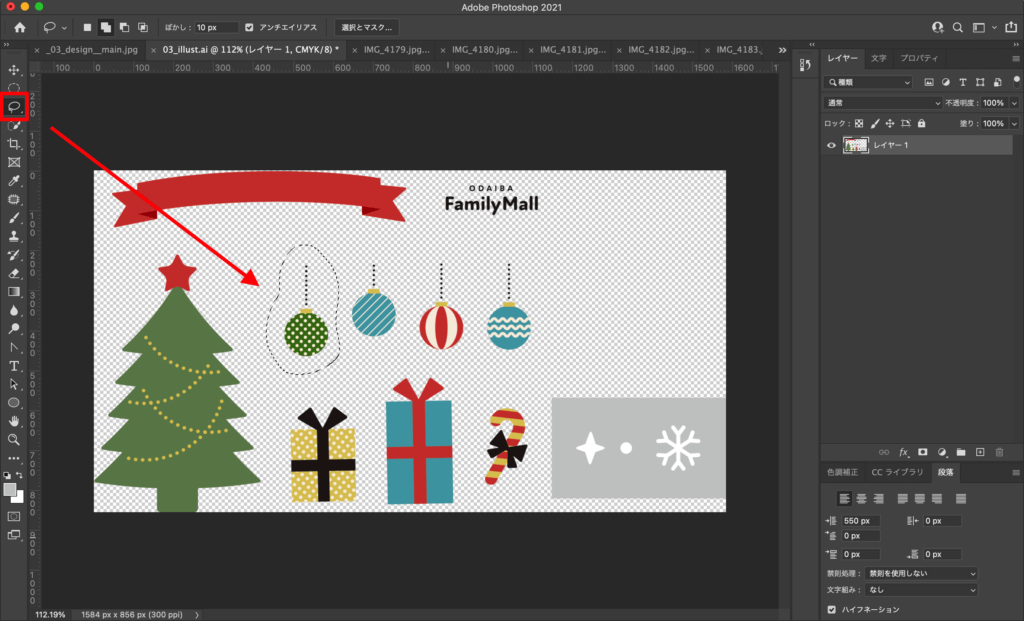
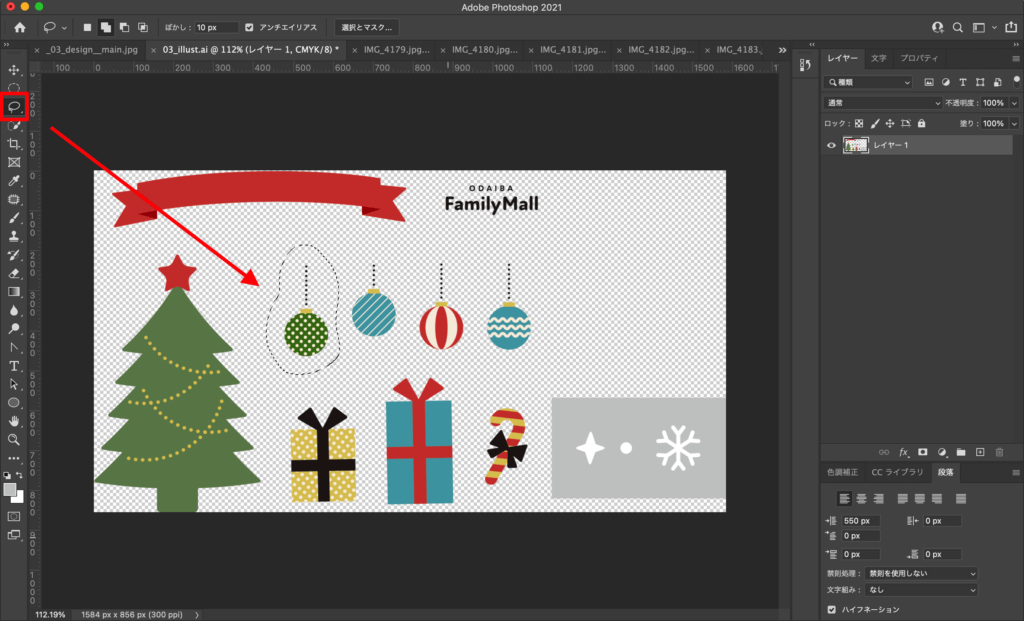
切り取るのに、私的に簡単だなと思うのが「なげなわツール」です!(長方形選択ツールや楕円形選択ツールでも可!)なげなわツールを選択して、切り取りたいイラストをくるっと囲むだけ!


