これからWebデザインを勉強したい!と思っているけど、どのパソコンを買ったらいいか悩んでいませんか?
- Webデザイナーに必要なパソコンのスペックがわかる!
- 少しでもお得買える方法がわかる!
- 今買うべきパソコンがこれ!
この記事では、これからWebデザイナーを目指すあなたにおすすめするパソコンについて、丸っと全て分かりやすく解決しています♡

この記事を最後まで読めば、あなたが今買うべきパソコンがわかりますよ^^
WebデザイナーのパソコンはMacBook Airがおすすめ
結論、Webデザイナーにおすすめのパソコンをどれか一つに絞るなら「MacBook Air」がおすすめです。スペックは以下の通り。
- MacBook Air
- M2チップ搭載
- メモリ16GB以上
- ストレージ512GB



私はM1チップが搭載される前のMacBook Airを使っているけど、 5年経った今でも使えてるよ!
パソコンを選ぶときのポイントはいくつかあるので一つずつ詳しく解説していきます。
Webデザイナーに必要なパソコンの「スペック」
Webデザインをするのに最低限必要なパソコンのスペックは下記の通りです。
- CPU : M1チップまたはM2チップ
- メモリ : 8GB以上 (おすすめは16GB)
- ストレージ : 250GB以上(おすすめは512GB)



ここからは、パソコン初心者の方でもわかるように一つ一つの項目を詳しく解説していきますね!
CPUはM1チップまたはM2チップがおすすめ
CPUとは、パソコンの「頭脳」と言われている部分になります。
頭の回転が早いほど作業効率がよく、頭の回転が遅いほど作業が遅い。また、一人で作業するより二人三人で作業した方が早い。
それと同じで、パソコンの頭脳である「CPU」の性能が高いほどデータの処理スピードが上がり、パソコンがサクサク動きます。
ただ気をつけたいのが、CPUの性能が高くなるほど価格も高くなるということです。パソコンでどんな作業をするのかによって、必要なCPUの性能を選ぶと良いでしょう。
・ネットを見るためだけにパソコンを使う → 性能が低いパソコンでもOKかも(Core i3)
・動画を編集したい → 性能が低いと動作が重く作業が進まないので、高性能なパソコンが必要(M2)
・Webデザインをしたい → 同時に複数アプリ起動させたりするのでそれなりの性能があると良さそう(Core i5かM1)
Webデザインをするときは、Photoshop・Illustrator・エディター・そのほかのソフトなどを同時に使うことも多いので、CPUはそこそこの性能が必要です。
以上のことから、Webデザインをするために必要なスペックとちょうどいい価格のバランスとして、M1チップまたはM2チップかそれ以上のCPUをおすすめしています。



今使っているMacBook AirのCPUがCore i5で、買い換えたいと思ってます〜〜
ちなみに、Webデザインに加えて動画編集もやりたい!と言う方は、M2チップの方が安心かと思います。
Apple社の「M2チップについて」
2022年6月にApple社が独自のCPUであるM2チップを発表しました。
これにより以前までM1チップのCPUを搭載していたMacですが、最新のMacパソコンにはM2チップが搭載されるようになりました。
M2チップは、M1チップでいうところの8コア以上あるとのことなので、かなりの高性能なようです。実際に使っている方の口コミを見ていても、とくかくサクサク動く!という意見が多いです。
先ほどの話の流れから言うと、WebデザインだけをやるためにM2チップほどの高性能は必要なのか?と思われる方もいらっしゃるかと思いますが、Macを買うのであれば必然的にM2チップになります。
デザインをする上でMacのパソコンを使っている方は多くおすすめのパソコンになるため、予算があれば購入を検討すると良いかなと思います。
メモリは8GB以上!できれば16GB
メモリは「作業する机の大きさ」とたとえられることが多いです。
数字が大きいほどメモリが大きい、つまり机が大きいためそれだけ「色んな作業を同時にできる」ということになります。
たとえば、YouTubeで音楽をかけて、友人とZoomしながら、PhotoshopもIllustratorも使っているという状況があったとします。
このときパソコン上では、YouTube、Zoom、Photoshop、Illustratorと同時に4つアプリが起動していることになります。
複数のアプリが同時に起動しているとメモリが不足してきます。メモリが不足するとソフトの起動に時間がかかったり、起動しても動作が重くて作業が進まなかったり、最悪の場合パソコンがフリーズします(泣)
メモリは後から増設することもできるそうなのですが、メモリを新しく買ってドライバーでパソコンの蓋を開いて…となかなか簡単にはできなさそうなので、最初からある程度メモリに余裕があるパソコンを購入するのが良さそうです。(メモリを増設できないパソコンもあるそうです)



