デザイン勉強中の方に大人気の本、デザインのドリル!
買った方も多いのではないでしょうか?
ただ、このデザインのドリルにはトレースのやり方について詳しくは記載されていません(汗)
- トレースのやり方がわからず困っている
- PhotoshopとIllustrator、どっちを使うべきかわからない
- 30日分トレースが続かない
そんな方のために、今回はデザインのドリルの演習01のトレースのやり方について解説したいと思います!ぜひ一緒に30日分のトレースを完走しましょう!

トレース手順の正解は一つではなく、複数にあります。あくまで一例として参考程度にご覧ください!
デザインのドリル【演習01】について
今回、トレースの解説をする演習01の完成形はこちらです。

※クリックで拡大表示ができます。
- 写真をクリッピングマスク
- 「手の中にあるもの」のカッコが少し特殊
- 文字と文字の間隔を調整するカーニングをしっかりやる
初級なので基本的に難しいことはしていないデザインです。
デザインのドリル【演習01】は何でトレースする?
演習01は、チラシのデザインなのでIllustratorでトレースするのが良いかと思います。この記事でもIllustratorでのやり方をメインに解説します。
紙物のデザインはIllustratorで制作しましょう!
とはいえ、Photoshopでも問題なくできるデザインなので、Illustratorがでも挑戦してみてくださいね!
トレース前の準備
- 素材のダウンロード
- 新規アートボード作成
- 見本デザインを配置
詳しく解説していきます。
素材のダウンロード
トレースを始める前に、本に記載されているURLよりデータをダウンロードしておきましょう!
また、使用するフォントもAdobe Fontsでアクティベートしておきましょう!Adobe Fontsの詳しいアクティベート方法についてはこちらの記事をご覧ください。

新規アートボード作成
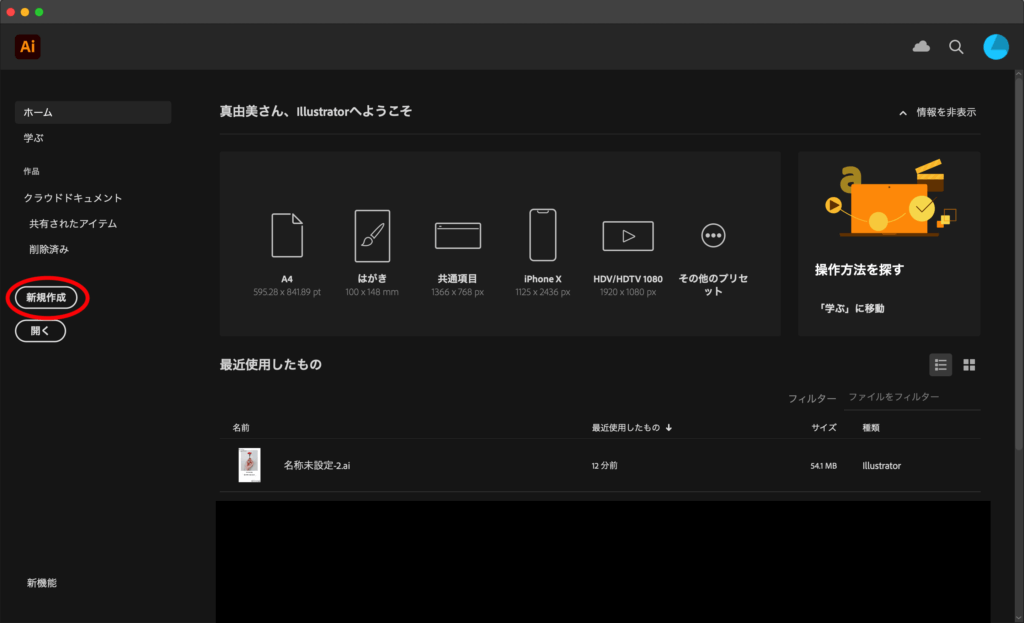
Illustratorを起動させ、「新規作成」ボタンをクリックします。

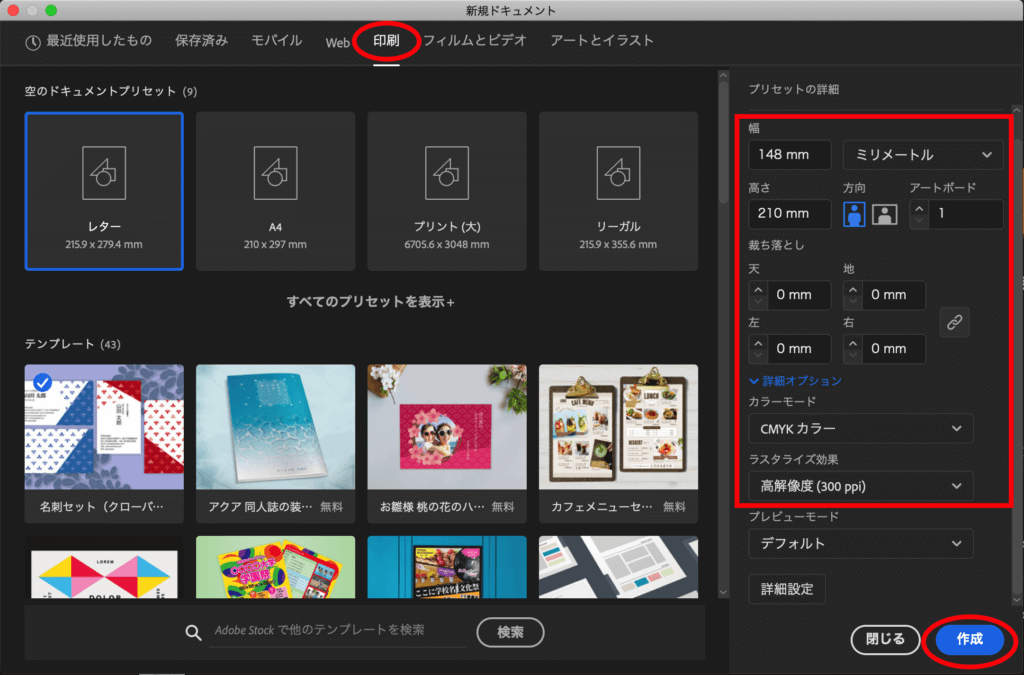
プリセットの詳細を設定し「作成」ボタンをクリックします。

- 今回はトレースしかしませんが、チラシは印刷物なので「印刷」を選択しましょう。
- 今回トレースするチラシサイズはA5サイズなので幅148mm 高さ210mmに設定します。
- 実際に印刷する場合は裁ち落としを設定しますが、今回はトレースのみなので0mmにしておきます。
- 印刷物のカラーモードはCMYKカラーです。
- 印刷物の解像度は高解像度(300ppi)が良いとされています。
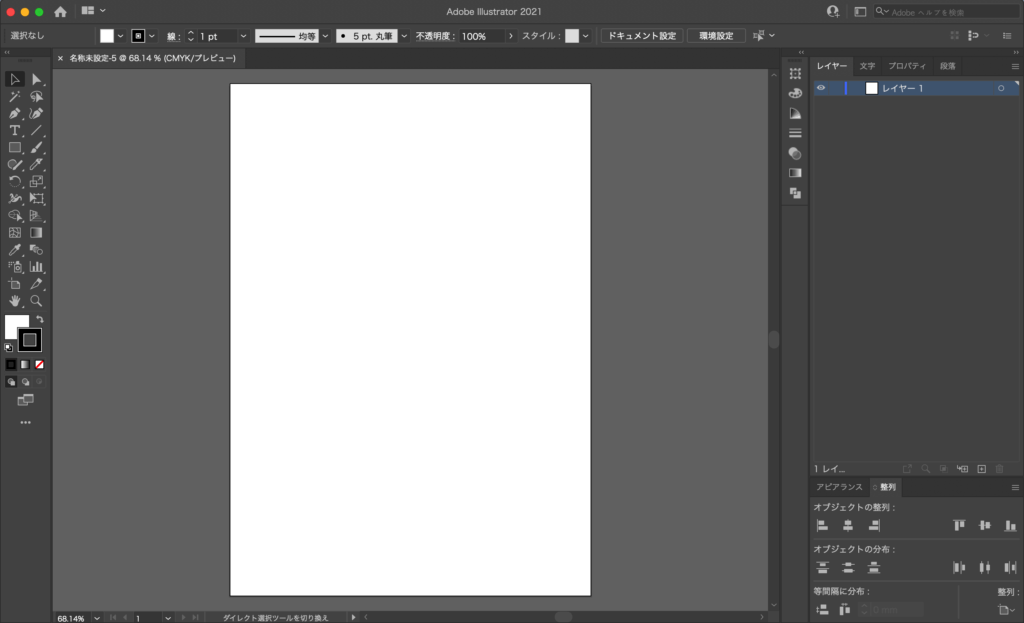
新規アートボードの作成完了。これでアートボードができました。この上にトレースしていきます。