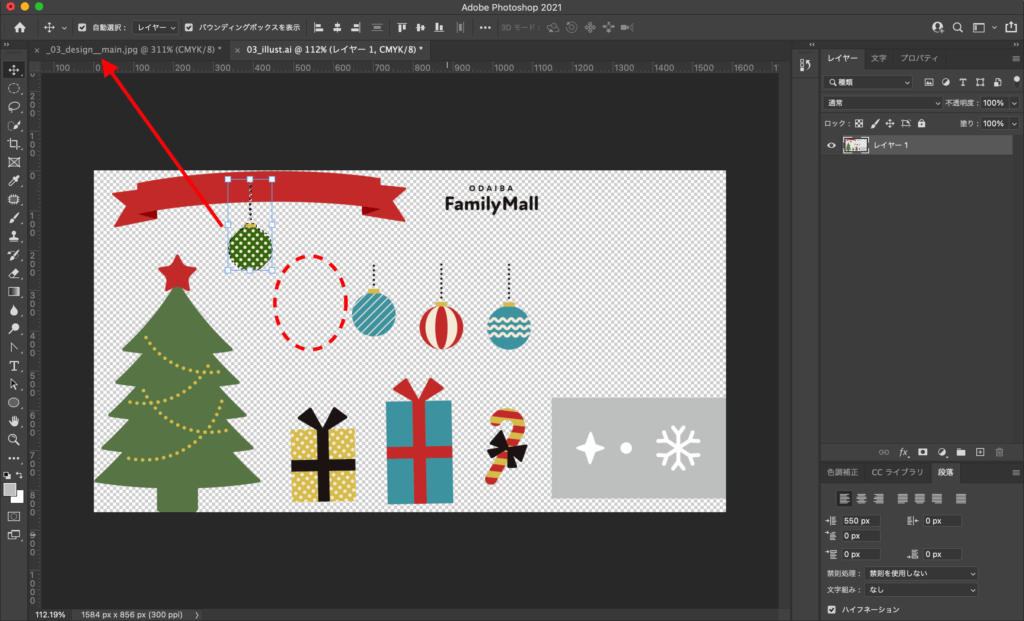
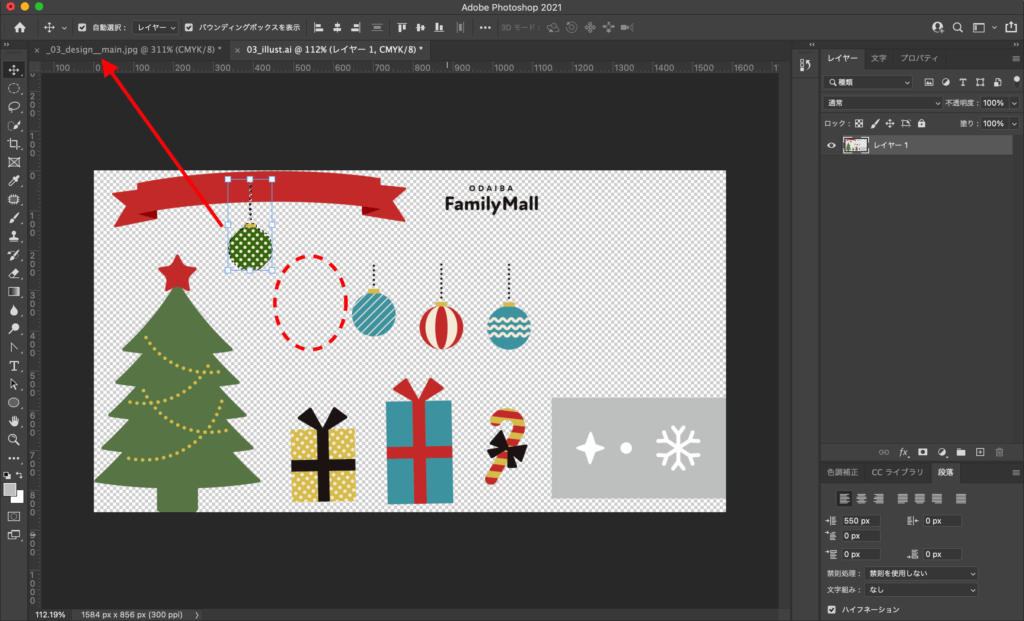
移動ツールに持ち替えて、囲ったイラストを選択して移動させて、見本の上に配置して完了です!簡単ですね^^