私は16GBのパソコンを使っていますが、Photoshop・Illustrator・ネット・Slack・YouTube・そのほかのソフトなど同時に開いて作業することが多いのですが、フリーズすることはありません。たまーにパソコンが熱くなって悲鳴をあげていることはあります(笑)
Webデザインのみであれば16GBあると安心かな!という感じです。ただしメモリの容量もパソコンの価格に影響するので、予算に合わせて8GBを検討するのもありだと思います◎
ちなみに動画編集もしたいという方は16GBでも足りないと思うので、ご注意ください。
ストレージは250GB以上
ストレージもメモリと同じで◯◯GB(ギガバイト)と表記されます。メモリは同時に作業できる量だったのに対して、ストレージは「パソコンの中に保存できるデータの量」になります。
写真や画像、音楽、動画、書類、アプリなどのデータをどのくらいパソコンに保存できるか?ということですね。
ストレージが足りなくなってくるデータを保存できなくなったり、パソコンが動きが遅くなる原因にもなるので、買うときに確認しておきたいポイントです。
ちなみにストレージが足りなくなってきたらクラウドサービスを使って保存することもできますし、別途外付けストレージなどを買って保存することもできます。



クラウドサービスや外付けストレージについても解説しておきますね!
クラウドサービスとは
クラウドサービスとは、簡単にいうとネット上にデータを保管しておけるサービスのことです。GoogleドライブやGoogleフォト、iCloudなどが有名です。
パソコンのストレージ容量が足りなくなったら、クラウドサービスを使ってネット上に保管しておくことでパソコンの負担を軽くすることができます。
おすすめのサービスとして、データ量が多くなってしまいがちな写真はGoogleフォトを使ったり、書類などはGoogleドライブを使うのがおすすめです。
これらのクラウドサービスは基本的に無料から使うことができ、データ量が多ければ有料オプションで容量を増やすことも可能です。
クラウドサービスの便利なところは、ネットに接続さえできれば自分のパソコン以外からもデータを見ることができるという点です。
自分のパソコンが万が一壊れてしまってもネット上に保管したデータであれば消えることはなく、新しく買ったパソコンからアクセスしてデータを閲覧することができます。