Photoshopでの新規アートボード作成方法
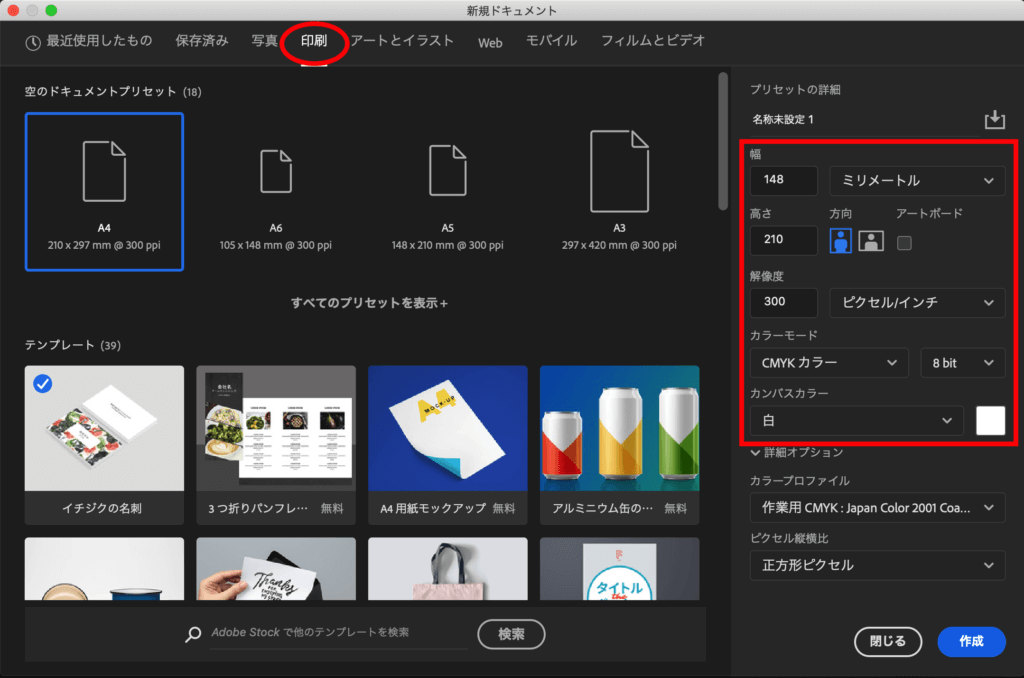
Illustrator同様、Photoshopを起動し「新規作成」ボタンをクリック。
以下のように詳細を設定し「作成」をクリックで作成できます。

見本デザインを配置
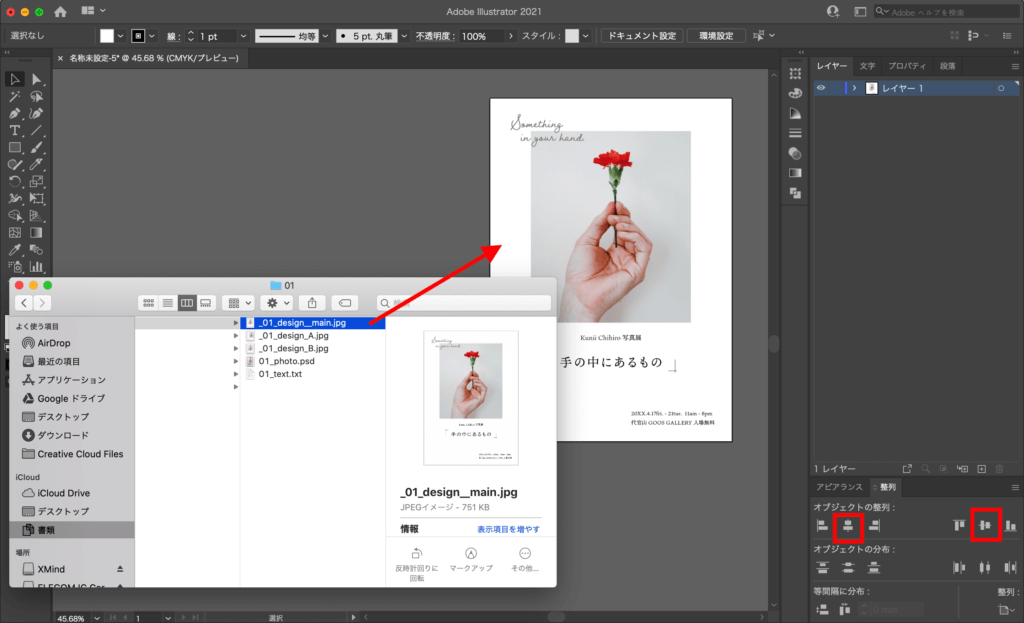
事前にダウンロードしたデータから見本の画像を探し、Illustratorのアートボード上にドラッグ&ドロップで配置します。
アートボードから画像をずれてしまった場合は、整列パネルの「水平方向中央に整列」と「垂直方向中央に整列」をクリックしてアートボード中央に配置します。

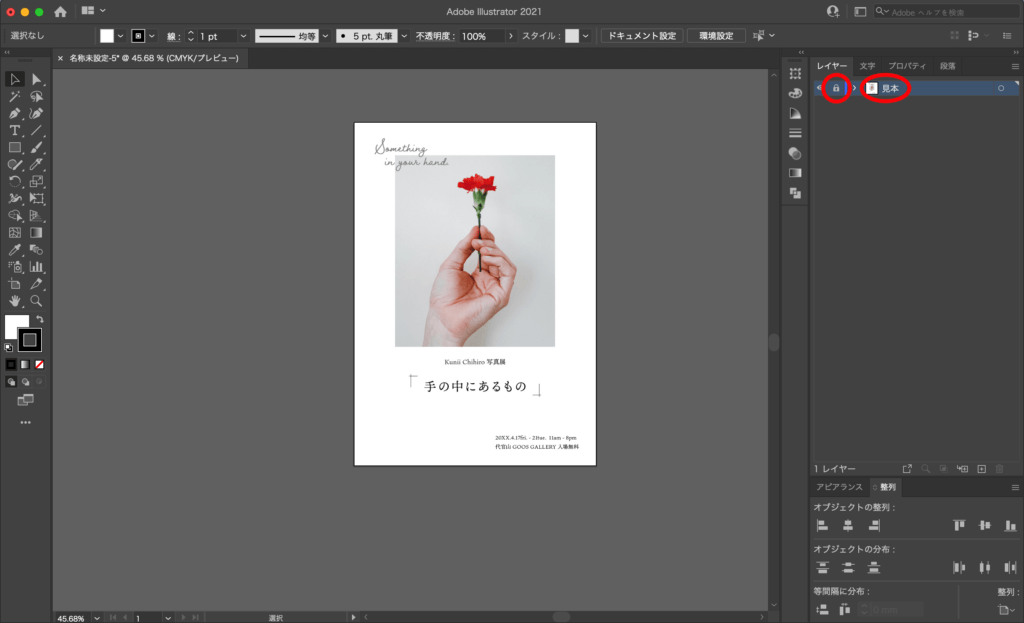
画像を配置できたら、レイヤー名を「見本」に変更し、ロックをかけて動かないようにしておきます。