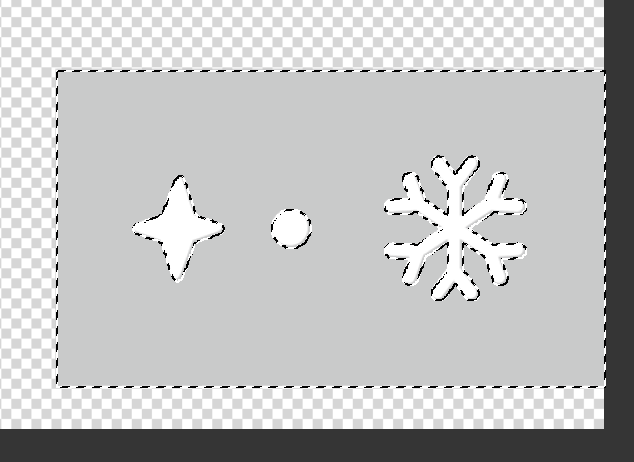
ただ、雪の結晶イラストだけはそうはいきません(涙)イラストと背景のグレーが一体化しちゃっています。。ということでグレーの背景は消しちゃいます。
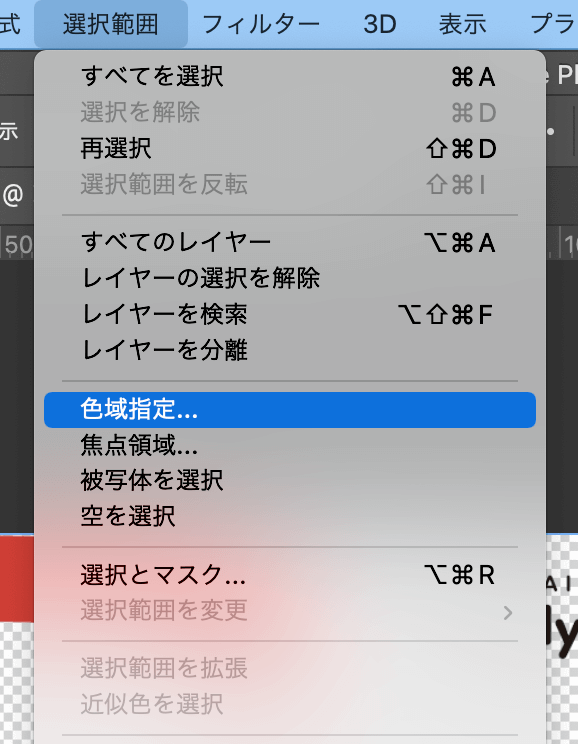
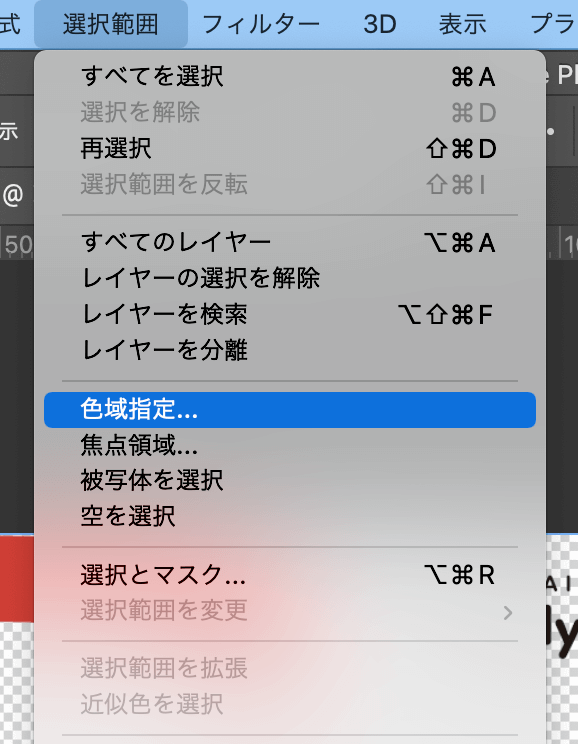
イラストレイヤーを選択した状態で、メニューの「選択範囲」→「色域指定」を選択。


