この記事はこんな方におすすめ
- デザインのドリル演習09のトレースのやり方がわからず困っている方
- PhotoshopとIllustrator、どっちを使うべきかわからない方
- 30日分、トレースが続かない方
デザイン勉強中の方に大人気の本、デザインのドリル!
今回は演習09のトレース方法を解説していきたいと思います^^
※演習08は、これまでの演習をやっている方なら問題なくトレースできる内容なので割愛しました!

演習09は、背景やイラストの配色を変更する方法を解説していきます!
トレース手順の正解は1通りではなく、無数にあります。あくまで一例として参考程度にご覧ください!
デザインのドリルとは?
30個分のデザインが載っている本のことで、毎日1つずつ30日間トレースや模写することによるデザイン力を鍛えることができるという本です!
デザインのドリル【演習09】について
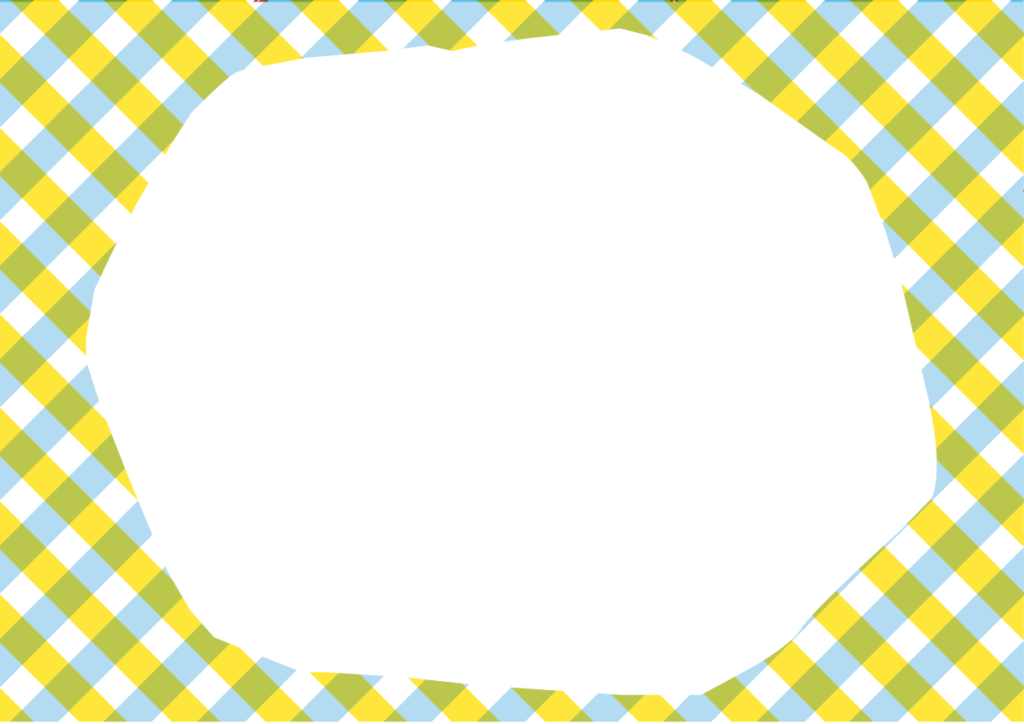
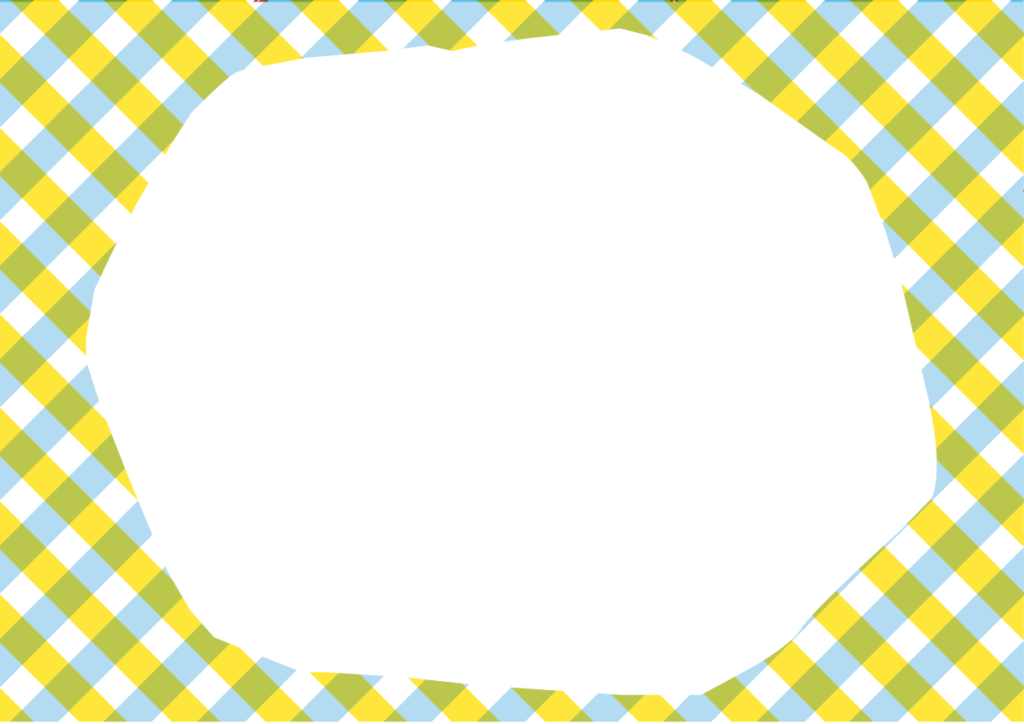