他のやり方として
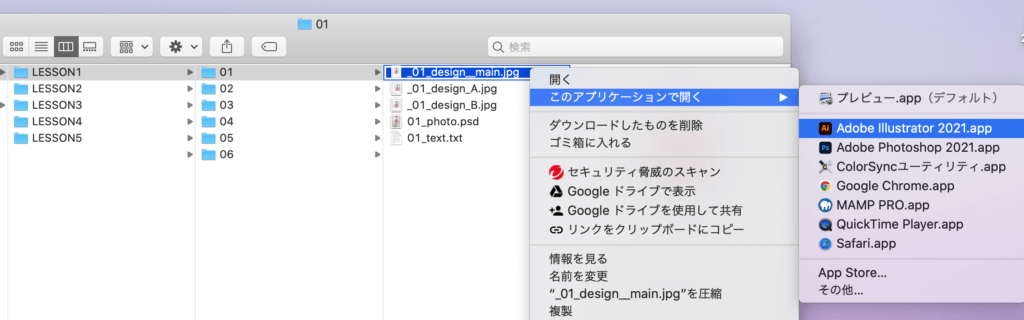
今回は「新規作成」からのやり方をお伝えしましたが、サンプルデザインの画像を「このアプリケーションで開く」からIllustratorやPhotoshopを選んでいただくやり方でも大丈夫です◎
サンプルデザインの画像がIllustrator(またはPhotoshop)で開くので、そのまま上からトレースすることもできます!

いよいよトレース開始!
- 写真を配置
- テキストを入力・調整
- あしらいをプラス
写真を配置
まずは、チラシ中央に大きく配置されている写真からトレースしていきたいと思います。今回はわかりやすいように項目ごとにレイヤーを分けておきたいと思います。
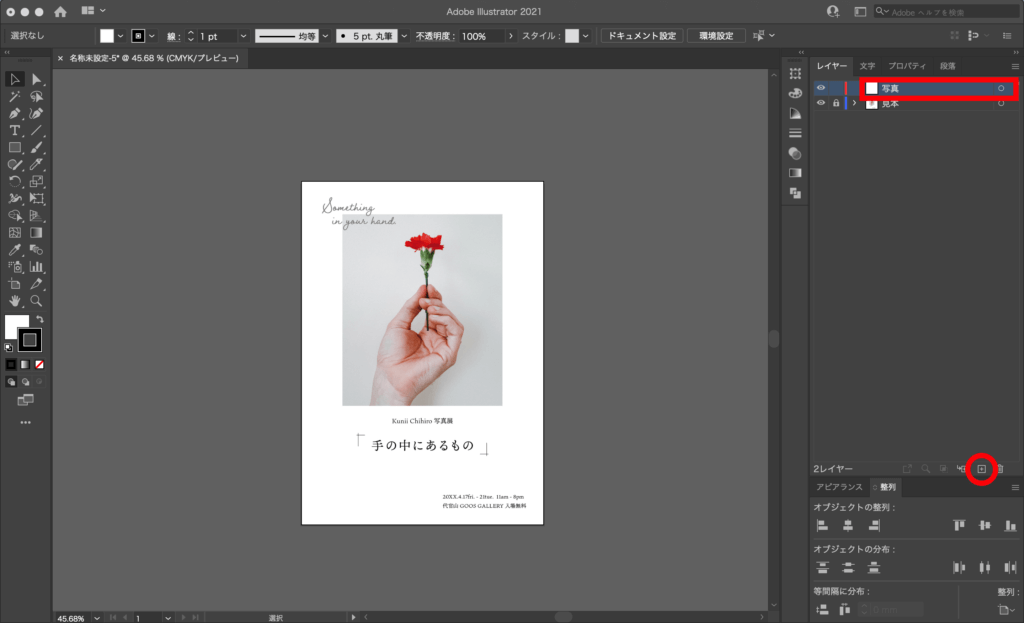
レイヤーパネルの右下にある+の「新規レイヤーを作成」をクリック。クリックすると新しいレイヤーが出てくるので、レイヤー名を「写真」に変更しておきます。この写真レイヤーの中に写真を配置していきます。

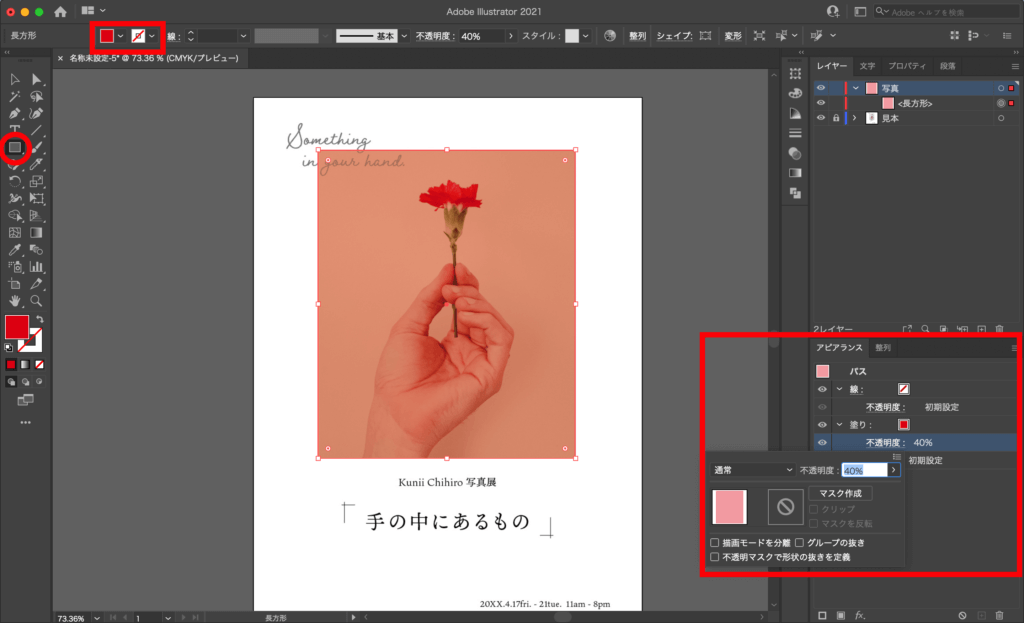
次に写真と同じ大きさの長方形を作ります。画面左側のツールバーから長方形ツールを選択し、写真と同じ大きさの長方形を作ります。長方形の色は何でも大丈夫ですが、今回はわかりやすく赤にしておきます。見本が見えるようにアピアランスパネルから不透明度を下げておきます。