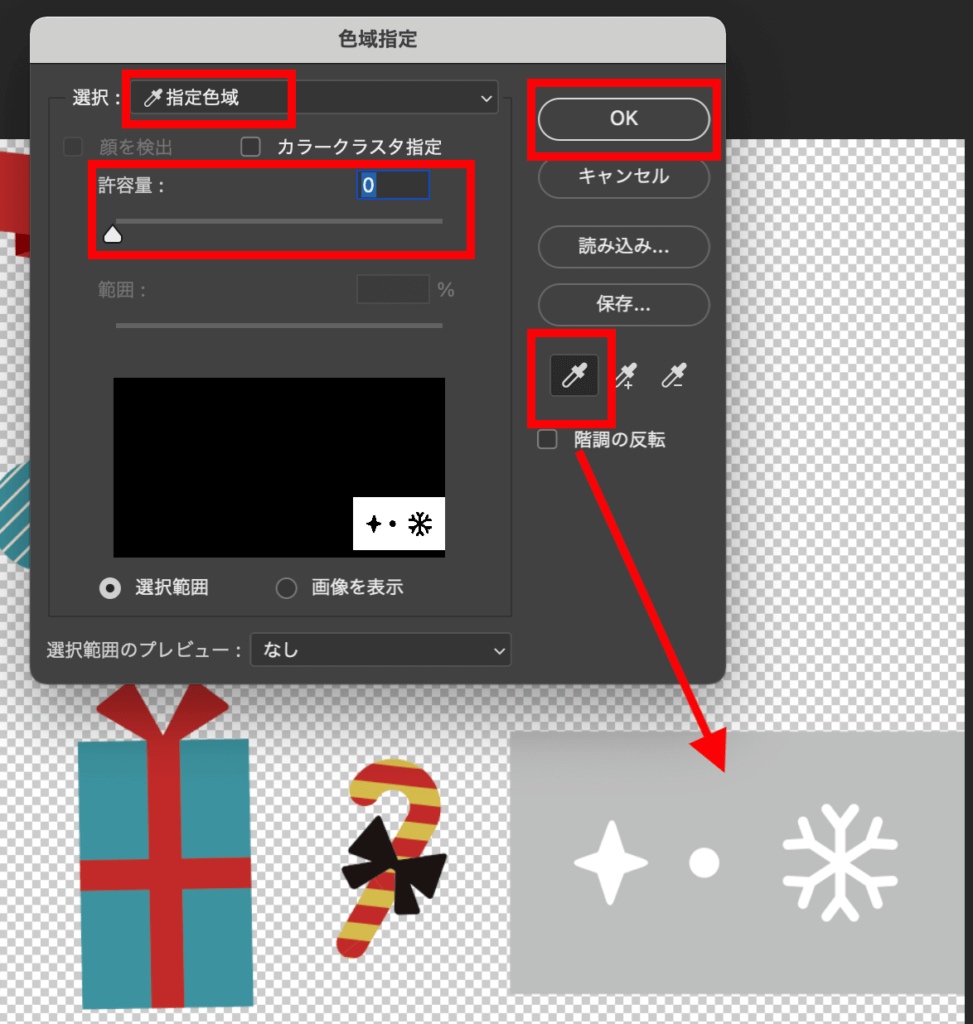
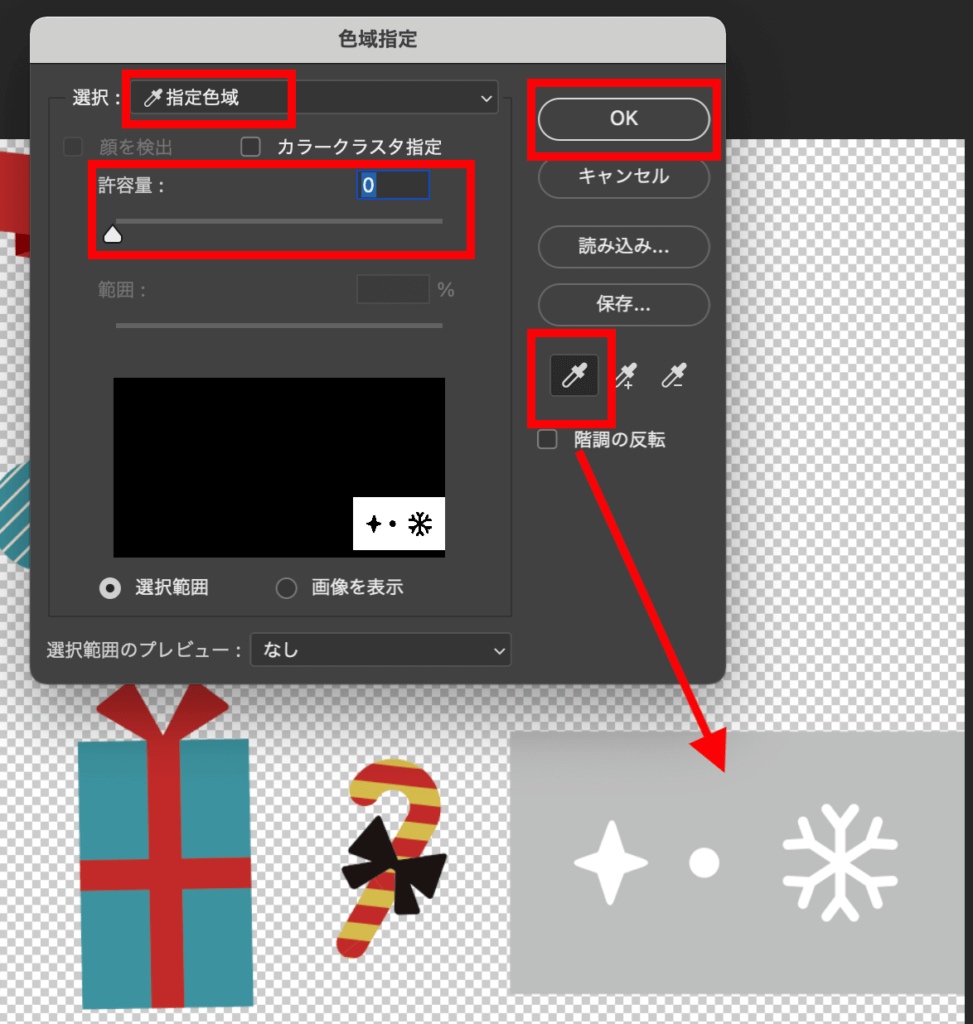
選択:指定色域
許容量:0
スポイトでグレーの背景をクリックします。そして「OK」ボタン。