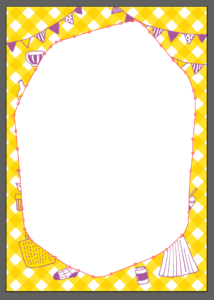
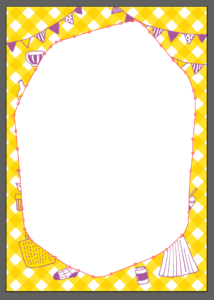
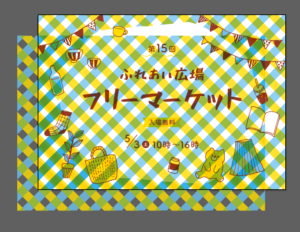
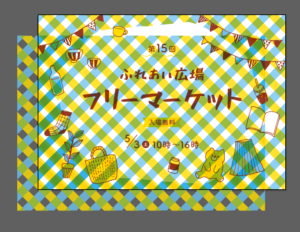
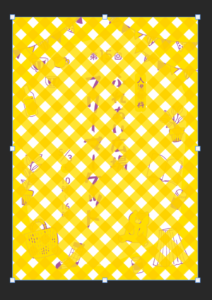
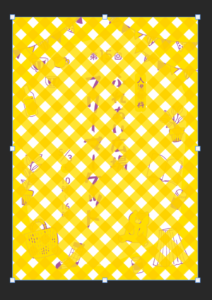
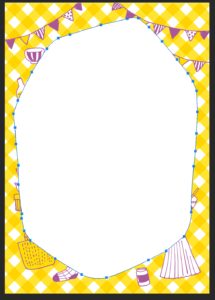
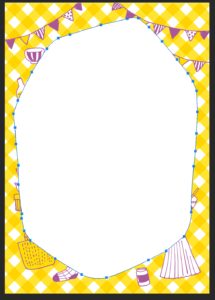
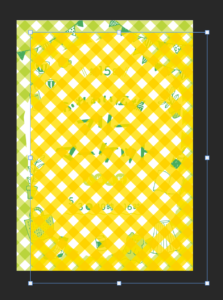
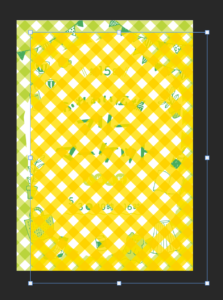
今回、トレースの解説をする演習09の完成形はこちらです!