ちなみに私は下記のクラウドサービスを使っています!
・パソコン:ストレージ500GB
・Googleフォトで写真を保管
・Googleドライブで書類などのそのほかのデータを保管
・Googleドライブは100GBまで使えるプランで毎月240円支払い
外付けストレージについて
外付けストレージとは、その名の通りパソコンの外から取り付けるストレージのことです。外付けHDDや外付けSSDなどと言われるものです。
外付けストレージをUSBでパソコンに取り付けることによって、データをパソコンの「外」に保存することができるので、パソコンのストレージがいっぱいになったときに便利です。
外付けストレージの容量は様々で、価格のピンキリなので必要な容量に合わせてえ購入することができます。
WebデザイナーにおすすめのパソコンはMacとWindowsどっち?
Webデザインをするためのパソコンは、MacとWindowsだとどっちの方が良いの?という議論がありますが、結論から言うと個人的にはMacがおすすめです。
正直、どちらでもWebデザインの仕事をすることは可能です。私の周りで個人で仕事している方はMacの方が多いですが、会社によってはWindowsを使っているところももちろんあります。
MacとWindows、それぞれのメリットデメリットを見ていきましょう。
Macのメリット・デメリット
Macのメリット
- 高品質な有料フォントも最初から多く搭載されている
- モニターが高解像度なので表示が綺麗&色の発色も良いRetinaディスプレイを搭載
- Mac製品同士の連携が便利(AirDrop機能でiPhoneなどに簡単にデータを送ることができるなど)
- Windowsとしても使うことができる
- 見た目がかっこいい
Macは、最初から多くのフォントが搭載されており、モニターが高画質で綺麗に表示されるため、デザイン作業をする上で優秀なパソコンと言えるでしょう。
iPhoneを使っている方はAirDrop機能を使って簡単にデータの送受信を行うことができるのも嬉しいポイントです。
あとは何といっても見た目のデザイン性がかっこいいのも魅力の一つです。



Macを持って素敵なカフェで仕事がしたいな〜と憧れていました(笑)
Macのデメリット
- 他のパソコンに比べると価格が割高
- Macユーザーがまだまだ少ない
- MacのモニターとWindowsのモニターとでは表示に差がある
- Windowsに慣れている人はMacの操作に慣れるまで少し大変かも?
世の中全体で見ると、圧倒的にWindowsユーザーの方が多いです。
今までWindowsを使ってきてWindowsに慣れている方だと、Macの操作に慣れるまで少し時間がかかるかもしれません。
とはいえMacは「感覚的に誰でも使えるデザイン」を意識して作られているので、そこまで気にしなくても問題ないかと思います。
ただ、Windowsユーザーが多いのは事実でクライアントもWindowsユーザーであることが多いです。Macで素敵なWebデザインを作っても、それを見るのはWindowsユーザーということになります。
Macのメリットとして「モニターが高解像度で綺麗に見える」とお伝えしましたが、クライアントはWindowsなので、Macのモニターで見ていたように綺麗には見れなかったりするのです。
色味の発色も異なるので、なんか色が微妙に違う…ということが起きたりします。なので、最初からクライアントのパソコンと同じ環境であるWindowsでデザイン制作したほうが良いのでは?という意見もあります。
また、クライアントがWindowsだと、データのやりとりなどでWindowsからMacに送ったり、MacからWindowsに送る際にデータが文字化けを起こしたり、見れなかったりすることもあります。
こういったトラブルが起きないように、データを変換してくれるような無料のソフトもあったりするので、私の場合は普段そういったソフトを使っています。
また、同じ性能のパソコンでも比較的WindowsよりMacの方が価格が高い傾向にあります。
Windowsのメリット・デメリット
Windowsのメリット
- 世間一般ではWindowsユーザーが圧倒的に多い
- 比較的安価
- Excel、Word、PowerPointなどのソフトが最初から搭載されていることもある
先ほどもお伝えしましたが、世の中では圧倒的にWindowsユーザーが多いです。それはクライアントがWindowsユーザーであることがほとんどであることを示しています。
また、ExcelやWordなどのソフトを使う方にとっては、Windowsは最初から入っていることが多いのでその点は嬉しいポイントです。
ちなみに、MacにはExcelやWordなどは入っていないので必要な場合は有料で購入する必要がありますが、一応MacにもExcelやWordの代わりになるようなソフトは入っています。
Excelの代わり→ Numbers
Wordの代わり→ Pages
PowerPointの代わり→ Keynote
これらのソフトを使って同じような作業をすることが可能です。ただ使い勝手はもちろん異なるので、Excelなどに慣れている方はちょっと使いづらいかもしれませんね。
そしてMacよりもWindowsの方が比較的安いのもメリットです。
Windowsのデメリット
最初から搭載されているフォントが少ない
デザイン業務を行う上でフォントは重要な要素ですが、そのフォントの種類が少ないです。
ただ、Adobeフォントなどのサービスを使ったり有料フォントを購入することでフォントは増やすことができます。
最初から有料フォントも搭載されている少し高いMacを買うか、Windowsを安く買って有料フォントを後から購入するか悩むところですね。
ちなみに有料フォントは、物によりますが1~3万円ほどします。
結局、MacかWindowsどちらを選ぶべきか
冒頭でもお伝えしたとおり、デザインをする上ではMacをおすすめします。
何度も言いますが、どちらを選んでもメリットデメリットはあります。
MacとWindowsのメリット・デメリットを検討した上で、あとは最低限のスペックさえ満たしていれば良いと思うので、自分が欲しいパソコンを買いましょう。



