「Webデザイナーに興味があるけど、自分もできるかな?」
「Webデザイナーになりたいけど何から始めたらいいんだろう」
未経験からフリーランスWebデザイナーになった私の経験をもとに、Webデザイナーになるための具体的なステップを解説します。
- Webデザインに興味がある
- Webデザイナーになる具体的な方法を知りたい
- Webデザイナーに必要なスキルを知りたい
最初はみんな未経験者です。焦らず順を追って必要なスキルを習得しましょう。私はSHElikes(シーライクス)というWebスクールで学びWebデザインスキルを習得しました。スクールを利用すれば、遠回りをしなくてもWebデザインが学べるのでオススメです。
実際に私がシーライクスを受講して感じたリアルな感想や体験を記事にまとめています。こちらの記事も参考にしてください。


スクールで学べばプロのサポート付きで挫折しにくく、Webデザイナーを目指せます!
Webデザイナーってどんな仕事?目指す前に知っておきたいこと


WebデザイナーはWebサイトを作る人をいい、仕事内容はデザインに限定せず、幅広い業務を担当することになります。
Webデザイナーを目指す前に知っておきたい2つのことは以下の2つです。
- Webデザイナーの仕事内容
- 独学よりも絶対にスクールで学ぶのがオススメ
Webデザイナーの仕事は「デザインだけ」と勘違いしている人が多くいますが、デザインにとどまりません。どのような仕事なのか始める前に確認すると良いでしょう。
Webデザイナーを目指す人の中には独学で学ぶ人もいますが、スクールを受講した方が理解もしやすく短期間で学べるためオススメです。
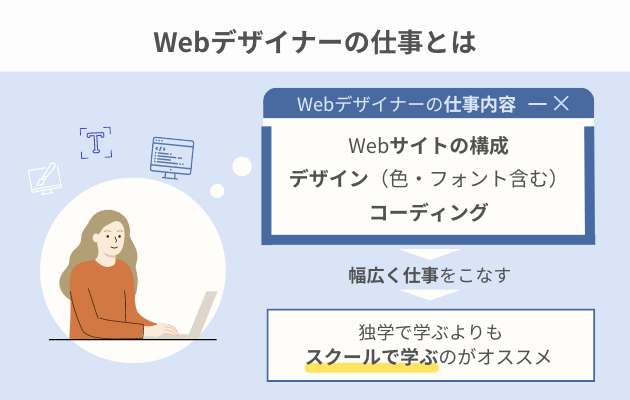
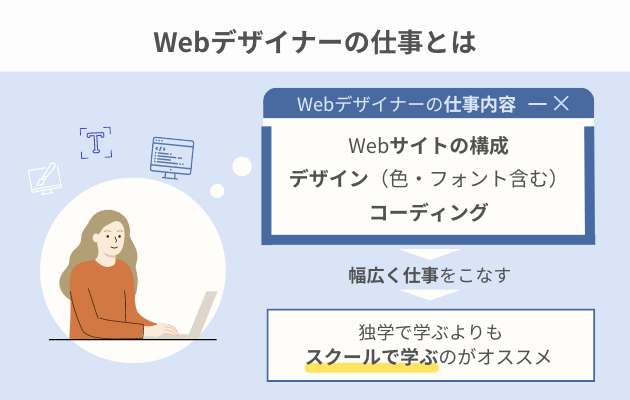
Webデザイナーの仕事内容
Webデザイナーの仕事を簡単にいうとWebサイトの見た目や使いやすさを考え整えることです。
具体的には以下の3つの内容を担当します。
- Webサイトの構成
- デザイン(色・フォントを含む)
- コーディング
Webデザイナーと聞くとデザインに特化した仕事と思われがちですが、サイト訪問者の購買意欲を高めたりストレスなく閲覧できるようにしたりするのが仕事です。



