この記事はこんな方におすすめ
- デザインのドリル演習05のトレースのやり方がわからず困っている方
- PhotoshopとIllustrator、どっちを使うべきかわからない方
- 30日分、トレースが続かない方
デザイン勉強中の方に大人気の本、デザインのドリル!
今回は演習05のトレース方法を解説していきたいと思います^^
※演習04は、演習01~03をやっている方なら問題なくトレースできる内容なので割愛しました!

今回解説する演習05。背景の作り方に関するご質問を多くいただくので、この記事が参考になれば幸いです!
トレース手順の正解は1通りではなく、無数にあります。あくまで一例として参考程度にご覧ください!
デザインのドリルとは?
30個分のデザインが載っている本のことで、毎日1つずつ30日間トレースや模写することによるデザイン力を鍛えることができるという本です!
デザインのドリル【演習05】について
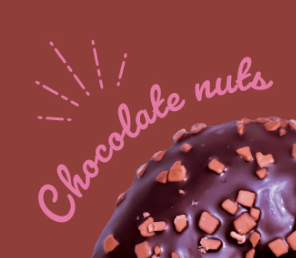
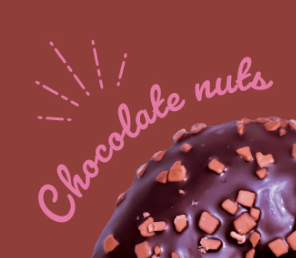
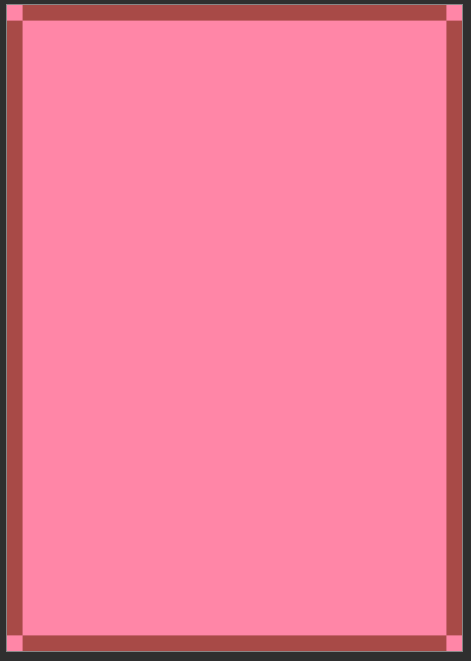
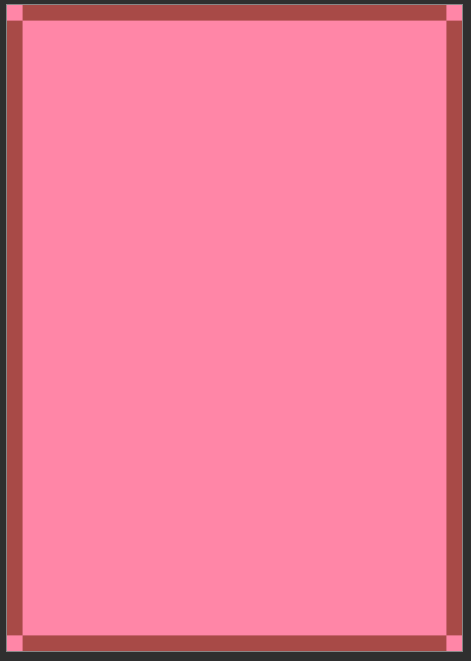
今回、トレースの解説をする演習05の完成形はこちらです!
※クリックで拡大表示ができます。
今回は、下記3点の作り方をIllustratorとPhotoshop、それぞれで解説していきます!
- 背景の作り方
- 点線あしらいの作り方
- 切れた丸枠と縁文字の作り方






デザインのドリル【演習05】は何でトレースする?
演習05は、ポスターのデザインなのでIllustratorでトレースするのが良いかと思います。Photoshopでもトレースできないことはないので、Photoshopでのトレース方法も解説させていただきます!
トレース前の準備
- 公式素材のダウンロード(演習01でダウンロード済かと思います)
- 使用するAdobeフォントをアクティベート
- アートボードの作成と見本デザインの配置
ここでは詳細は割愛しますが、やり方がわからない方は下記の記事をご覧くださいね^^
使用するAdobeフォントをアクティベートします。