私はMacBook Airを使っていますが、不便なく使えているのでおすすめです◎
そのほか、Webデザイナーがパソコンを選ぶときのポイント
パソコンを購入する際にスペック以外で確認しておきたいのが、下記の2つです。
- ノートパソコンorデスクトップパソコン
- 画面のサイズ
詳しく解説していきます。
持ち運ぶならノートパソコン
パソコンには、デスクトップパソコンとノートパソコンがあります。デスクトップパソコンとは、会社によくあるタイプのパソコンで、モニターが大きく持ち運びができないタイプのパソコンです。
ノートパソコンは、コンパクトで持ち運びができるタイプのパソコンで、カフェなどに持っていって作業することができます。家以外でも色んなところで作業がしたい!という方にはノートパソコンがおすすめです。
ディスプレイサイズは13インチ以上
ディスプレイサイズとは画面の大きさのこと。画面が大きいほうが作業がしやすいのは何となくイメージできますよね。
ただ画面が大きくなってくるとパソコン本体の重量も重くなりますし、価格も上がります。
せっかくカフェでも作業ができるように持ち運びができるノートパソコンにしたのに、パソコンが重くて持ち運ぶのが辛い…となってしまっては悲しいですよね。
とくに女性の方はできるだけ荷物を軽くしたいものです。それにパソコンが大きすぎるとカバンに入らないことも。
そこでおすすめしたいのが、ノートパソコン自体はなるべく軽くてカバンにも入れられる13インチ前後のディスプレイサイズを選ぶことです。ちなみに13インチは、A4クリアファイルとほぼ同じ大きさです◎
ただ、13インチでは画面が小さくて作業ができない!というWebデザイナーさんが多いです。
確かに13インチのノートパソコン一つでお仕事するのはちょっと効率が悪いかもしれません。
そうなったときは、1万円ほどの外部モニターを買って、ノートパソコンのモニターと外部モニターと2つ使って作業すればいいのです。
外に持っていくときは軽くてコンパクト。でも家で作業するときは大画面に接続してストレスフリー♡というわけです。
これからWebデザインの勉強を始める方は、最初から外部モニターを買う必要はありません。
お仕事を始めるタイミングや、ノートパソコンだけで作業するのがちょっと大変になってきたな、と思ったタイミングで買えば良いのです。モニターの価格はピンキリですが1万円前後で買えますよ◎
Webデザイナーにおすすめのパソコン2選
では具体的にどのパソコンを購入すれば良いのか、MacとWindowsでそれぞれおすすめのパソコンをご紹介していきます。
MacBook Air