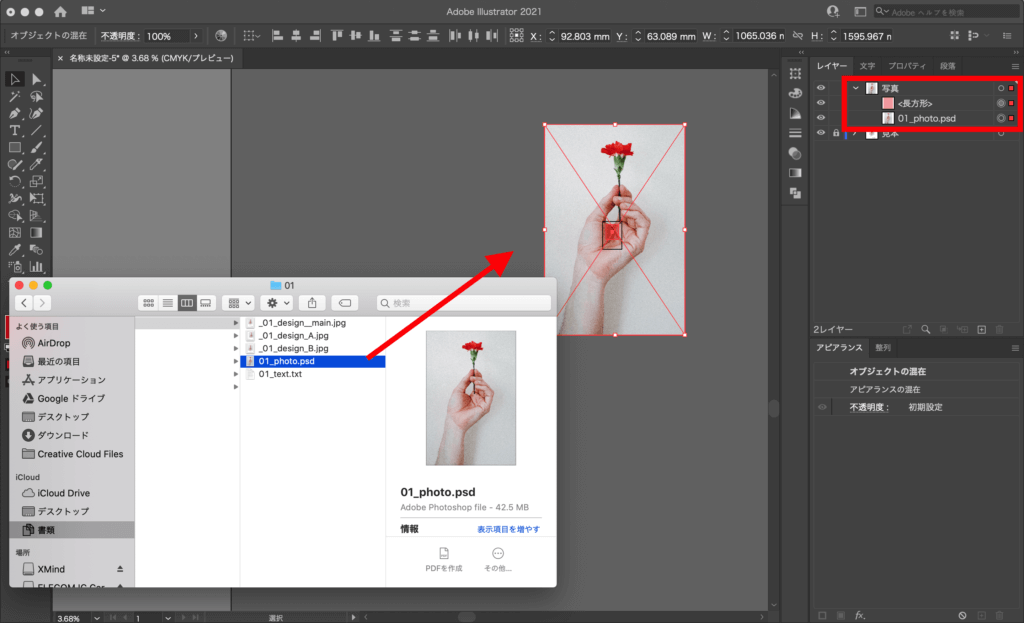
事前にダウンロードしたデータから、写真のpsdデータをドラッグ&ドロップで配置します。レイヤーの順番は、先ほど作成した長方形の下に写真がくるように順番を並び替えておきます。

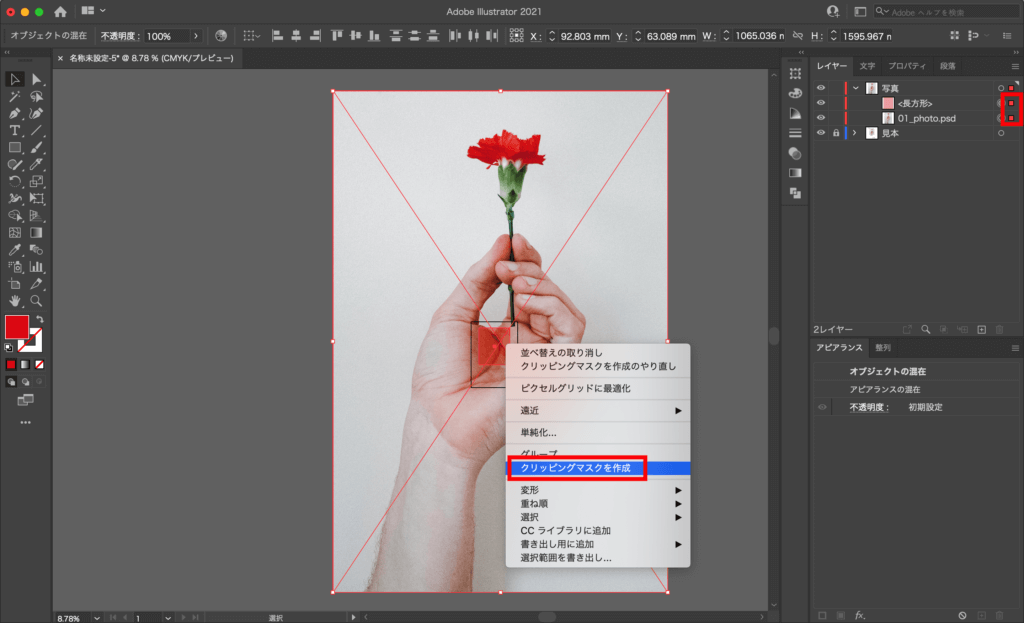
長方形と写真をShiftキーを押しながら2つとも選択し、その状態で写真上で右クリック→「クリッピングマスクを作成」をクリックします。
この時、レイヤーの順番は長方形が上、写真が下になっていないとクリッピングマスクできません。レイヤー順を確認しましょう!

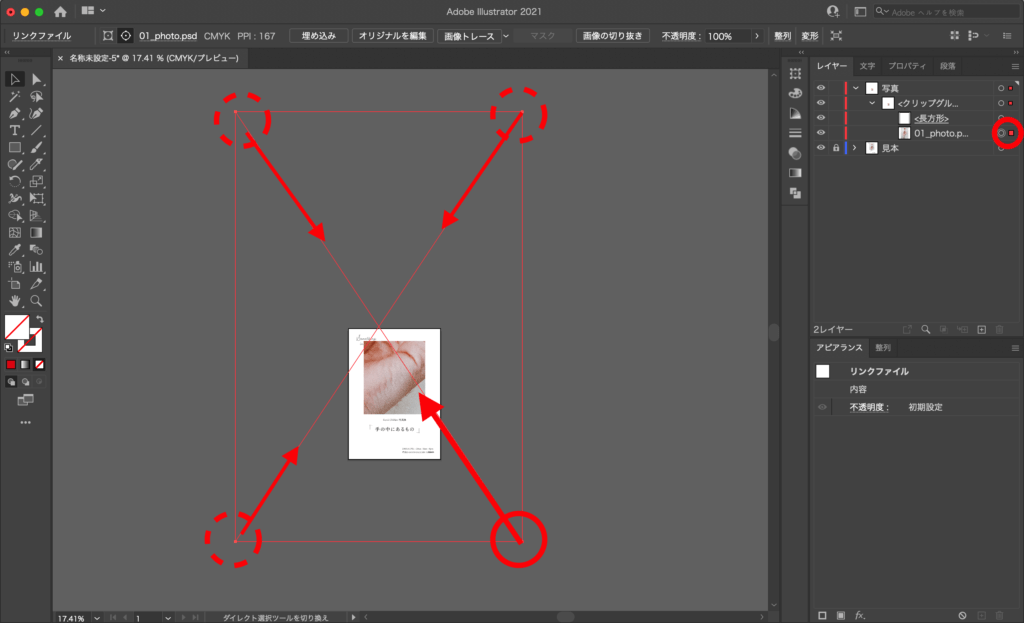
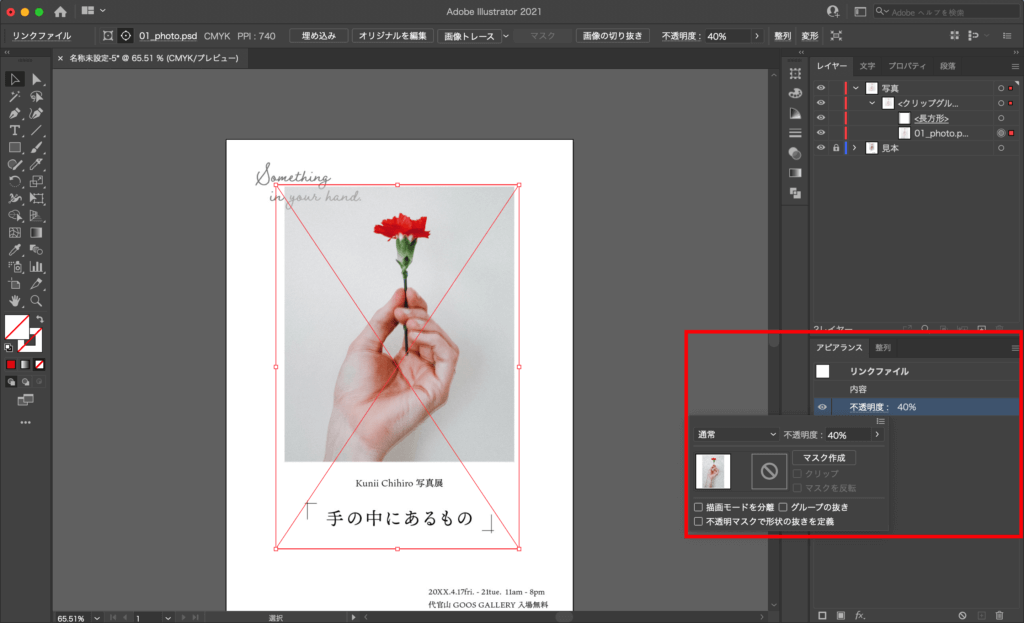
クリッピングマスクできたら写真の大きさを調整していきます。レイヤー上で写真だけを選択します。写真の縦横比が崩れないようShiftキーを押しながら写真の角をマウスでグイッと小さくしていきます。(伝われ)