次にアートボードの作成と見本デザインの配置。


デザインのドリル【演習05】トレース開始!
Illustratorでトレースする場合
背景の作り方
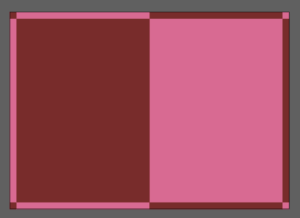
まず、ベースとなる背景を長方形で作っていきます。
今回トレースするポスターサイズの半分の大きさの長方形を二つ作って並べます。


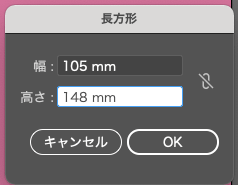
- 長方形ツールに持ち替える
- アートボードの適当なところをクリック
- 幅と高さを入力し「OK」をクリック
ポスターサイズはドリルに記載がある 210 × 148mm なので、その半分の大きさは 105 × 148mm です。


- 長方形は一つ作ったら⌘(Ctrl)+C または option(alt)+カーソルキー←↑→↓のどれかでコピペすることもできます◎
- 整列パネルを使ってしっかり左右に配置します◎
- 色はスポイトツールで見本デザインから抽出します◎
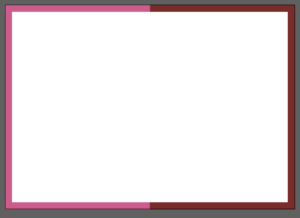
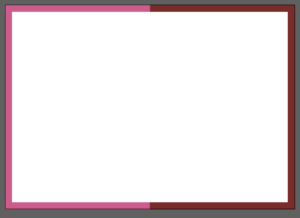
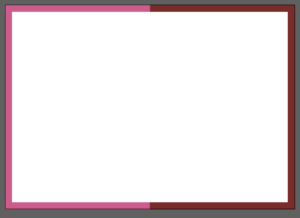
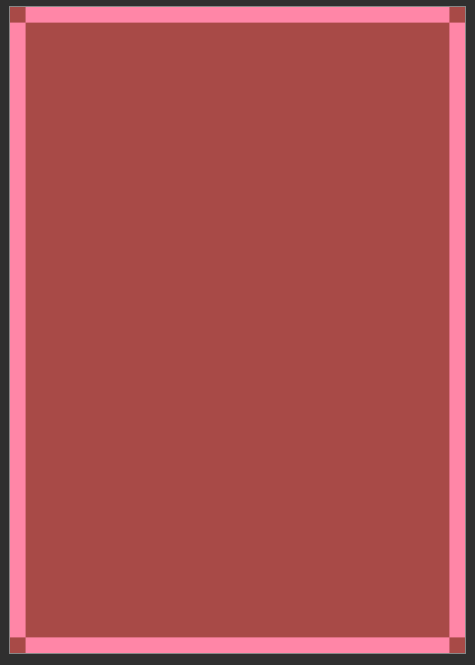
次に枠線を作っていきます。


見本デザインの上からなぞるように長方形で枠線を作るとわかりますが、枠線の幅は 5mm です。なので上下の枠線サイズは、 105 × 5mm となります。長方形ツールで 105× 5mm サイズの長方形を 4本 作ります。
長方形を作成する数が多いので、⌘(Ctrl)+C または option(alt)+カーソルキー←↑→↓のどれか
のショートカットキーをうまく使いましょう!


ピンクと茶色、それぞれ分けて作成します。


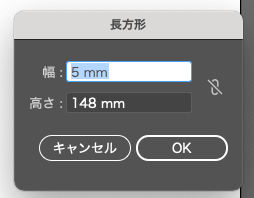
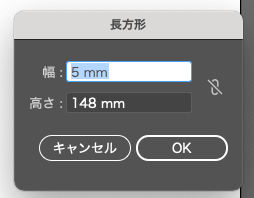
そして左右の枠線は、 5 × 148mm を 2本