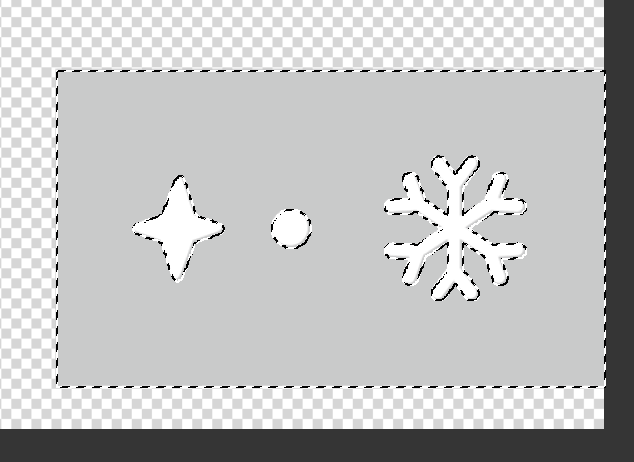
そうするとグレー背景が囲まれた(選択された)のがわかります。


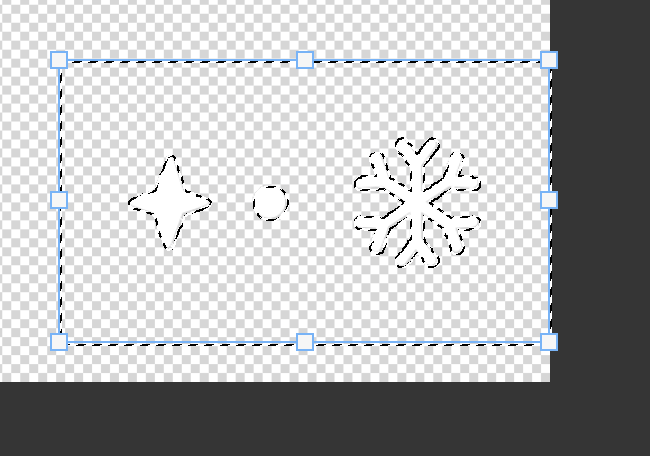
この状態でdeleteキーで削除!するとグレーの背景だけが消えました!