今回は、3つの背景の作り方をIllustratorのやり方メインで解説していきたいと思います。






チェックの配色を変えるやり方がわければ、他のイラストの配色も変えることができるよ!
デザインのドリル【演習09】は何でトレースする?
演習09は、チラシのデザインなのでIllustratorが向いています。イラストのaiデータなので、Illustratorなら配色の変更も楽々簡単!
逆にPhotoshopは、イラストの配色を変えるのには向いていません(涙)今回で言うと緑のチェックに変更することまではなんとかできますが、黄色とブルーのチェックを作るのはちょっと難しいですね。。
トレース前の準備
- 公式素材のダウンロード(演習01でダウンロード済かと思います)
- 使用するAdobeフォントをアクティベート
- アートボードの作成と見本デザインの配置
ここでは詳細は割愛しますが、やり方がわからない方は下記の記事をご覧くださいね^^
使用するAdobeフォントをアクティベート。


アートボードの作成と見本デザインの配置。


デザインのドリル【演習09】トレース開始!
Illustratorでトレースする場合
黄色チェックの作り方
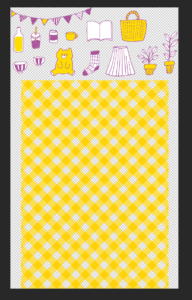
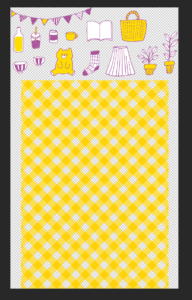
まずは黄色チェックの背景から!


アートボードと同じ大きさの長方形を作り、白い背景を作ります。


09_illust.aiデータを開いて、チェックを選択してドラッグ&ドロップでトレースのアートボードに持ってきます。
整列パネルで位置を綺麗に合わせましょう。


ここまでできたら、白長方形とチェックは一旦非表示にしておきましょう!
次に背景の白い部分を見本を見ながらぽちぽちペンツールで作っていきます。


先ほど非表示にしたチェックの背景を表示すると背景の完成です!


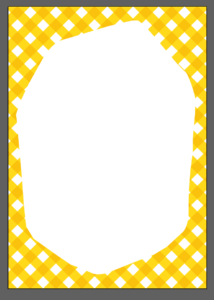
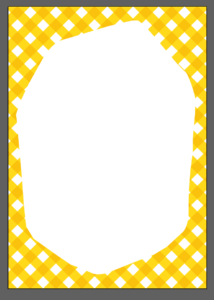
緑チェックの作り方
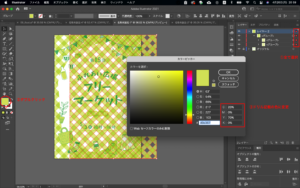
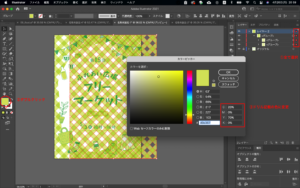
黄色のチェックを緑に変更する方法をお伝えします。見本デザインの上に黄色のチェックを持ってきます。


チェックのレイヤーを見てみると二つのグループレイヤーに分かれているのがわかります。


一つは右斜め線のレイヤーグループで、もう一つは左斜め線のレイヤーグループです。
今回は、どちらも緑にしたいので二つのグループレイヤーを選択した状態で色を変更します。


あとは黄色チェックの時と同様、白長方形で背景を作ってペンツールで白い卵みたいなの作ったら完成!


黄色とブルーの2色チェックの作り方
見本デザインの上に黄色のチェックを持ってきます。チェックは横向きにしておきます。


緑チェックの時はチェック全体を緑にしましたが、今回は右斜め線だけブルーにすることで見本デザインと同じチェックが出来上がります。
チェックのレイヤーを確認して、右斜め線レイヤーだけを選択します。


そしてドリル記載のブルーに変更。




整列パネルで位置を調整して、白長方形の背景と白卵をペンツールで作ったら完成!