枠線に関しても整列パネルを使って、
上下左右しっかりとズレのないように配置していきます。


最後に、四隅の正方形を作っていきます。サイズは 5 × 5mm。




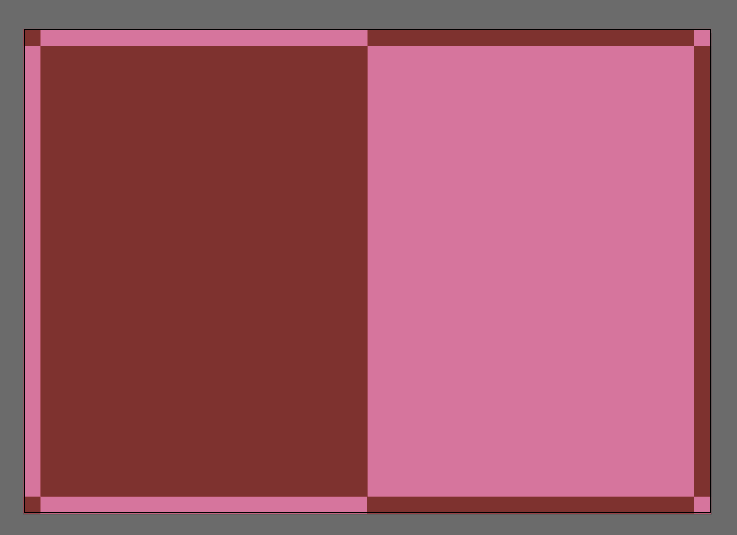
これで先ほど作成したレイヤーを重ねると…


背景の完成です!
点線あしらいの作り方
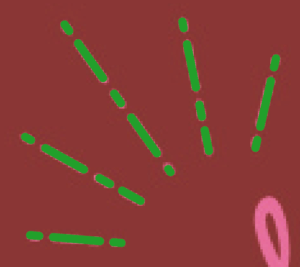
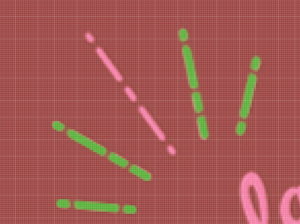
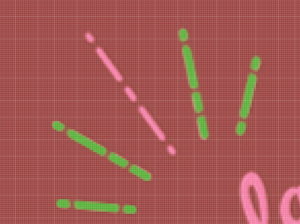
まずは見本の真ん中の点線を上からペンツールで1本の線で書いていきます。わかりやすいように緑の線でトレースしています。


- ペンツールに持ち替え、色や太さを設定
- 見本を見ながら、点線の上端をポチっとクリック
- そのまま下端もポチッとクリック
- 線の描き終わりに、option(alt)を押しながら適当なところをクリック
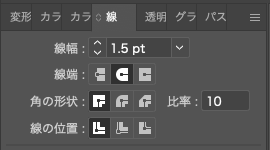
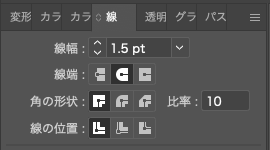
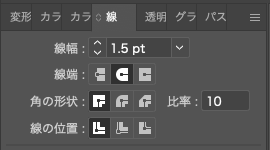
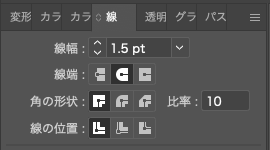
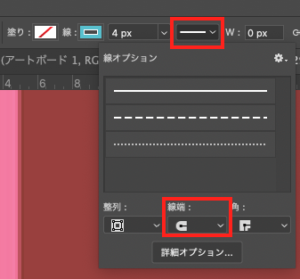
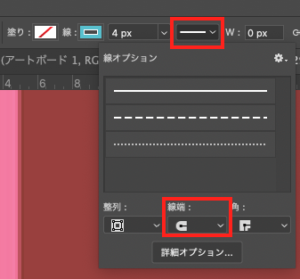
- 線パネルで線端を丸型線端に変更


色は塗りなし、線ピンク、太さは1.5ptがちょうど良さそう。


線端を丸型線端にしておくことを忘れずに!


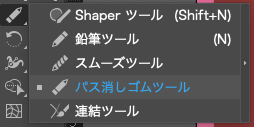
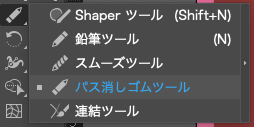
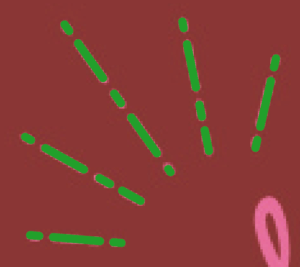
次に、パス消しゴムツールで線を切っていきます。


先ほど作った線を選択した状態でパス消しゴムツールに持ち替え、線を切りたい部分を一つずつなぞっていきます。
この時見本デザインが見やすいように線の不透明度を下げておくと良いでしょう!
レイヤーを選択した状態でアピアランスパネルから調整してください。


こんな感じで線が切れました!線を切ると、別のレイヤーになります。
なので次の箇所を切るときは、再度レイヤーを選択してからパス消しゴムツールを使いましょう。
パス消しゴムツールは、レイヤーが選択されていないと反応しないので、しっかりとレイヤーが選択されているかどうかと確認しましょう!