⌘(Ctrl)+D で選択解除し、他のイラスト同様なげなわツールで切り取って配置してあげましょう。


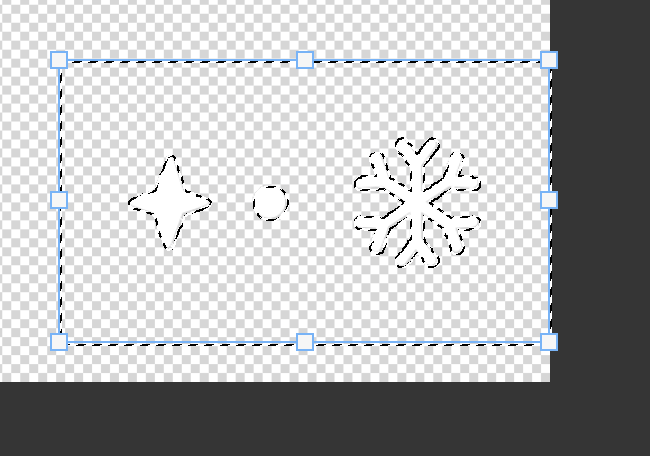
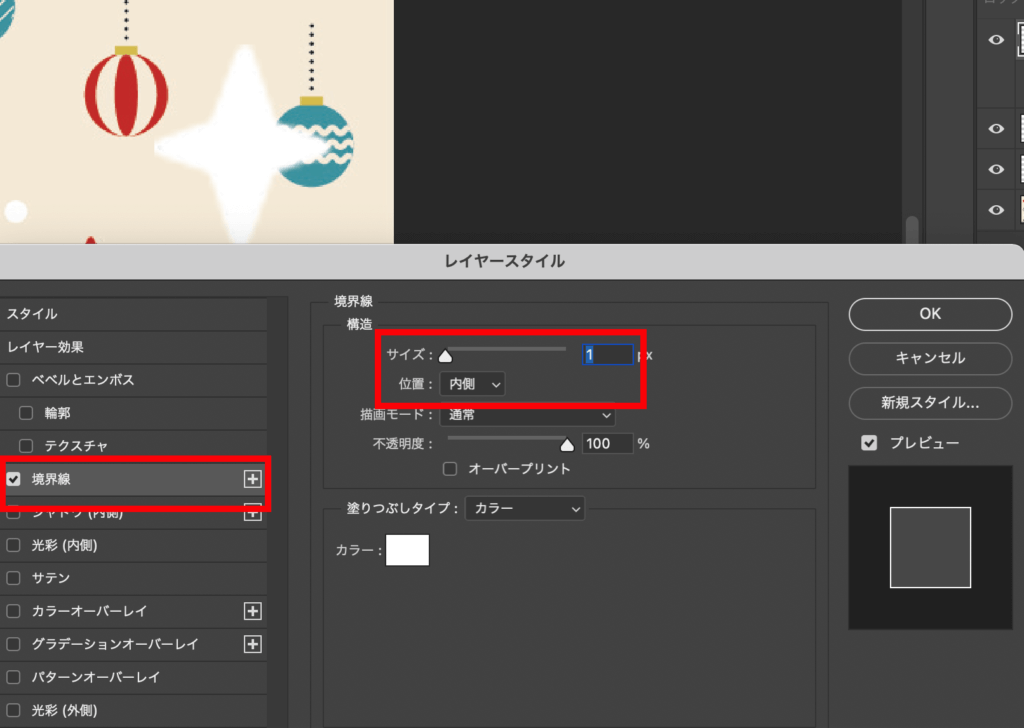
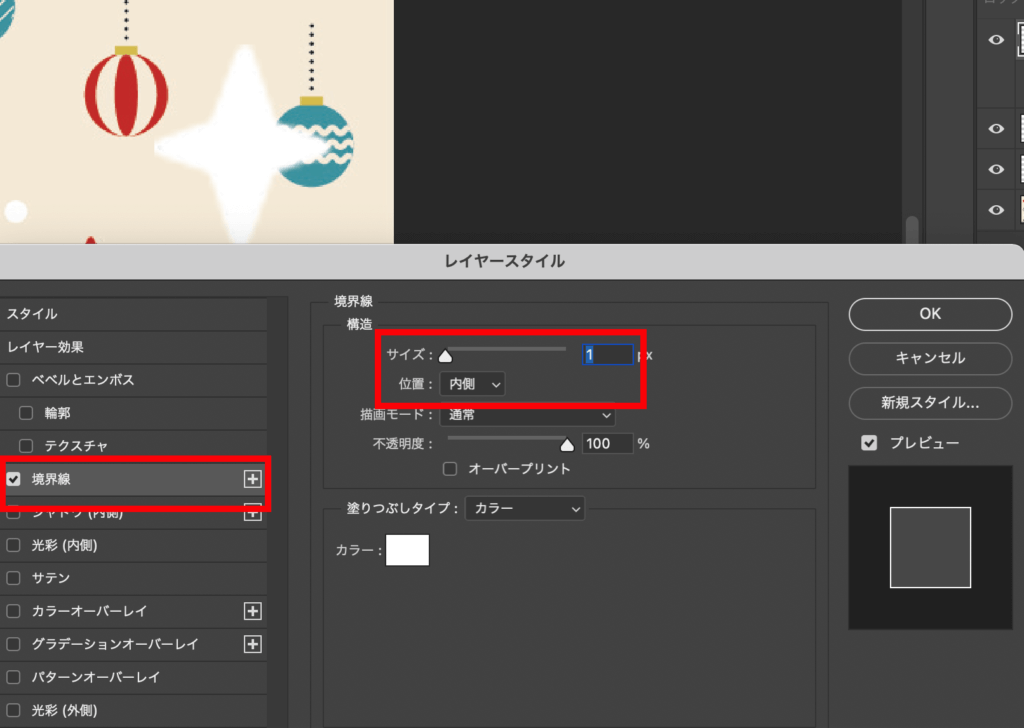
もしの雪の結晶周りのグレーがちょっと残っていることが気になるようであれば、境界線で内側に白い線をつけちゃうのもありです(荒技ですが笑)