Webデザイナーは奥が深くて楽しい仕事です!
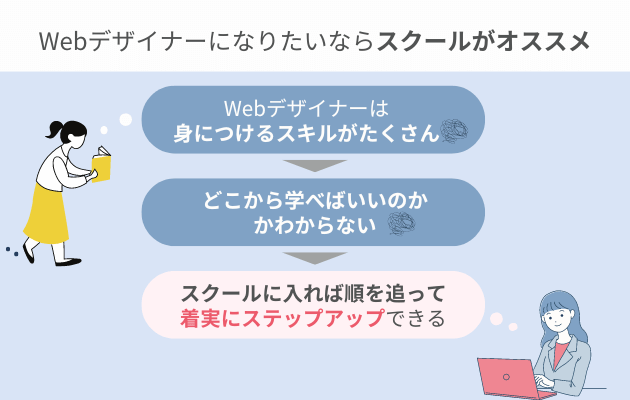
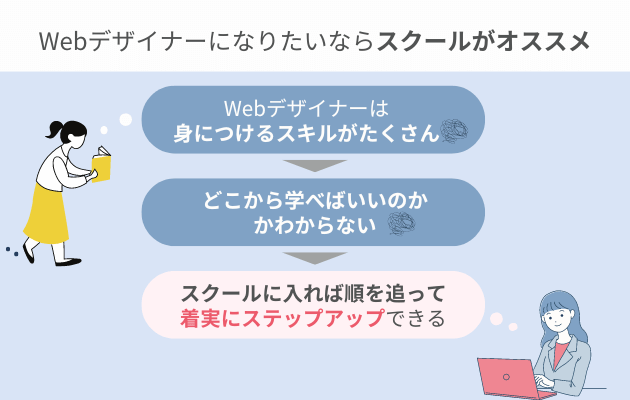
独学よりも絶対にスクールで学ぶのがオススメ


Webデザイナーになるには、独学よりもスクールで学んだ方が効率的にスキルや知識を習得できます。
初心者が一から学ぼうとすると、どこから学んでいいのか分からず遠回りをしてしまったり、気軽に質問できる人がいないことで挫折してしまったりする可能性があります。
一方、スクールでは学ぶ内容が明確で順を追ってスキルアップができ、質問をしやすい環境が整っているため挫折しにくいです。
Webデザインの学習は、慣れないと難しく感じる内容もあるため、カリキュラムが整っていて分かりやすく教えてくれるスクールを受講するのがオススメです。
私はSHElikes(シーライクス)で学び、Webデザイナーになりました。
\ 無料体験レッスン受付中 /
自分にあったスクールを探したい人はWebスクールを徹底比較しているこちらの記事を参考にしてください。


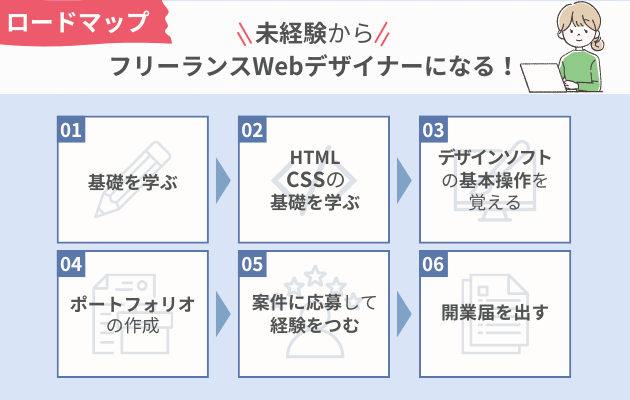
【実体験】未経験からフリーランスWebデザイナーになるためのロードマップ


Webデザイナーになるためには、基本的な知識やスキルを身につけて段階的にステップアップしていく必要があります。
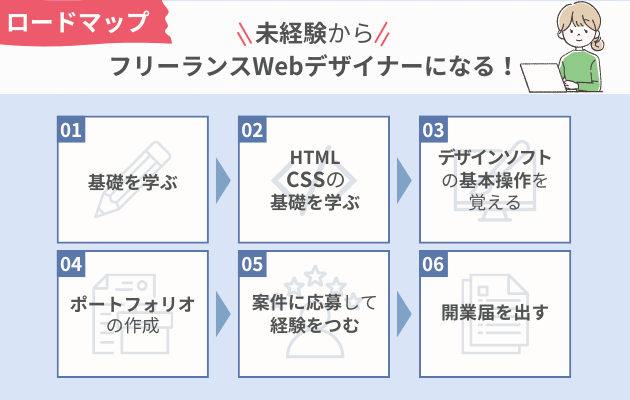
Webデザイナーになるためのロードマップは以下の6つです。
- Webデザインの基礎を学ぶ
- Webデザインに必要な「HTML」「CSS」の基礎を学ぶ
- デザインソフト(Illustrator、Photoshopなど)の基本操作を覚える
- ポートフォリオを作成する
- 案件に応募して経験をつむ
- 開業届を出す
最短6ステップでWebデザイナーを目指せます。スクールを受講すれば、学習でつまずいた時はすぐにプロの講師に質問が可能です。
また、自分と似た価値観や目標を持った仲間との交流で楽しく学習を進められるため、未経験でも挫折しにくい傾向があります。