線を切っていくと、レイヤーが細かく分断されたことがわかります。
全ての線を作っていくとレイヤーが多くなりすぎてしまうので、⌘(Ctrl)+ G でグループ化しておきましょう!
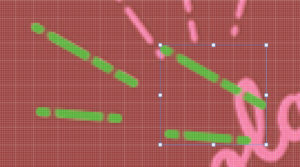
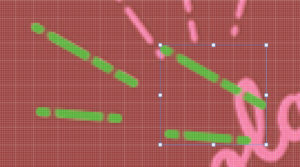
同じように、左側の点線も作っていきます。


ここまでできたら、右側の点線も作っていくのですが、よく見ると、左側の点線を反転させたのが右側の点線のようです。
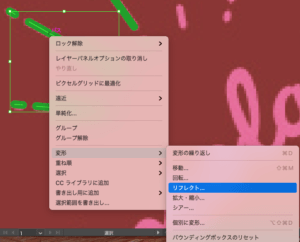
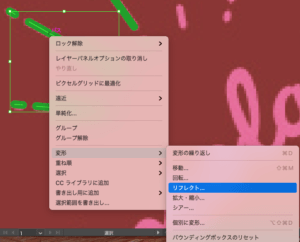
なので、左側二つの点線グループレイヤー選択して右クリック。変形→リフレクトを選択


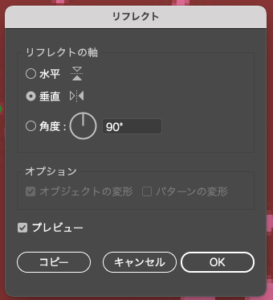
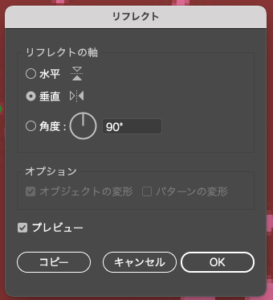
垂直にチェックを入れ、「コピー」をクリック。


すると、左側の点線二つが反転にコピーされるので、あとは位置を調整して完成です!


切れた丸枠と縁文字の作り方
丸枠は点線同様、パス消しゴムツールを使って作ります!まずは楕円形ツールで塗りなし、線を白、太さ1mmの正円を作ります。
正円を作るときは、Shiftを押しながら!
わかりやすいように緑の線でトレースしています。


作った正円のレイヤーを選択した状態で、パス消しゴムツールに持ち替えて点線の時と同じように円の縁を切っていきます。この円も線パネルで「丸型線端」にしておきましょう。


これで切れた円枠の完成です!
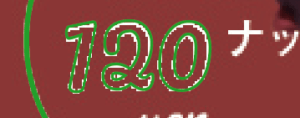
次に縁取り文字を作っていきます。
普通に120と入力していくのですが、この時に塗りなし、線を白、太さを0.5ptに設定しておきます。フォントはドリルをご確認ください。
わかりやすいように緑の線でトレースしています。


縁文字完成!簡単でしたね♡Illustratorでの解説は以上です!
Photoshopでトレースする場合
トレースを始める前に
Photoshopでトレースする場合は、以下の方法で見本デザインを開いてください。
Finder内の見本デザインのデータを右クリックし、「このアプリケーションで開く」→「Photoshop」を選択して開いてください。
見本デザインのデータを右クリックし、「情報を見る」を選択。ファイルの情報を表示するウインドウが開くので、その中の「このアプリケーションで開く」→「Photoshop」を選択して開いてください。
見本デザインデータをPhotoshopで開けたら、Photoshopの単位をmmに変更しておきましょう。(その方が何かと楽かなと。ただし、トレースし終わったら、pxに戻しておきましょう。)
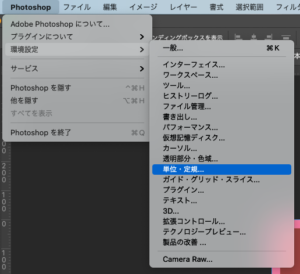
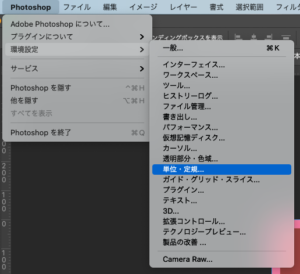
メニューの「Photoshop」→「環境設定」→「単位・定規」をクリック。