境界線の付け方は、雪の結晶イラストのレイヤーをダブルクリック→境界線を選択。下記のように指定してあげればできます◎


これでイラストの配置は完了です!
アーチ状テキストの書き方
Illustratorでやる場合
楕円形ツールでテキストに合わせていい感じの楕円を作る。


パス上文字ツールに選択して、作った楕円のカーブにカーソルを合わせる。
すると下記の画像のように点線の波線が出て来る。


波線が出てきたらクリックして、テキスト「ハッピークリスマスキャンペーン」を入力。
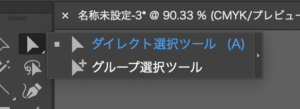
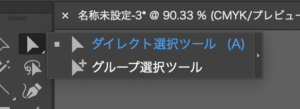
テキストの位置がズレた場合は、ダイレクト選択ツールに持ち替えて、


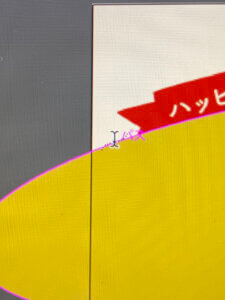
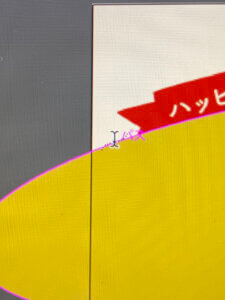
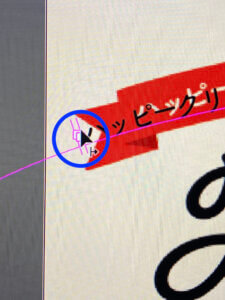
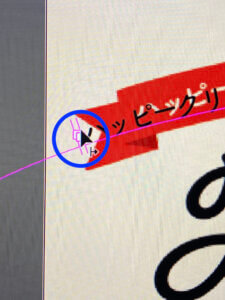
再度、下記画像のようにピンクの縦線?付近にカーソルを持っていくと小さな黒矢印が出てきます。