イラストの配色を変更する方法
イラストの配色を変えるやり方も基本的にはチェックの時とやり方は同じです!一つ一つのイラストが複数のグループレイヤーで作られているので、配色を変えたいレイヤーを選択して色を変更するだけ◎ぜひ挑戦してみてください!
Photoshopでトレースする場合
黄色チェックの作り方
09_illust.aiデータをPhotoshopで開きます。


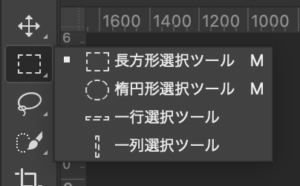
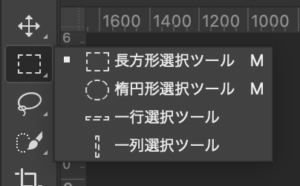
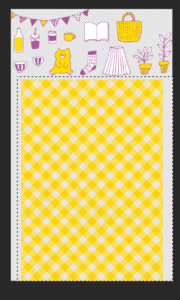
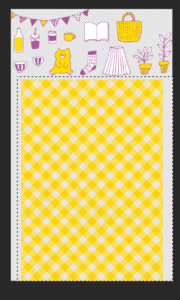
長方形選択ツールを選択し、チェックのイラストを囲みます。




囲めたら移動ツールに持ち替え、チェックを選択しトレースしているアートボードに移動させます。


他のイラストもこの容量で切り取って使っていくよ!
切り取るときは長方形選択ツール以外にも楕円形選択ツールでもなげなわツールで手書きで囲ってもできるから試してみてね!
次に白い卵を作っていきます。
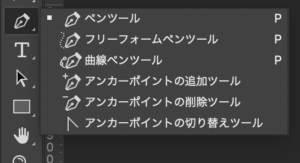
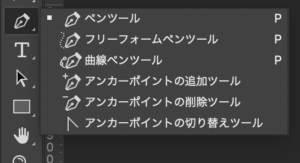
ペンツールに持ち替え、シェイプ、塗り白、線なしに設定します。




見本デザインの上からぽちぽちトレースしていきます。
曲線を描きたい時は、クリックした時のそのまま離さずに引っ張るようにして伸ばすと曲線を作ることもできます。(テキストだと何言ってるかわからないと思うのですが、やってみたらわかるはず!やってみよう!)


これで白い卵の完成!
最後にチェックの下にベースの白い長方形を引いたらチェック背景の出来上がりです!
レイヤーはこんな感じ。


緑チェックの作り方
イラストデータからチェックを切り取って見本デザインの上に持ってくるところまでは同じ◎


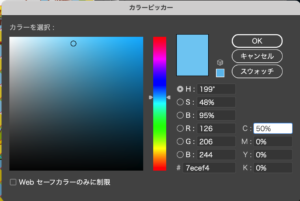
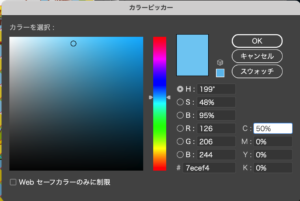
ここから黄色チェックを緑にしていきます。全く同じ色にすることは難しいです。あくまで近い色を目指すやり方です。チェックレイヤーをダブルクリックしてレイヤースタイルを出します。


カラーオーバーレイにチェックを入れ、色を見本デザインのチェックからスポイトしてきます。設定できたらOKボタンをクリック。すると画像のような近い感じの色になりました!


この色の変え方は、イラスト全体を一色の同じ色に変更したい時に有効ですが、他のくまのイラストなどのように、線は緑、中身は黄緑など複雑の色の変更は難しいです(涙)二色のチェックにすることも難しいです(涙)こういう時にIllustratorが重宝します。。ということでPhotoshopでのやり方の解説はここまでにします!
まとめ



イラストを使うときはIllustratorを使えるようにしておくと良いですよ〜^^
- Illustratorでイラストのカラー変更方法
- Photoshopのカラーオーバーレイの使い方
イラストを使うとデザインの幅も広がって可愛らしい感じのデザインもできるようになりますね!
それではまた!