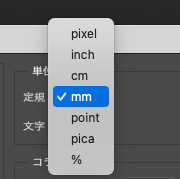
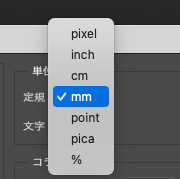
定規の単位を「mm」に変更。


見本デザインの大きさを確認してみます。
見本デザインレイヤーが選択された状態で、プロパティパネルを確認します。


するとこんな感じで幅の数値が微妙な数値になっているので、ドリルに記載のある210 × 148mm になるように修正します。


これでトレース前に準備は完了です!
背景の作り方
ではトレースしていきましょう。基本的にIllustratorとやり方は変わりません!
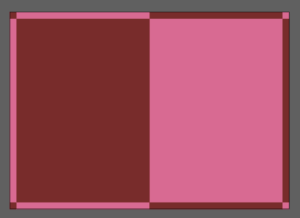
まず、ベースとなる背景を長方形で作っていきます。今回トレースするポスターサイズの半分の大きさの長方形を二つ作ります。


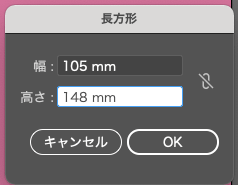
- 長方形ツールに持ち替える
- 適当なところをクリック
- 幅と高さを入力し「OK」をクリック
ポスターサイズはドリルに記載がある 210 × 148mm なので、その半分の大きさは 105 × 148mm です。
- 長方形は一つ作ったら⌘(Ctrl)+C または option(alt)+カーソルキー←↑→↓のどれかでコピペすることもできます◎
- 整列パネルを使ってしっかり左右に配置します◎
- 色はスポイトツールで見本デザインから抽出します◎
次に枠線を作っていきます。


見本デザインの上からなぞるように長方形で枠線を作るとわかりますが、枠線の幅は 5mm です。なので上下の枠線サイズは、 105 × 5mm となります。長方形ツールで 105× 5mm サイズの長方形を4本作ります。


長方形を作成する数が多いので、⌘(Ctrl)+C または option(alt)+カーソルキー←↑→↓のどれかのコピペショートカットキーをうまく使いましょう!
ピンクと茶色、それぞれ分けて作成します。


そして左右の枠線は、 5 × 148mm を 2本作ります。


枠線も整列パネルを使って、上下左右しっかりとズレのないように配置していきます。


最後に、四隅の正方形を作っていきます。サイズは 5 × 5mm。




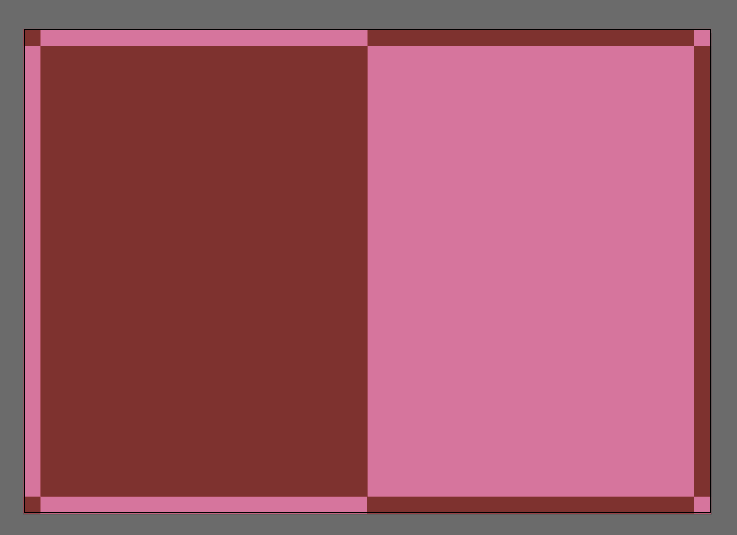
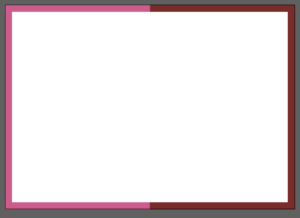
これで先ほど作成したレイヤーを重ねると…