この黒矢印が出て来たら、クリックして矢印の方向に移動させるとテキストを好きな位置に持っていくことができます!(伝わるかな、伝わるといいな)
傾きとかカーニングとかもろもろ微調整して完了!
Photoshopでやる場合
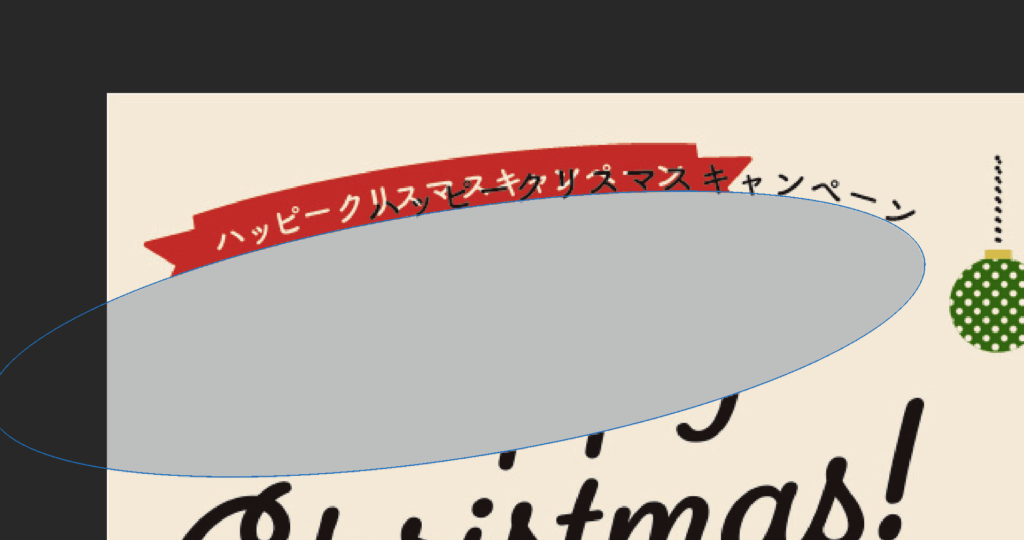
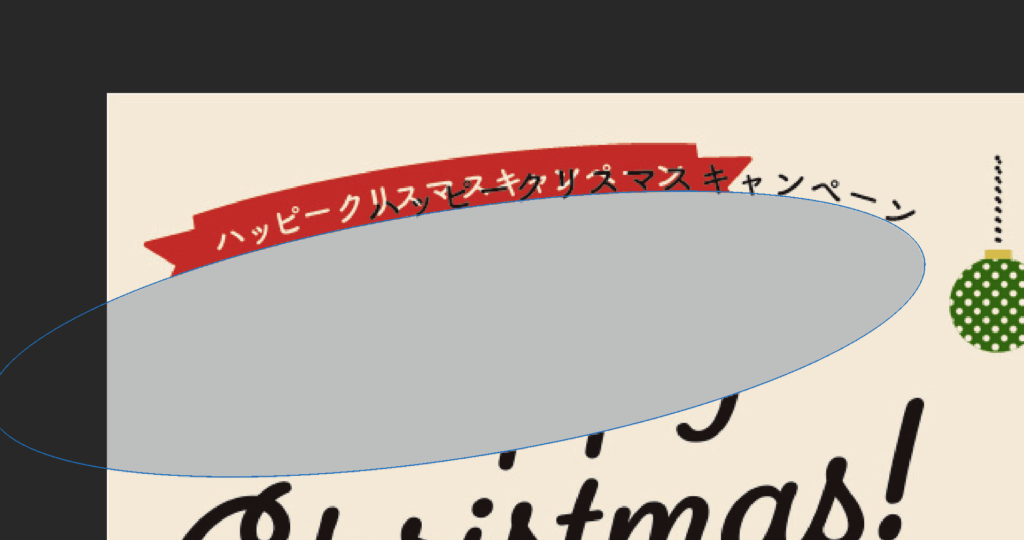
イラレ同様、楕円形ツールでいい感じの楕円を作り、そこにテキストツールでテキスト入力。


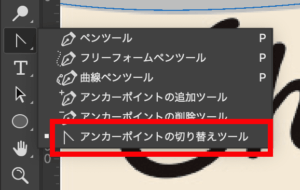
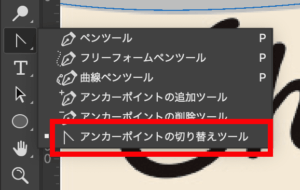
これもかなり見本の位置とズレているので、位置を調整します。アンカーポイントの切り替えツールに持ち替えて、テキストの近くに持っていきます。


すると、左右両側に向いた矢印が出てきるので、クリックして左右好きな方向に移動させます。


傾き、カーニングを調整して完成です!
最後に



演習03は、イラレとフォトショでかなりやり方が異なりましたね〜[
- aiデータならIllustratorが便利で簡単
- Photoshopのなげなわツールで切り取り
- Photoshopの色域指定の使い方
- Illustrator、Photoshopでのアーチ文字の作り方
今回もたくさんのテクニックを使いました!モリモリで疲れましたね。今日はゆっくり休んでください〜!それではまた♡