私もスクールを受講していましたが、質問できる環境は非常にありがたかったです!
\ 自分らしい働き方がしたいなら /
Webデザインの基礎を学ぶ
Webデザイナーになるためには、デザインの基礎を学ぶことがなによりも重要です。
デザインは配色や4原則といった基本的な知識を理解しておくと見やすいデザインを作成できます。ただ単に見栄えのよいデザインを作成すれば良いのではなく、売上に繋がるようなデザインを作成する必要があります。
独学で学ぶのは大変なため、初心者でも分かりやすいカリキュラムが組まれているWebスクールに通うのが良いでしょう。
Webデザインに必要な「HTML」「CSS」の基礎を学ぶ
HTMLやCSSといったコーディングの基礎を学ぶとWebサイトの細かな設定が行えるため案件が受注しやすく、稼ぎやすくなります。
HTMLやCSSの知識があると、クライアントのデバイスごとに表示方法の対応ができたりデザインの装飾変更などの対応が素早くできたりします。
コーディングの基礎を学んでおくと対応力が上がりクライアントから頼られる存在になるため勉強しておくのがオススメです。



コーディングを学んで損をすることはないので学んでおきましょう!
デザインソフト(Illustrator、Photoshopなど)の基本操作を覚える
デザインソフトの基本的な操作ができるとスムーズに仕事が行えます。
IllustratorやPhotoshopが操作できないと案件を取るのに苦労することもあるため、基本的な操作を覚えておく必要があります。
IllustratorやPhotoshopはクオリティの高いデザインを作成できるため、企業から使用してほしいデザインツールとして提示されることが多いです。
しかし、表現力が高い利点がある一方で操作方法で戸惑い、挫折してしまう人もいるので効率よく確実に学びたい人はスクールを受講すると良いでしょう。



私はスクールで学んだのでスムーズに操作方法を覚えられました!
IllustratorやPhotoshopを安く使用したい人はAdobeの料金表を詳しくまとめたこちらの記事を参考にしてください。


ポートフォリオを作成する
ポートフォリオを充実させていると案件を受注しやすくなります。
自分はどんなことができるのか、どのようなデザインを作成できるのかを相手に提示することで相手も仕事を依頼しやすくなります。
ポートフォリオが何もない状態だと相手からすれば「依頼しても大丈夫なのだろうか」と不安になってしまうためポートフォリオを作成してから案件に応募することをオススメします。
独学で勉強していると、どのようにポートフォリオを作成していいか戸惑う場面があると思いますが、多くのスクールではポートフォリオ作りに積極的です。不安がある人はスクールを受講するとスムーズにポートフォリオを作成できます。
案件に応募して経験を積む
Webデザイナーとして成長するためには案件に応募して実務経験を積むことも必要です。
独学で勉強したりスクール内で講師に見てもらったりしながら練習をすることも大切ですが、実務経験では実際の仕事の運び方や気をつけるべき点などが見えてきます。
経験がない駆け出しの頃は、案件に応募するのは怖いと思いますが1度でも案件をやってみると自信がついて積極的に仕事を取りにいけるようになるでしょう。
またスクールを受講している場合「案件獲得サポート」や「案件を取った後のサポート」を行っているところもあるので1人でできるか不安な人はスクールのサポートを積極的に使うのも一つの手です。