背景の完成です!
点線あしらいの作り方
Photoshopで同じような点線を作るには、ペンツールで点線を一つ一つ作るか、ペンツールで作った一本の線を消しゴムツールで切って点線にしていくか…しか思いつかなかったので、この方法でやっていきますw
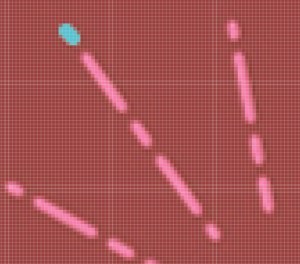
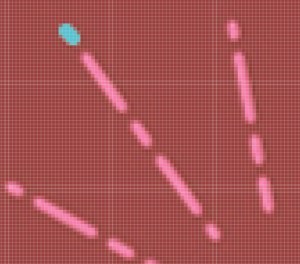
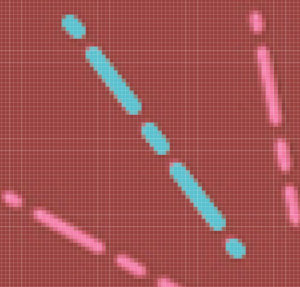
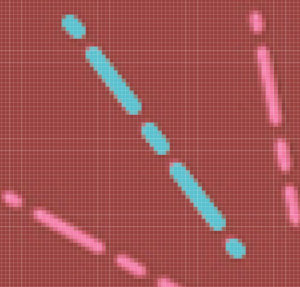
青いほうが、ペンツールで点線を一つ一つ作る方法で作ったもの。緑のほうが、ペンツールで作った一本の線を消しゴムツールで切って点線にしていく方法で作ったもの。


まずは、ペンツールで点線を一つ一つ作る方法を解説します。
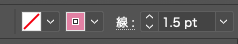
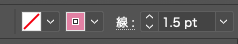
ペンツールに持ち替えて、「塗り」なし、「線」見本のピンク、太さ4pxくらいが良さそう、そして、線端を丸にしておきます。


これで点線をポチポチ、一つずつ作っていきます。


一つ線を作って、次の線を作るために切り離す時は⌘(Ctrl)を押しながら適当なところをクリック。


- 大きく拡大しながら作る
- 線は見本よりも気持ち短めに作る
- クリックした位置ずれた!と思ったら ⌘(Ctrl)+Z で戻る


これがペンツールで点線を一つ一つ作る方法です。
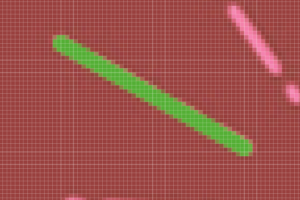
次に、ペンツールで作った一本の線を消しゴムツールで切って点線にしていく方法を解説します。
ペンツールに持ち替えて、設定する内容までは同じです。違うのは、ペンツールで一本の線を作ってしまうこと。


そして、消しゴムツールで点線にしていきます。


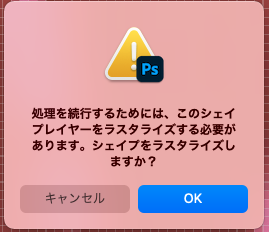
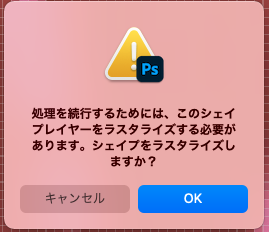
そのまま先ほど作った線を消しゴムツールで消そうとするとエラーが出ます。


これは、OKを押します。
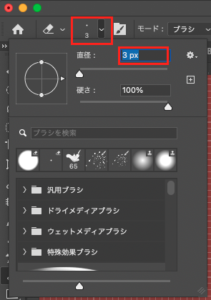
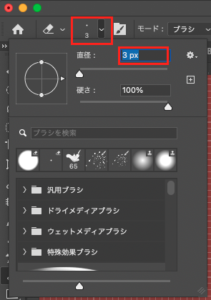
そうすると線が消せるようになるのですが、消しゴムツールの大きさを調整しておきましょう。3pxくらいが良さそう。


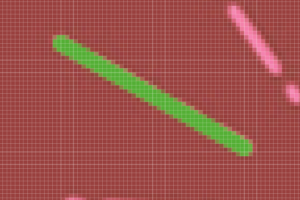
これで点線のきり離れている部分を消していきます。この時、線の不透明度を下げておくと見本デザインが透けて見えます。




点線ができました!不透明度は100%に戻しておくことを忘れずに。
これで端二つの点線ができたら、⌘(Ctrl)+ G でグループ化し、さらにコピーして同じレイヤーを二つ作ります。
コピーは、 ⌘(Ctrl)+C または option(alt)+カーソルキー←↑→↓のどれか!