Macで購入するなら冒頭でもお伝えしたMacBook Airがおすすめ。Webデザインのみであれば、ProでなくてもAirで十分です。
もちろん金額的に余裕があればMacBook Proを買うと、よりサクサクにいろんな作業をすることができますよ。(私も欲しい)
- CPU:8コア
- GPU:8コア(10コアにカスタマイズ可)
- メモリ:8GB (16GB、24GBにカスタマイズ可)
- ストレージ:256GB(512GB、1TB、2TBまでカスタマイズ可)
- ディスプレイ:13インチ
- 重量:1.24 kg
164,800円(税込)
GPUと、メモリとストレージの容量をカスタマイズすることで価格が変わります。(GPUとは、3D映像関連の作業を行う人にはスペックが高い方が良いかもですが、Webデザインにおいては8コアで問題ないかと思います)
Webデザインに最低限必要なスペックにカスタマイズする金額がこのように変わります。
メモリを16GBにカスタマイズすると・・・192,800円(税込)
さらにストレージを512GBにカスタマイズすると・・・220,800円(税込)
一番低いスペックでも作業できないことはないですが、予算に合わせて必要なカスタマイズを検討してみてくださいね。
MacBook Air がおすすめな人
動画編集までやっていきたい!という方はMacBook Proがおすすめです。
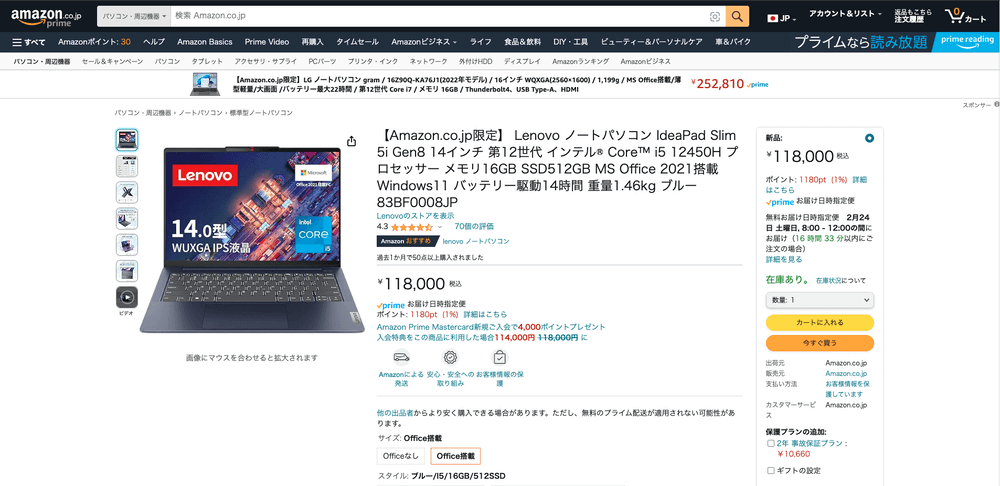
Lenovo ノートパソコン IdeaPad Slim 5i Gen8
Lenovo ノートパソコン IdeaPad Slim 5i Gen8 14インチ
Windowsで選ぶなら、コスパ最強のLenovoがおすすめです。Core i5、ストレージ512SSDで10万円以下!Office搭載にしても11万円台で買えます。
- CPU:Core i5
- メモリ:16GB
- ストレージ:512SSD
- ディスプレイ:14インチ
- 重量:1.46 kg
118,000円(税込)
※価格変動あり
IdeaPad Slim がおすすめな人
パソコンを安く購入する方法
おすすめのパソコンをご紹介させていただきましたが、これらのパソコンを少しでも安く購入する方法があるのでご紹介します。
- ショッピングサイトで購入しポイント還元
- 中古のパソコンを買う
それぞれ詳しくみていきましょう。
ショッピングサイトのポイント還元でお得に購入する
パソコンをAmazonや楽天などのネットショップで購入することにより、ポイント還元を受けてお得に購入する方法です。
とくにWindowsの購入を検討している方は、ポイント還元が受けられるサイトで購入することをおすすめします。
Macの購入を検討されている方は、必ずスペックを確認しましょう。(メモリやストレージなど)希望するスペックがない場合は、Apple公式サイトで購入すると良いです。
パソコンが購入できてポイント還元もあるサイトをいくつかご紹介します。
アマゾン