怖いのは最初の1歩だけでした!あとはなんとかなります!
開業届を出す
必要な項目を記載して開業届を出すとフリーランスとして正式に活動することができます。
Webデザイナーとしてフリーランスになりたいと思ったら税務署に開業届を提出すると個人事業主として認められます。現在は、税務署に赴いたり郵送で書類を送ったりしなくてもネット上で手続きが済むので簡単に開業できます。
開業届の記入方法やフリーランスとしてわからないことがあれば手続きに関してサポートするサービスを設けているスクールもあるため活用すると良いでしょう。
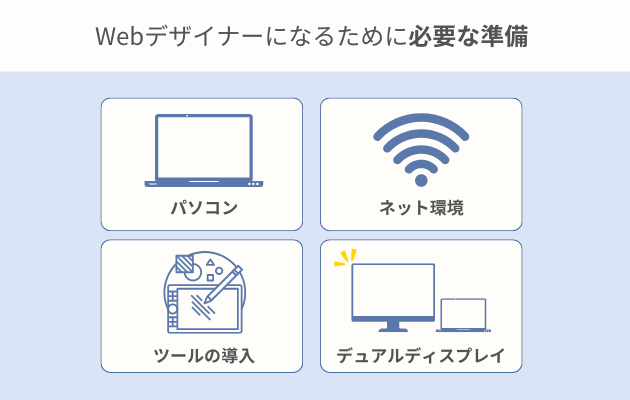
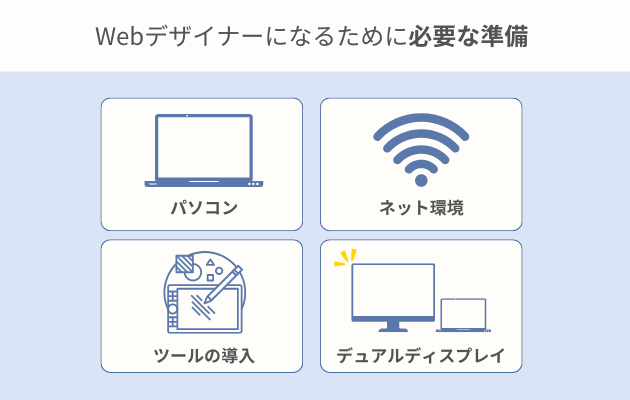
Webデザイナーになるために必要な準備


Webデザイナーになるためには必要最低限の準備をする必要があります。
実際に用意または準備した方が良いものを以下4つにまとめました。
- パソコン|オススメはMacBook Air
- ネット環境を整える
- 使用するツールの導入をする
- デュアルディスプレイを用意して作業効率をあげる
Webデザインを行うために準備しておくと作業も捗るので非常に便利です。
私も実際に使っているツールや便利だと思ったものをあげているので参考にしてみてください。
パソコン|オススメはMacBook Air
Webデザイナーの仕事をするためには自前のパソコンが必須です。オススメはMacBook Airで、軽量で持ち運びがしやすく高性能なグラフィックを扱うのに適しています。
また、MacのOSはデザインソフトウェアと相性がよく効率的に作業を行うのに適しています。
私が受講し、卒業したWebスクールのSHElikes(シーライクス)では、無料体験レッスンを受けた人に限り抽選でMacBook Airが当たるキャンペーンがよく実施されています。
パソコンは決して安い買い物ではないため、キャンペーンなどを利用してお得にゲットできるチャンスは逃さないようにしましょう。
パソコン選びに迷ったら、おすすめのスペックや選ぶ基準を詳しくまとめているのでそちらの記事も参考にしてください。


\ お得なキャンペーン実施中 /
ネット環境を整える
ネット環境が安定しているとWebデザインの学習や仕事がスムーズに進みます。
ネット回線が整っているとオンライン学習やクライアントとのコミュニケーションがスムーズに行えます。
Webデザインをする際はクライアントとチャットやzoomなどオンライン上でコミュニケーションを取る場合がほとんどです。安定したネット回線を用意しておくとコミュニケーションが円滑に行えるので、ネット回線が弱い人は一度検討することをオススメします。
使用するツールの導入をする
Webデザイナーとして仕事をしていくと、クライアントから「Adobe製品で作成して欲しい」と依頼される場合が多くあります。
IllustratorやPhotoshopなどのAdobe製品を使いこなすと表現の幅が広がり、プロフェッショナルなデザイン作成が可能です。
私が受講していたWebスクールSHElikes(シーライクス)でもAdobe製品を使ったデザインを学べます。
Adobe製品はやや価格が高い傾向にありますが、利用しないとWebデザイナーとして案件を多く受注することが難しいという現状があります。Adobe製品を安くお得に利用する方法もあるため、少しでもお得に活用したい人はこちら『Adobeの料金一覧表!初めての購入にお得なプランはこれ』という記事に詳細をまとめているので活用してください。
デュアルディスプレイを用意して作業効率をあげる
デュアルディスプレイを使うと作業効率が格段に向上します。予算に余裕があれば準備すると非常に便利です。
デュアルディスプレイを使用すると一方の画面でデザインの操作をしながらもう一方の画面に資料や参考ページを表示させたりクライアントとの連絡画面を表示させられたりするので効率よく作業できます。
私が受講していたWebスクールのSHElikes(シーライクス)でも、デュアルディスプレイを使用しながら作業している受講生が多くいました。初期投資は必要ですが、長い目で見ると大きな効果が期待できるのでオススメです。
案件に応募してフリーランスWebデザイナーへの道を踏み出そう