コピーし方を選択した状態で、メニューから「編集」→「変形」→「垂直方向に変形」を選択。


あとは、回転させたり位置を調整したりして完成!


切れた丸枠と縁文字の作り方
これも消しゴムツールを使っていきます。
まず楕円形ツールに持ち替えて、「塗り」なし、「線」白、「太さ」2pxくらいに設定して同じ大きさの正円を作っていきます。
正円を作る時は、Shiftキーを押しながら!
わかりやすいように緑の線でトレースしています。


消しゴムツールで一部消します。消しゴムの大きさは消しやすい大きさに調整してみてください。


完成!
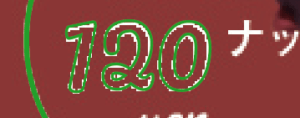
次に、縁文字の作り方。まずは普通に横書き文字ツールで120と入力します。この時点では色はなんでもOK。


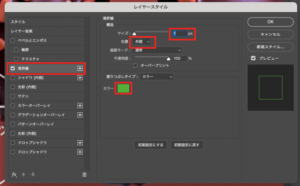
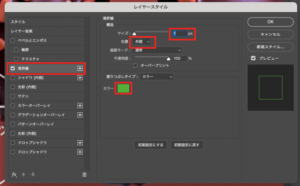
レイヤーパネルで120のレイヤーをダブルクリックすると、レイヤースタイルが設定できます。境界線、サイズ、位置、カラーを設定してOKボタンをクリック。わかりやすいように緑でトレースしています。


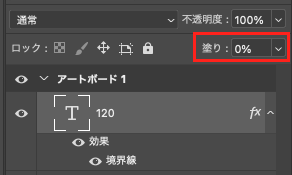
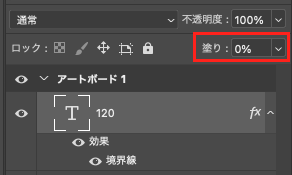
最後に120のレイヤーが選択されている状態で、塗りを0%にします。


これで完成です!


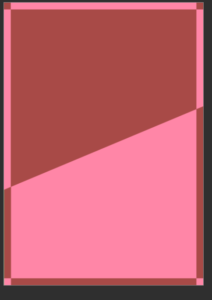
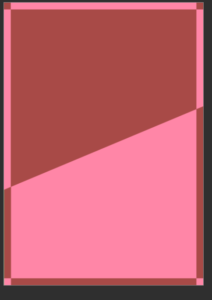
おまけ(背景斜め割レイアウトの作り方)
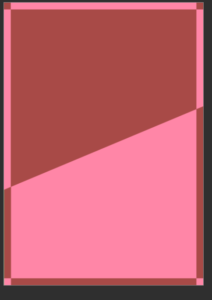
こちらの背景の作り方を簡単に解説します!


基本的にはIllustratorでもPhotoshopでもやり方は変わりません。
まずはベースとなる背景の二つを作ります。




レイヤーがごちゃごちゃにならないように、グループ化しながら作りましょう!
そして、斜めの線に合わせたシェイプをペンツールで作ります。


あとはこのシェイプで、先ほど作ったベース背景の内側がピンクの物をクリッピングマスクします。
Photoshopの場合は、背景レイヤーをまとめて結合してからでないとクリッピングマスクできません!
内側がピンクの背景を作っている全てのレイヤーを選択してグループ化した後に、グループレイヤーを右クリックで、「グループを結合」を選択。
これで完成です!


まとめ



演習05は急に難易度が上がった感じがしますね!
- 背景の作り方
- 消しゴムツールの使い方
- ペンツールの使い方
- クリッピングマスクの使い方
意見難しそうでも、コツをつかめは意外と簡単!?ぜひ斜め割りレイアウトにも挑戦してみてくださいね〜♡
それではまた!