写真の不透明度を40%くらいにしておくと見本の写真が透けて見えるので写真の大きさや位置を調整しやすくなります!写真の位置などの調整ができたら不透明度は100%に戻しておきましょう。

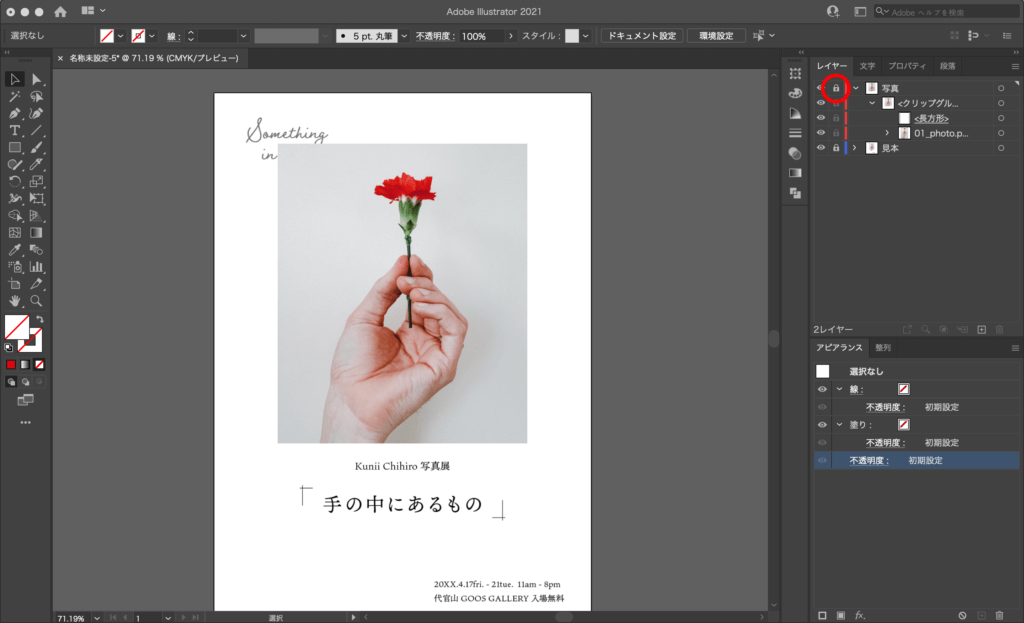
写真の大きさを調整できたら、写真レイヤーにロックをかけて動かないようにしておきます。

これで写真の配置は完了です!
テキストを入力
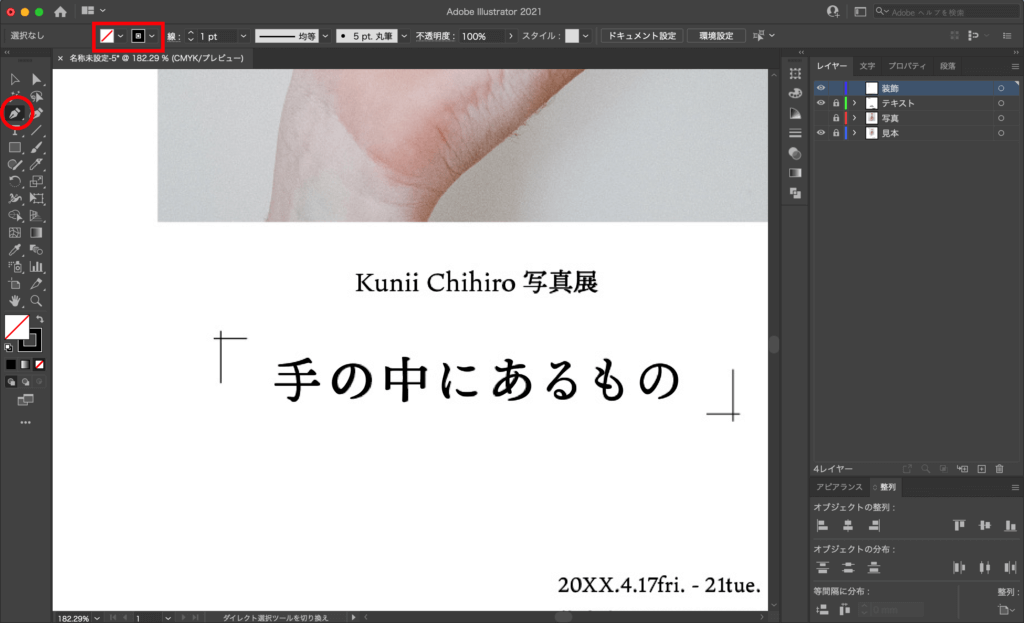
写真の配置同様、新規レイヤーを追加します。レイヤー名は「テキスト」にしておきます。先ほど配置した写真は一旦非表示にしておきます。
画面左側にある、ツールバーから「テキストツール」を選択しテキストを入力していきます。※ダウンロード素材の中にテキストデータが入っているので、そこからコピペすることも可能です!
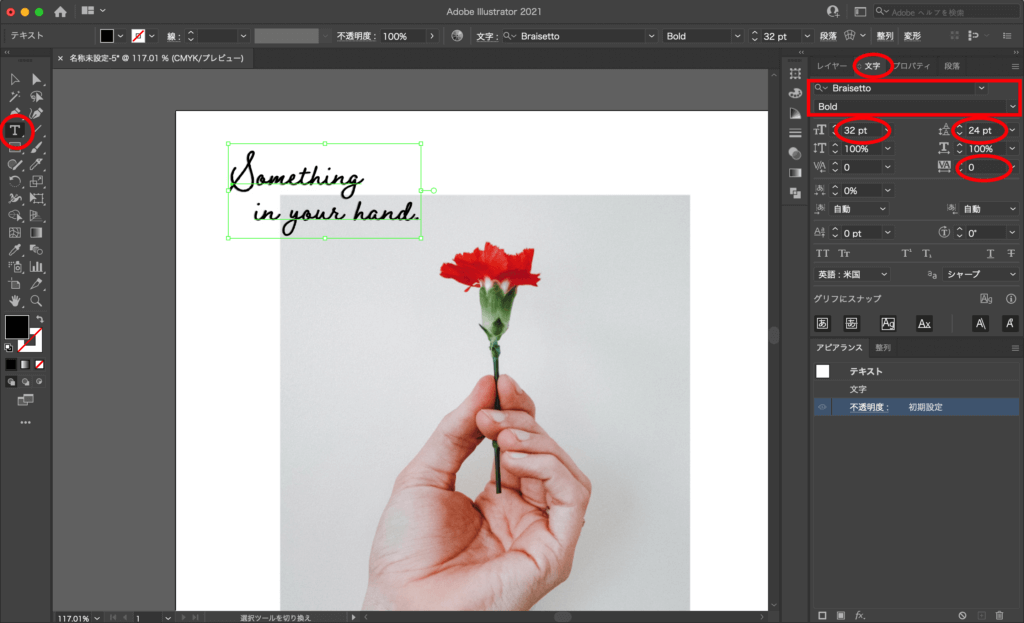
テキストを入力したら、文字パネルで
- フォント (Braisetto)
- フォントの太さ (Bold)
- フォントサイズ (32pt)
- 行間 (24pt)
- 文字間 (0)
を設定していきます。