ビックカメラ





ちなみに私はビックカメラ.comで購入しました!
ヨドバシ


そのほか楽天市場など
楽天市場やYahoo!ショッピングなどでもパソコンを購入することはできます。
ただし、これらのサイトは多数の販売店がそれぞれ出品しているため、新品のものだけでなく中古のパソコンも販売されています。
また、販売店ごとに対応も異なるため、信頼できる店舗なのか?を気にする必要があります。
新品か中古かをしっかり確認し、購入してからどのくらいで発送してくれるのか、また口コミが載っていれば合わせてチェックしつつ、慎重に購入をしましょう。
Apple公式サイトから購入する場合
MacはApple公式サイトで買うこともできますが、ポイント還元などはなく、他より安く買えるということはありません。
ただし、Mac公式サイトで買うことのメリットもあります。
- 公式だから安心して購入できる
- Appleショッピングローンで金利0%で分割払いできる
- スペックのカスタマイズができる
- 到着から14日以内なら開封済みでも返品可能
また、基本的にApple公式サイトからの購入でないとスペックのカスタマイズができないため、スペックをカスタマイズする場合は公式サイトから購入しましょう。
中古パソコンを買う
新品のパソコンを買えるほどのお金が用意できていない…
Webデザインの勉強はしてみたいけど、将来Webの仕事をするかはわからないし…
という方は、中古でパソコンを購入することを検討してみても良いと思います。
メルカリなどのフリマアプリでも中古のパソコンを見つけることができますし、価格交渉をすればかなり安く手に入れることができます。
ただし、やはりこれにもデメリットはあり、個人間でのやりとりになるためそもそもの品質に不安がありますよね。
ある程度パソコンの知識がないと、せっかく1万円と爆安でパソコンを買えたのに、いざ使ってみたら全然使い物にならなかった…ということが起こり得ます。
そこで、品質の良い中古パソコンをなるべく安く購入したいという方に次の方法がおすすめです。
Apple認定整備済製品から購入する


Apple認定整備済製品とは、「Apple認定の整備プロセスを経て品質が保証された新品同様の製品」のことで、1年間の製品保証が付いています。新品のMacBookを買うより安く購入することができるのです。
ただし、その時々で売られているものは異なるのと、希望するスペックのものがないことももちろんあります。
Macの購入を検討されている方は一度Apple認定整備済製品を覗いてみて、希望するスペックのパソコンがあるか確認しておくと良いですね◎
Webデザイナーがパソコンを購入するときMacによくある質問
これからWebデザイナーがパソコンを購入するときに、よくある質問を集めました。
Webデザインの勉強をするにあたって、始める前に疑問を解消できると思います。主な内容は下記の通りです。
- Q.ハロートレーニング(職業訓練学校)で使うならMacとWindowsどちらがいいですか?
- Q.Macの価格が安いノートパソコンはありますか?
- Q.Webデザインを始めるならSRGBのカバー率はどのくらい必要ですか?
- Q.MacBook AirでPhotoshopとIllustratorは使えますか?
- Q.あると便利なアクセサリーはありますか?
- Q.16GBないとパソコンは重いですか?
ぜひ参考にお読みいただき、パソコンを購入するときにお役立てください^^
【まとめ】必要なパソコンを把握してなるべくお得に手に入れよう!
いかがでしたでしょうか?
かなり内容モリモリになってしまいましたので、改めておさらいしたいと思います。
- Webデザインに最低限必要なスペックを把握する
- CPU : M1チップ または M2チップ
- メモリ : 8GB以上 (おすすめは16GB)
- ストレージ : 250GB以上
- MacとWindowsどちらでも良いがデザイナーはMac率高め
- 持ち運びたいならノートパソコンの13インチ
- ポイント還元でお得に購入



これからのWebデザインライフを共にする相棒となるパソコン。あなたにとってお気に入りのものが買えますように♡