フリーランスWebデザイナーになるためには、積極的に案件に応募する必要があります。
案件応募への具体的な方法を以下4つにまとめました。
- 営業分文は相手にベネフィットを提供できることをアピールする
- 企業に直接問い合わせをする
- クラウドソーシングで案件を探して応募する
- 案件が取れなくても諦めず案件を探して応募する
厳しいことをいうと、最初からうまく仕事が取れるわけではありません。ですが、諦めず応募し続ければ案件は取れるので諦めないことが肝心です。
営業文は相手にベネフィット(嬉しい未来)を提供できることをアピールする
応募文を書く際には、相手にどのようなベネフィットを提供できるのか明確に伝えることが重要です。
ただ単に「自分ができること」をアピールするだけでは、相手側も一緒に仕事をするメリットを見出せません。
自分と仕事をすると相手にとってどんな嬉しい未来が待っているのかを明確に提示することで相手から「この人と一緒に仕事がしたい」と思ってもらいやすいです。
初めの頃はどのように営業文を書いたらいいのかわからないことも多いですが、スクールを受講していると応募文の書き方を添削してくれたり受講生同士で応募文のアドバイスをしあったりできます。スクールをうまく活用するとスムーズに案件が取れるでしょう。
企業に直接問い合わせをする
案件を獲得するには企業に問い合わせることも有効な手段の一つです。
ポートフォリオなどに自分のスキルや実績をまとめて積極的にアプローチすることで、興味のある企業から仕事をもらえる可能性があります。
スクールで学習を重ね、実績を積めばポートフォリオが充実してくるので応募が通りやすくなります。企業案件は予算も多くとってもらえる場合もあるため安定して稼ぎたい人には非常にオススメです。
クラウドソーシングで案件を探して応募する
クラウドソーシングは豊富な案件にアクセスできるだけでなく毎日新しい案件が更新されるため、自分にあった案件を見つけられます。
案件募集の詳細を確認し、自分のスキルと合った案件を探すと自信を持って応募できるでしょう。
どうしても自信がない人はスクールを受講するのもオススメです。スキル習得はもちろん、応募文の書き方をレクチャーしてくれるスクールもあるので案件が通りやすくなります。
案件がなかなか取れなくても諦めず応募を続ける
フリーランスデザイナーの壁とも言えるのが案件を獲得することです。駆け出しの場合は特になかなか案件獲得ができずに悩むこともあります。
最初のうちはなかなか案件が取れずに苦戦しますが、落ち込む必要はありません。「取れたらラッキー」と思いながら諦めずに案件に応募し続けましょう。
また、案件獲得に励みながら自分のスキルを磨くことも大切です。前向きに挑戦し続けることでチャンスが巡ってくるはずです。
まとめ
Webデザイナーはデザインの仕事だけでなくWebサイトを訪れるユーザーやクライアントにとって見やすく使いやすいサイトを作成するお仕事です。
主な仕事内容は以下の3つです。
- Webサイトの構成
- デザイン(色・フォントを含む)
- コーディング
Webデザイナーはクリエイティブなアイデアを形にし、多くの人に影響を与えられる仕事です。技術やトレンドの変化に合わせて学び続ける必要があるためやりがいもあります。
一方でサイト構成やコーディングの独学では難しく感じる人も多いようです。Webデザイナーの仕事はサイトを作るために複合的な知識が必要になるので、基礎からしっかり学べるスクールに通うのがオススメです。
私が受講していたSHElikes(シーライクス)は、Webデザインに必要な知識やスキルが学べます。Webデザインに必要なスキルだけでなく、定額で全45種類以上のスキルが学べるスクールなので気になる人はぜひ覗いてみてください。
\ 無料体験レッスン受付中 /