見本デザインを確認しながら、テキストを合わせてみてください。
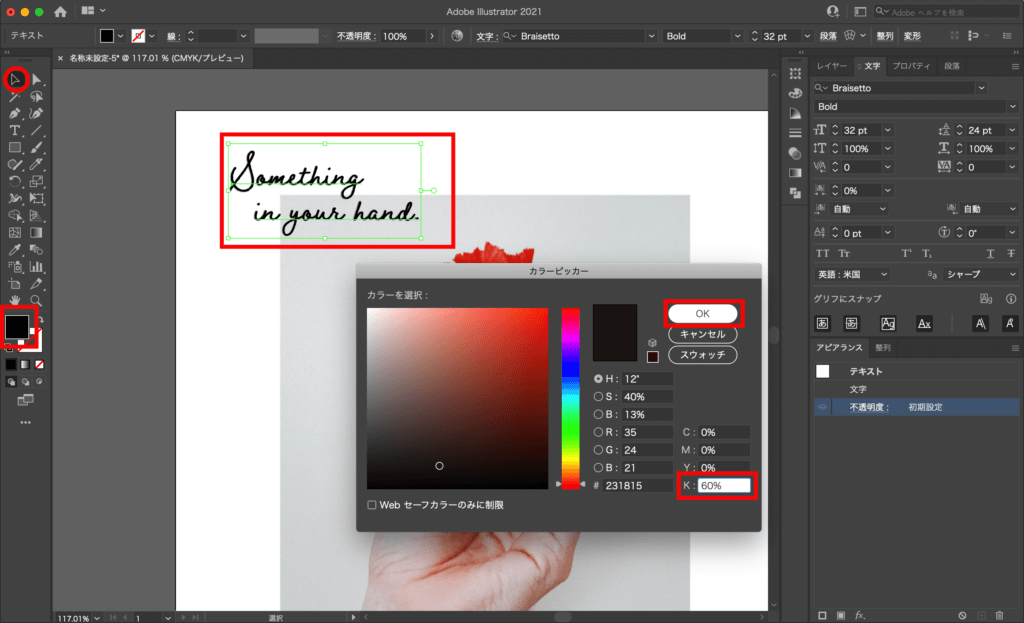
文字の大きさや位置を調整できたら文字の色を変更します。ツールバーの「移動ツール」に持ち替えて、入力したテキストを選択。ツールバーの下部にある「塗り」をダブルクリックし、CMYKのKを60%に変更しOKボタンをクリック。

テキストの色が変更されました!

同様に日本語テキストも入力していきます。
- 日本語テキストのフォントは「貂明朝テキスト」「Regular」
- フォントサイズや文字間をそれぞれ調整。
- 日本語テキストは全て黒なので、CMYKのKは100%のままで大丈夫です。
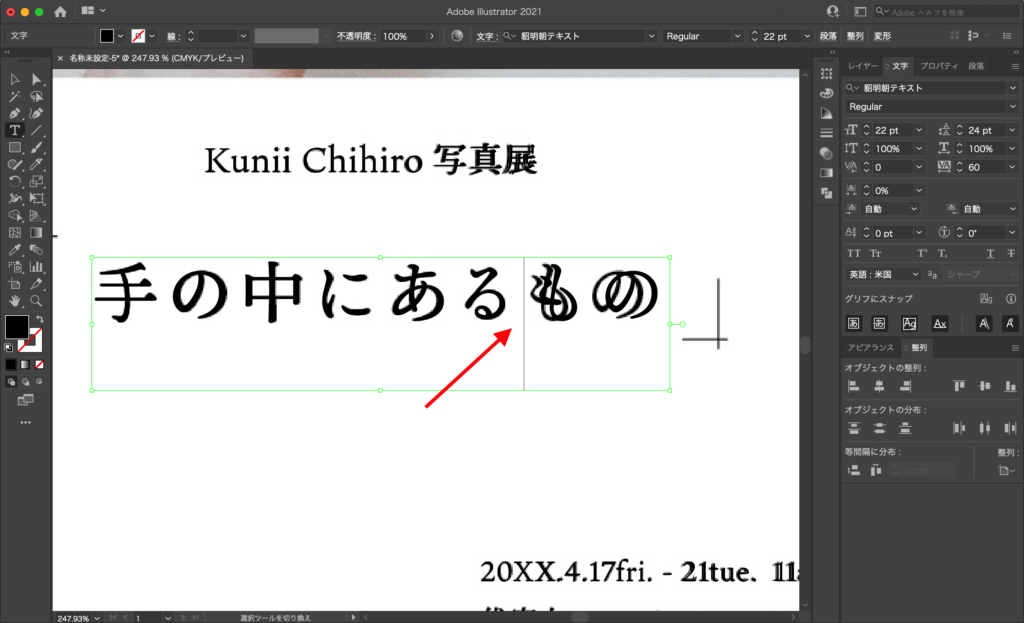
文字パネルで文字間を調整しても、どうしてもずれてしまうテキストがあります。




このようなズレはさらに細かく調整していきます。文字間を調整することをカーニングと言います。
もう一度テキストツールに持ち替えて、調整したい文字の前にカーソルを合わせます。

この状態でoptionキー(またはaltキー)を押しながら、カーソルキー(←,→)を押して文字間をつめたり、開いたりします。
全体的にカーニングは細かく調整してあげると仕上がりに差が出てきます。




全てのテキストの調整ができたら、今まで同様テキストレイヤーにロックをかけて完了です!

装飾を追加
最後に「手の中にあるもの」の両サイドにある「」のような装飾を作成していきます。
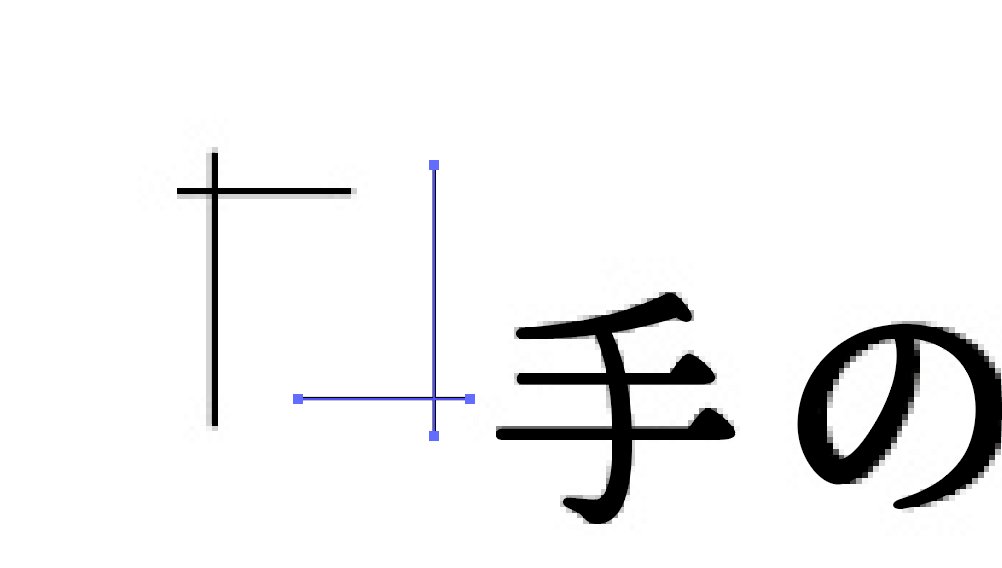
新規レイヤーを追加し、レイヤー名を「装飾」に変更します。ツールバーにある「ペンツール」に持ち替えて、塗りを「なし」、線を「黒」に設定します。

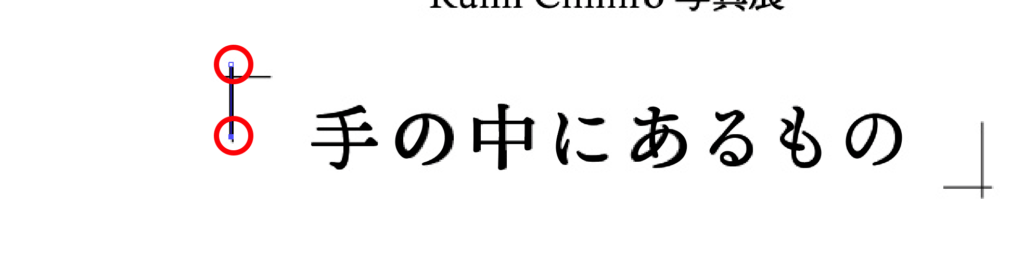
縦線を描きます。Shiftキーを押しながら、線の端と端2箇所をクリックします。Shiftキーを押さないと垂直の線が描けないので、必ずShiftキーを押しながらやってください!

縦線が描けたら横線も描いていきますが、そのまま横線を描き始めてしまうと線が繋がってしまうので、一旦線を切るためにoptionキー(またはaltキー)を押しながら適当なところをクリックしてください。これで線が切れたのがわかります。
縦線同様、横線も描いていきます。Shiftキー押しながら描くことを忘れずに!
縦横の線が描けたら、最後にもう一度optionキー(またはaltキー)を押しながら適当なところをクリックして線を切ります。この線はレイヤー上では「パス」と表記されています。下記のような「 ができました!

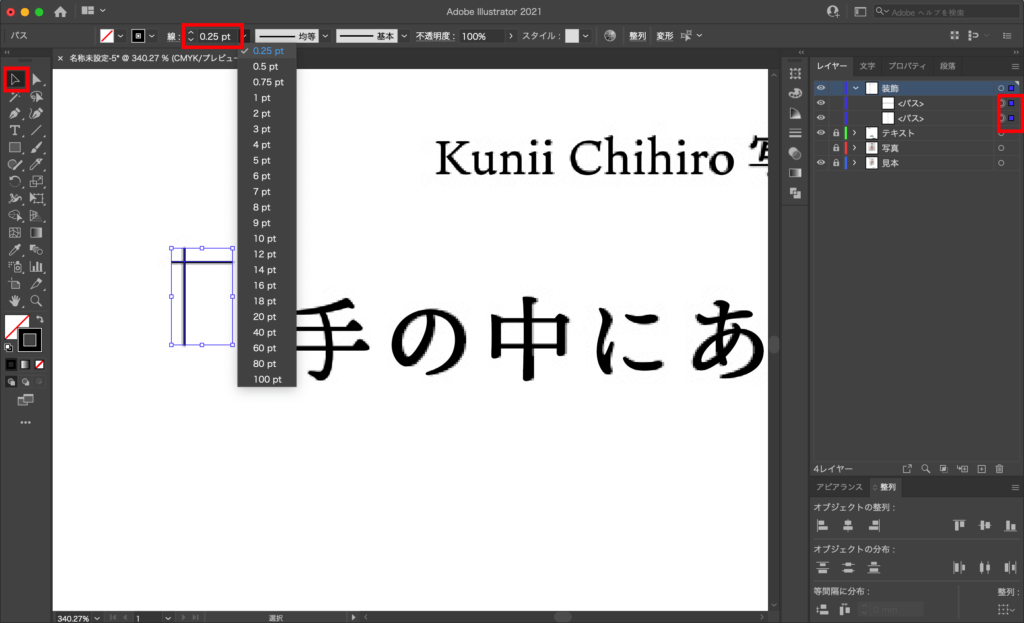
今の状態だと見本と比べて線が太いので、線を細くします。移動ツールに持ち替えて、縦横2つの線が選択されている状態で線の太さを0.25ptにします。

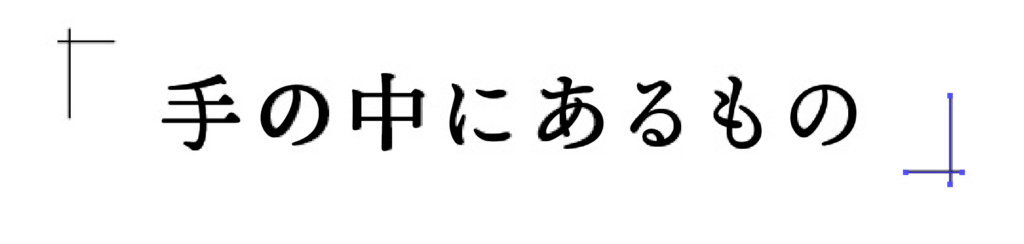
線が細くなりました!これで見本に近い形となりました。これを複製してもう一つの 」を作りたいと思います。
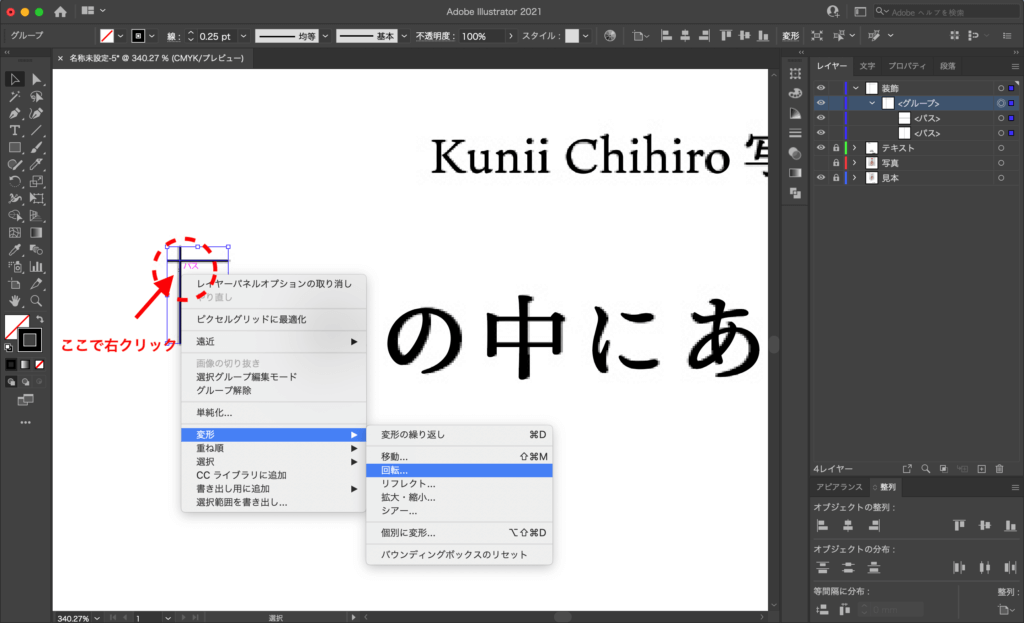
まず、先ほど作った「 (縦横2つの線)を⌘(Ctrl)+Gでグループ化します。そして「 上で右クリックし、変形→回転を選択。

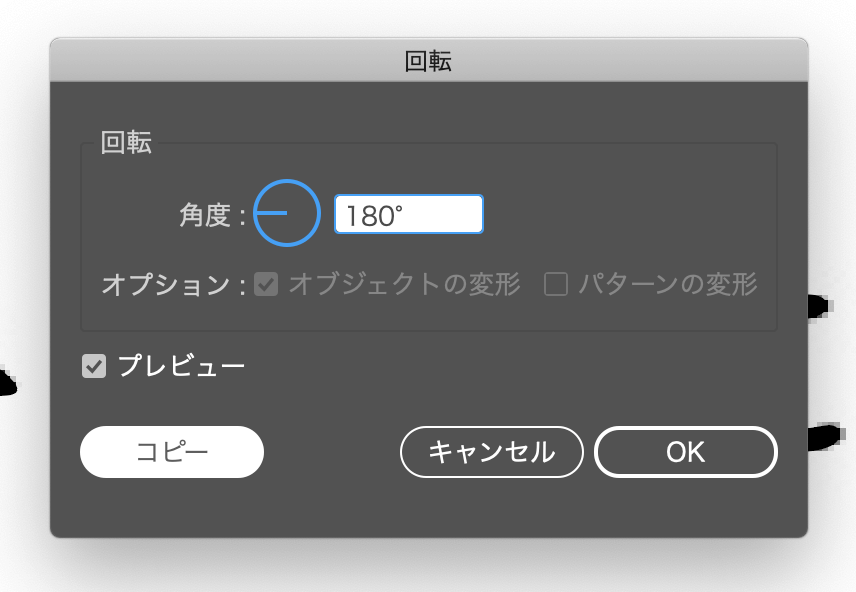
角度180°に設定し、「コピー」ボタンをクリック。

そうすると、180°回転した「 の複製ができました!

あとは位置を調整してあげたら完成です!

トレース完成!
お疲れ様でした^^これで完成です!

レイヤーパネルの目のマークをクリックして、見本レイヤーを表示非表示しながら、自分でトレースしたものと見本を見比べてみてください。違和感がある部分は修正しましょう!

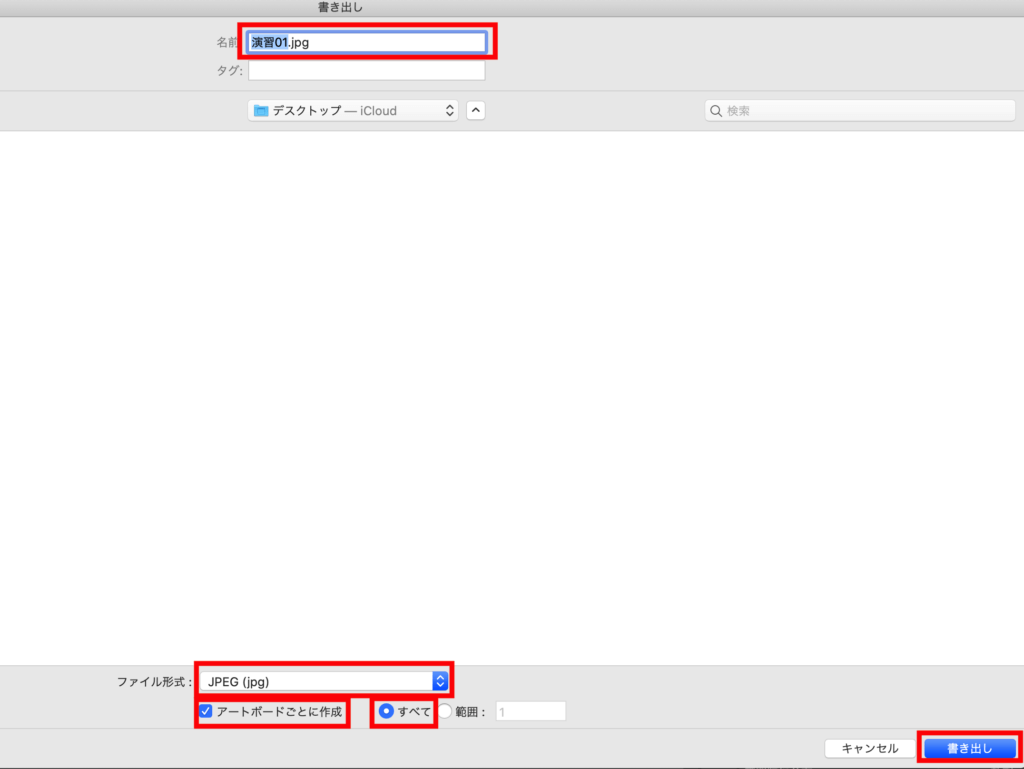
最後にjpgでの書き出し方法について説明します。見本レイヤーは非表示にした状態で、ファイル→書き出し→書き出し形式を選択します。任意のファイル名を入力し、ファイル形式は「JPEG(jpg)」を選択、「アートボードごとに作成」「すべて」にチェックを入れ、最後に「書き出し」をクリック。

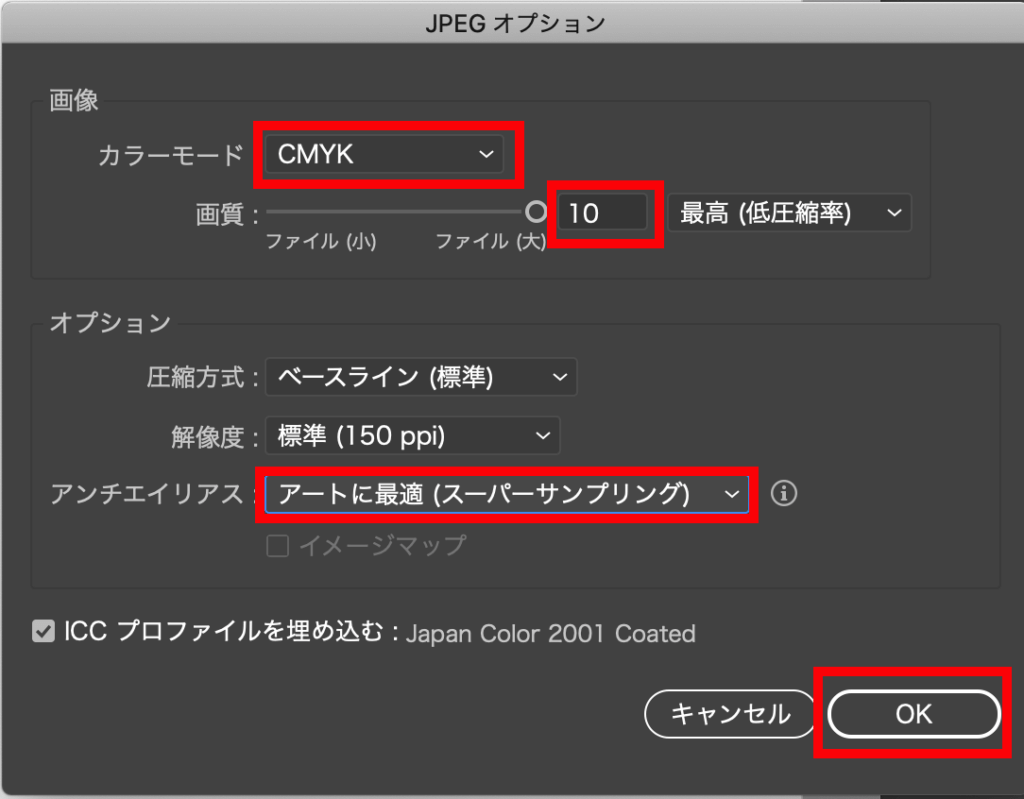
チラシは印刷物なので、カラーモードはCMYKとしておきます。画質は「10」に設定すると綺麗に書き出しされます。解像度は150ppiか300ppiがおすすめ。アンチエイリアスは、今回「アートに最適」にしました。※「文字に最適」でもあまり変わらなかったです。

設定できたら、最後にOKボタンをクリックして書き出し完了です!
終わりに

演習01ということで細かめに解説しましたがいかがでしたでしょうか?
・新規アートボードの作成方法
・クリッピングマスクを使った写真の配置方法
・テキストのカーニング方法
・ペンツールの基本的な使い方
・画像としての書き出し方法
どれも基本的なテクニックなので、どのデザインでも必ずと言っていいほど使うと思います!演習01の他2つのデザインも上記のテクニックを使えばできますので、ぜひ挑戦してみてくださいね^^
それではまた!